发表于: 2018-06-21 01:50:08
2 1230
今天完成的事情:
认识了float属性的包裹性和破坏性,了解了多种闭合浮动的方法;以及absolute定位;
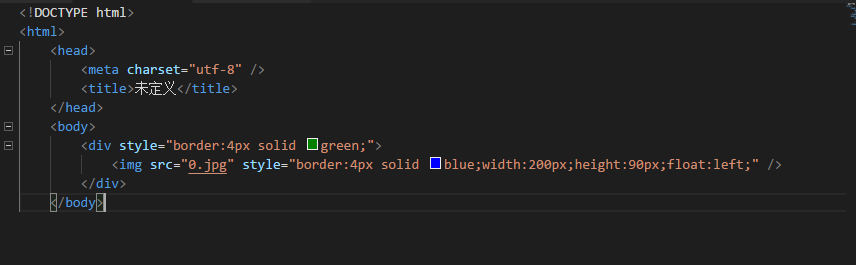
1.float的包裹性:对一个元素进行浮动,该元素会像inline元素一样产生包裹性,宽度会跟随内容自适应,(所以文本元素需要手动指定width,而图片因为自身有宽度不需要手动指定);效果类似于display:inline-block,但是float能设定左浮还是右浮,display:inline-block只能从左到右排列;不论是block元素还是inline元素,在浮动之后默认的这个元素的display属性为block;
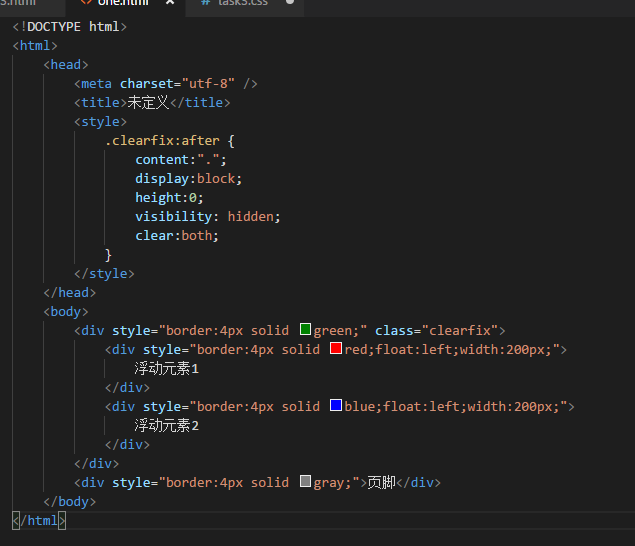
2.float的破坏性:浮动一个存在父元素的元素,会导致其父元素的高度为0,不在包裹浮动的子元素,只会包裹还在普通流中的子元素;


float属性的作用是实现文字环绕图片,应该使用其它方法实现布局;
清除浮动:通过使用clear属性进行清除浮动,元素A浮动,元素B跟在它的后面,对元素B添加clear属性,元素B就会移到下一行,对元素A添加clear属性是无用处的,因为元素A右边没有浮动元素;如果元素A和元素B都进行浮动,元素A在前面,同样想让它们各占一行,一样要对元素B添加clear属性,clear属性作用于元素自身,会使元素B下移,但用在元素A身上却不会让其上移;
闭合浮动:
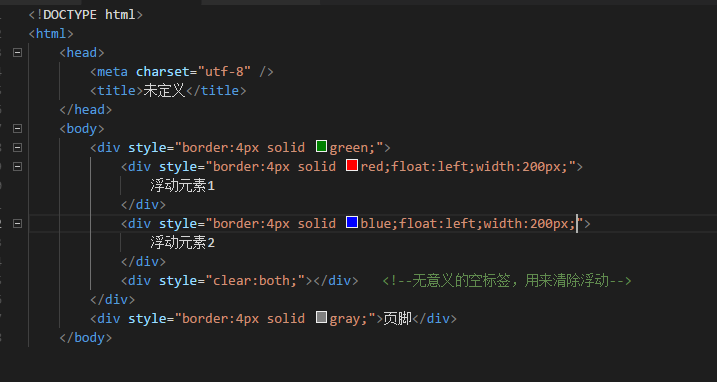
1.在浮动元素的后面添加一个空的标签并使用clear属性对这个元素进行清除;从而使父元素继续包裹浮动的子元素,但是有违结构与样式的分离,而且每次浮动都要添加无意义的子标签;
2.使用<br />标签,通过将上面代码中的<div style="clear:both;"></div>替换成<br clear="all" />同样能够闭合浮动,但是也会增加无意义的空标签;
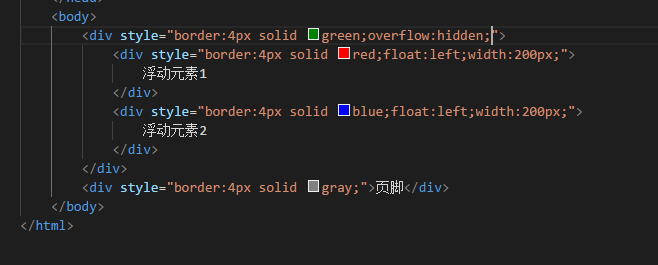
3.为父元素添加overflow:hidden;(IE6还要加*zoom:1;来触发hasLayout),内容增多时可能会隐藏掉溢出的内容;

4.将父元素的overflow:hidden改成overflow:auto;同样IE6需要触发hasLayout;
5.将父元素也进行浮动,但是页脚的会上移,需要在页脚添加clear属性清除浮动,但是父元素相邻元素的布局可能会受到影响;
6.为父元素设置display:table属性,页脚不再需要设置clear属性,但是父元素的盒子模型被改变了;
7.使用:after伪元素,使用:after伪元素在浮动元素的后面添加一个隐藏文本,隐藏文本用clear属性清除浮动;

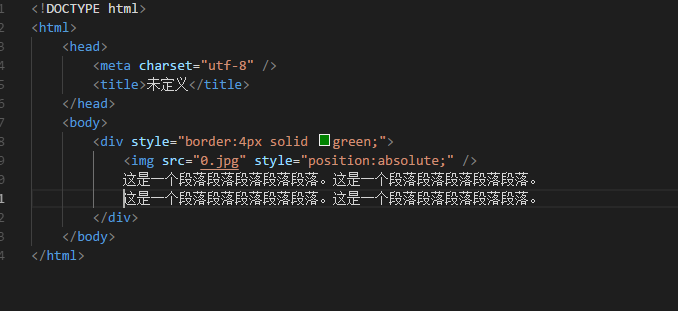
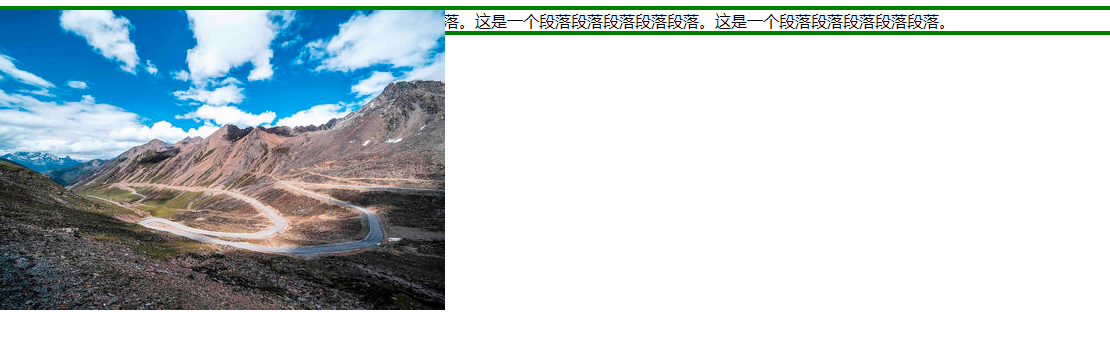
absolute定位:
absolute定位与float属性有着相似点,都有着包裹性和破坏性;
1.absolute包裹性:绝对定位的元素与float属性一样,其display值同样默认是block,需要为文本元素设置宽度;
2.absolute破坏性:绝对定位元素会彻底脱离普通流,父元素不在包裹绝对定位的子元素(父元素是静态定位的情况下;这点与float属性相同),但是如果父元素还有存在于普通流中的子元素,该子元素会移动到父元素的左上角(因为父元素看不到绝对定位的子元素,认为绝对定位的子元素不存在了,才会将普通流中的子元素向上移动),由于绝对定位元素的层级比普通流的高,所以普通流中的子元素会被绝对定位的元素所覆盖;不使用top、right、bottom、left属性设定定位点的话,就会定位在其在普通流中存在的位置;


absolute和relative之间的关系:
绝对定位元素的父元素是静态定位的话,绝对定位元素是根据“默认的包含块”进行定位;如果想让绝对定位元素根据父元素进行定位,则需要将父元素的position属性设置为relative(之前一直想不通绝对定位元素的父元素使用非stalic定位的其它三种都可以,为什么偏偏选择relative,现在才发现absolute与fixed都脱离了普通流,对其父元素使用这两种会发生覆盖普通流元素的情况,而只有relative没有脱离普通流又可以用来定位);但是尽量不将relative作为只限制absolute来使用,而是在需要用到relative才进行使用;
明天计划的事情:
使页面自适应,了解z-index;
遇到的问题:
1.绝对定位的“初始包含块”是谁?看网上教程大多说的是body,但是对元素绝对定位后,body的高度塌陷,设定的边框变成了一条线,但是绝对定位元素却没有重叠(对绝对定位元素设定一个相对定位的父元素,绝对定位元素会重叠在一起),html元素的表现和body相同,所以也不是;而移动垂直滚动条绝对定位元素却会跟随页面移动,暂时还是没有搞懂这里;
2.关于元素绝对定位之后,其指定了相对定位的父元素会出现高度塌陷的情况,目前想到了一种办法:为父元素指定一个高度,让其包含绝对定位元素,但是再添加绝对定位元素不能每次都手动修改父元素高度;暂未找到其它办法;
收获:
对float的使用以及闭合浮动有了很多的了解,对于定位元素虽然也有了一些了解,但是也遇到了更多的问题(教程都写得好深奥,爱看你的晕乎乎的。。。)





评论