发表于: 2018-06-21 02:12:56
2 696
一、今天完成的事情:
终于完成任务8全部页面,并建立链接关联。
页面一首页:bootstrap轮播图插件,可以直接用:
http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
“如何学习”“学员展示”“合作企业” 等多个区域,分别用div包裹,栅格布局。
页面二战略合作企业:
侧边栏合作企业,当前选项小圆点单独设置为背景色橙色。
页面三职位列表:遮罩层显示隐藏,用的是hover-display{opacity: 0;},hover-display: hover{opacity:0.8;}方法。
https://blog.csdn.net/qq_33769914/article/details/51960278
二、明天计划的事情:
任务八按照响应式要求做的,和任务九相同。如果审核通过,则继续做任务十:51包装—— 一个常见的表单页面。
具体:CSS制作流程图; CSS模拟表单元素; 熟练响应式布局。
单独写一个练习网页,涵盖大部分表单元素,进行表单页面练习。
三、遇到的问题:
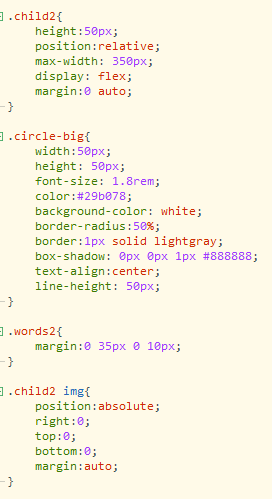
1.文字”匹配你现在的个人情况。。。“ 无法和左右图片垂直对齐,而是顶到盒子上边框。vertic-align:middle无效。
或者说:多行文字如何垂直居中?

HTML和CSS代码如下:


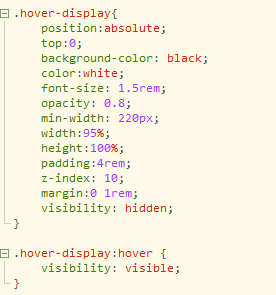
2. 遮罩层显示隐藏:
.hover-display { visibility: hidden; }
.hover-display: hover { visibility: visible; }
无效。鼠标置于div上方,div遮罩层没有出现。HTML和CSS源码如下:


没办法,换一种讨巧的思路:
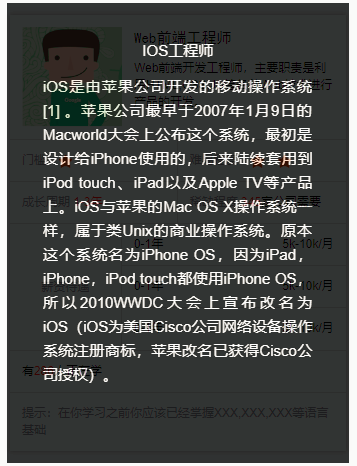
.hover-display { opacity: 0; }
.hover-display: hover { opacity: 0.8; }
成功实现鼠标移入显示遮罩层,移出消失。效果如下:


但 visibility: hidden/visible; 的方法为什么无效呢?查看了别人的成果展示源码,并没有问题啊
四、收获:(通过今天的学习,学到了什么知识)
bootstrap轮播图引用;
栅格布局强化练习;
遮罩层显示隐藏;
整站规划、大型网站布局;
精简代码;删除冗余;分离出header、footer等公共样式,提高代码重用性。





评论