发表于: 2018-06-20 23:37:51
1 654
今天完成的事情:学会了在<p>中使用img插入图片,用align标签定义图片的位置
<img src ="/i/eg_cute.gif" align ="left">
了解了元素选择器的用法,比如:
html {color:black;} h1 {color:blue;} h2 {color:silver;},html可以定义整个网页的内容
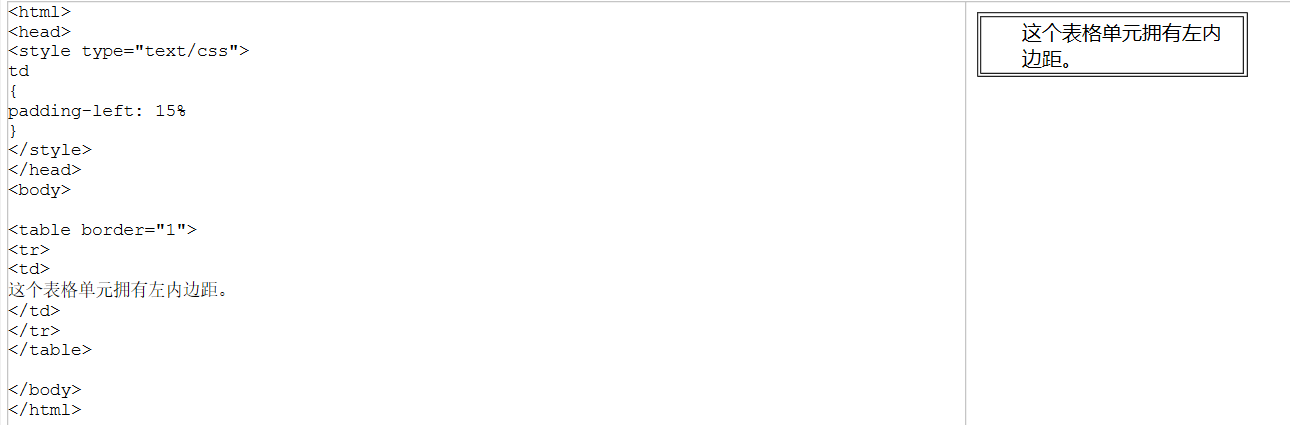
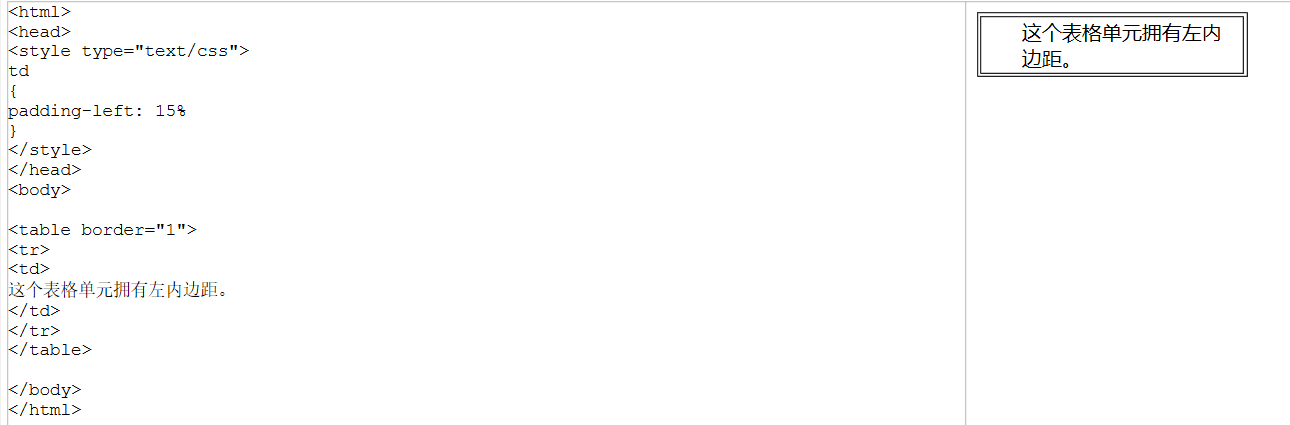
学会了定义表格单元的像素边距大小,和左右边距的百分比大小。
按照我的理解,左右边距的百分比父元素应该是表格单元的总长度
除此以外,我还学习了css中使用像素法或百分比法定义元素最大宽度或高度的方法
例如:
<style type="text/css">
p
{
max-width: 50%
}
</style>
用来定义<p>的文本的最大宽度,50%应该是相对于父元素整个网页的大小而言,如果百分比超过100%就没有意义了
而在定义元素最小宽度或高度时,如下
<style type="text/css">
p
{
min-width: 200%
}
</style>
百分比若小于100%,则网页按原状显示,最小宽度变得没有意义,所以一般最小宽度高度大于100%,而这个百分比所对应的父元素也同样是整个网页的显示区域大小
明天计划的事情:了解一下rem、em、vh、vw等单位,了解表格的边距 边框样式的选择,了解id选择器和类选择器等的区别,学会对css中对元素的相对定位并理解九宫格的定位父元素
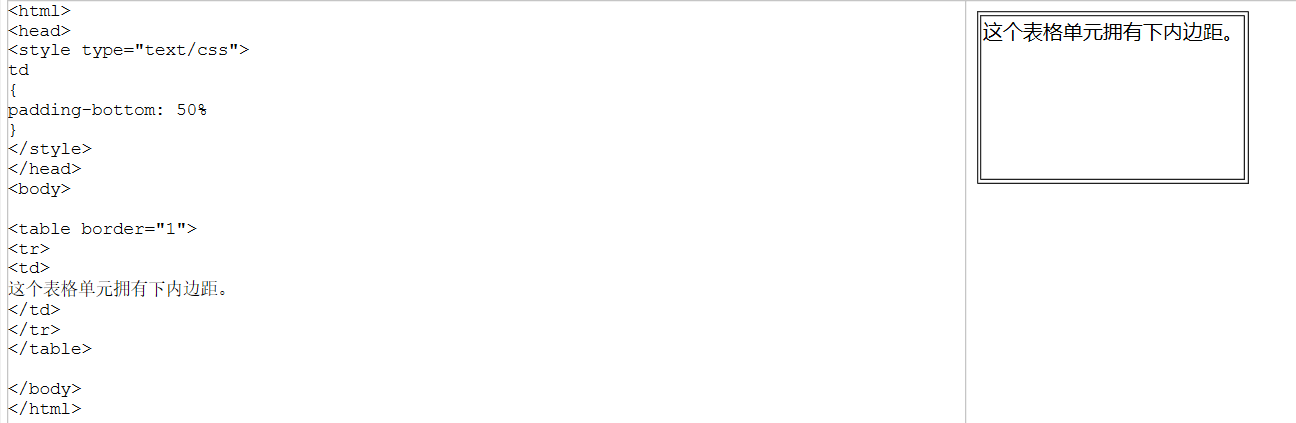
遇到的问题:不理解使用百分比定义上下边距是,父元素是什么,如图
这个50%看的我有点懵,还是说我之前对百分比定义左右边框的父元素理解错了?
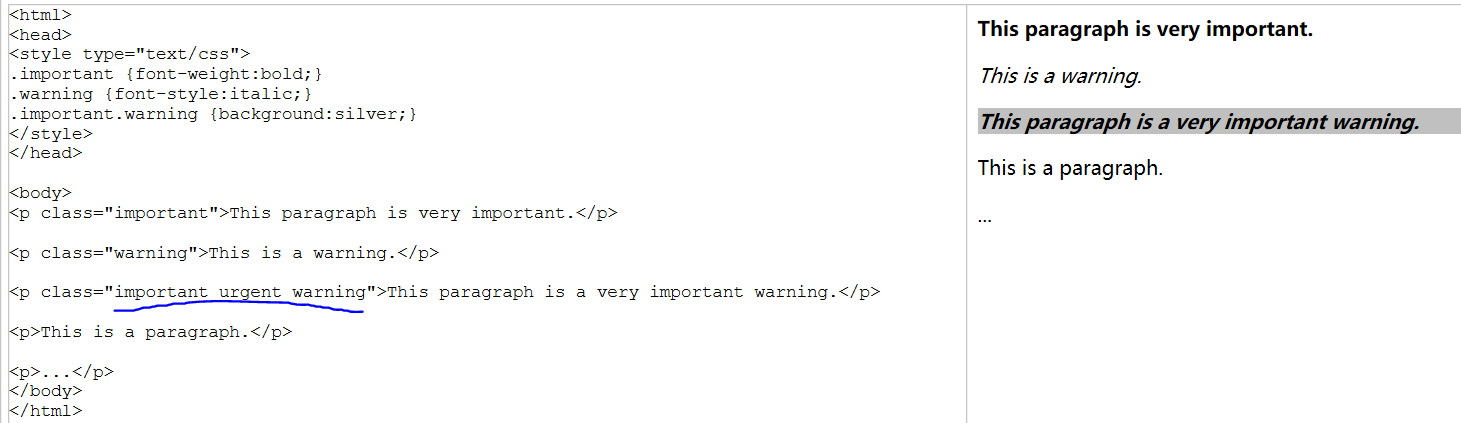
还有就是,在使用多类选择器时,
那个urgent的作用是什么?我删去也没影响
收获:理解了选择器的用处,以及边框的百分比,像素的大小定义方法,理解了一些百分比定义时所用的父元素









评论