发表于: 2018-06-21 22:31:43
1 905
2018.6.21
今天完成的事情:
1.基本完成任务七
2.学习了vm这种相对单位
3.实践如何使用css制作三角形
4.雪碧图的制作
明天计划的事情:
1.完成任务七
2.开始任务八
遇到的问题:
无
收获:
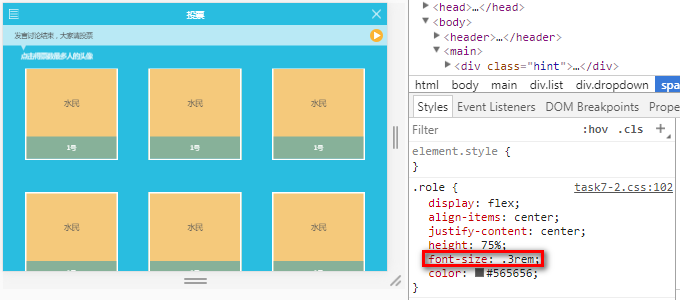
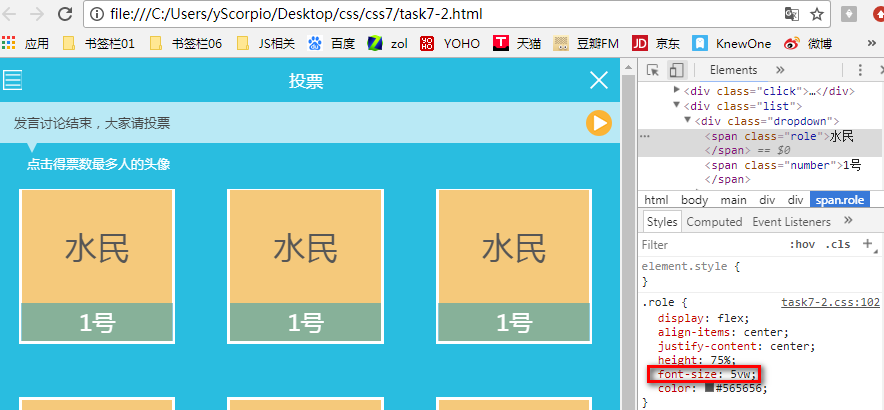
1.学习使用vw单位
vw主要用于页面视口大小布局,相对于rem,vm在页面布局上更加方便简单,vw逻辑非常清晰,"1vw = 1/100th viewport width",用viewport width的百分比来设置element width。
举个例子:
下图使用rem为单位,无法在响应式时文字大小产生变化

设定了vw单位后,能实现响应式时文字大小变化

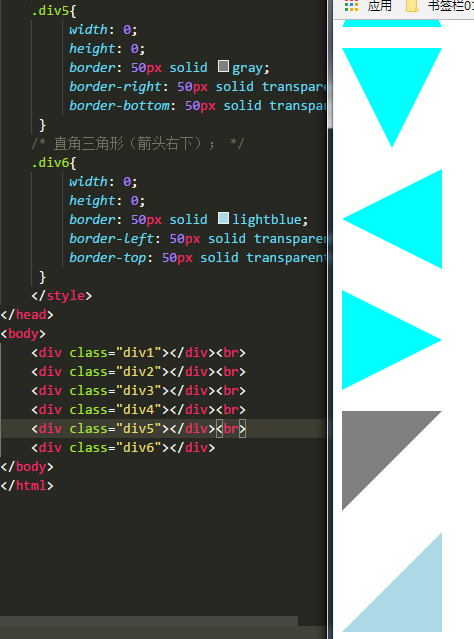
2.如何使用css制作三角形
利用boder属性






评论