发表于: 2018-06-20 23:07:24
1 1460
2018.6.20
今天完成的事情:
1.继续任务七
2.学习了float,绝对定位,无依赖绝对定位
明天计划的事情:
1.尽量完成任务七
遇到的问题:
无
收获:
一.position
1.absolute(绝对定位)
a.脱离标准流,在页面中不占位置(浮起来)。绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block就可以设置宽、高了。
b.如果没有父元素,则相对于body定位;如果有父元素,但父元素没有定位,那么还是相对于body定位;如果父元素有定位,那么相对于父元素来定位
c.块状元素在position(relative/static)的情况下width为100%,但是设置了position: absolute之后,会将width变成auto(会受到父元素的宽度影响)
绝对定位:定义横纵坐标。原点在父容器的左上角或左下角。横坐标用left表示,纵坐标用top或者bottom表示。
1.2绝对定位的参考点(重要)
(1)如果用top描述,那么参考点就是页面的左上角,而不是浏览器的左上角:
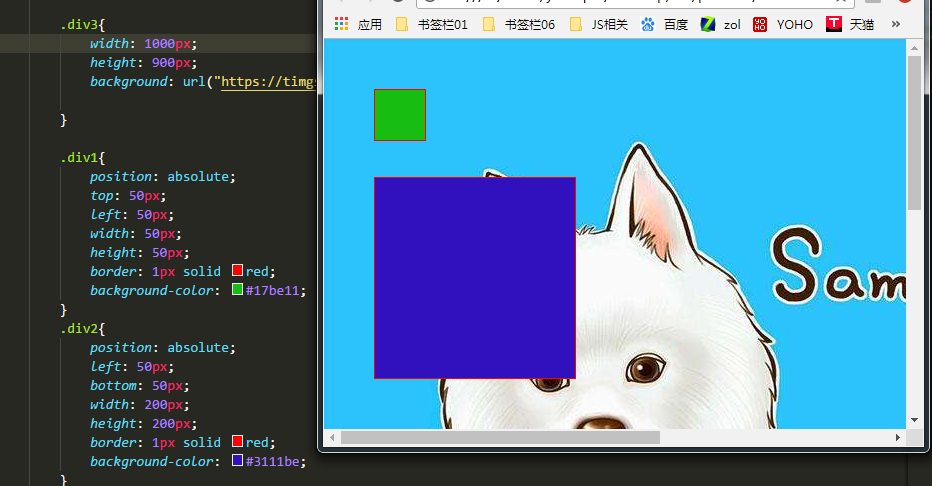
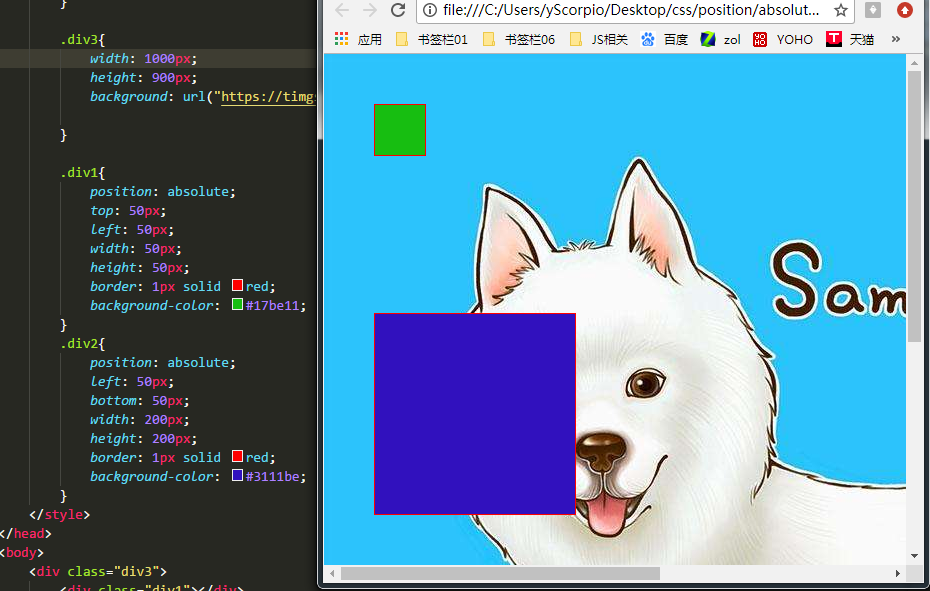
(2)如果用bottom描述,那么参考点就是浏览器首屏窗口尺寸(好好理解“首屏”二字),对应的页面的左下角:
举个例子:
随着浏览器下边栏的上下拖动,蓝色的div会随着浏览器的下边栏移动。

距离左边和底部都是50px

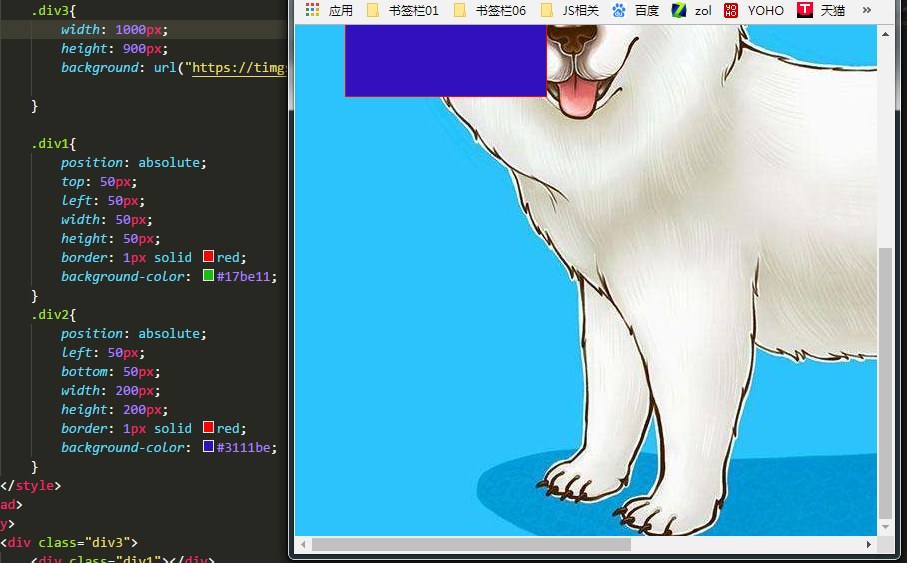
但是拉动滚动条之后,脱离首屏后,底部的位置被拉大

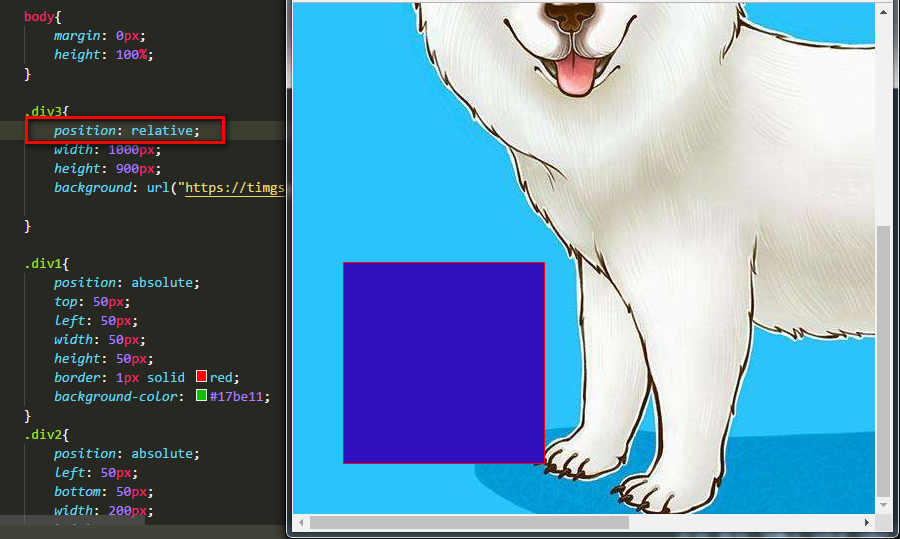
1.3以盒子为参考点
一个绝对定位的元素,如果父辈或者祖先元素中也出现了已定位(无论是绝对定位、相对定位,还是固定定位)的元素,那么将以父辈或者祖先这个元素,为参考点。
如下:(子绝父相)

1.4让绝对定位中的盒子居中
left:50%; margin-left:负的宽度的一半
无依赖的绝对定位
1.不受relative限制的absolute定位,行为表现是不使用top/right/bottom/left任何一个属性,或者是不使用auto作为值
2.不依赖父元素
3.用了absolute之后float就没有作用了;
4.用了absolute之后,用display,会保留位置跟随特性,在普通元素的时候待在什么位置,绝对定位之后还呆在什么位置
5.配合margin,精确定位,适应各种浏览器
二.relative(相对定位)
a.不脱离标准流,在页面中占位置
b.相对于自己原来的位置来进行定位,所以可用于盒子的微调
c.做绝对定位的参考,子绝父相
相对定位的定位值:
left:盒子右移
right:盒子左移
top:盒子下移
bottom:盒子上移
PS:负数表示相反的方向,所以left: 50px等价于right: -50px
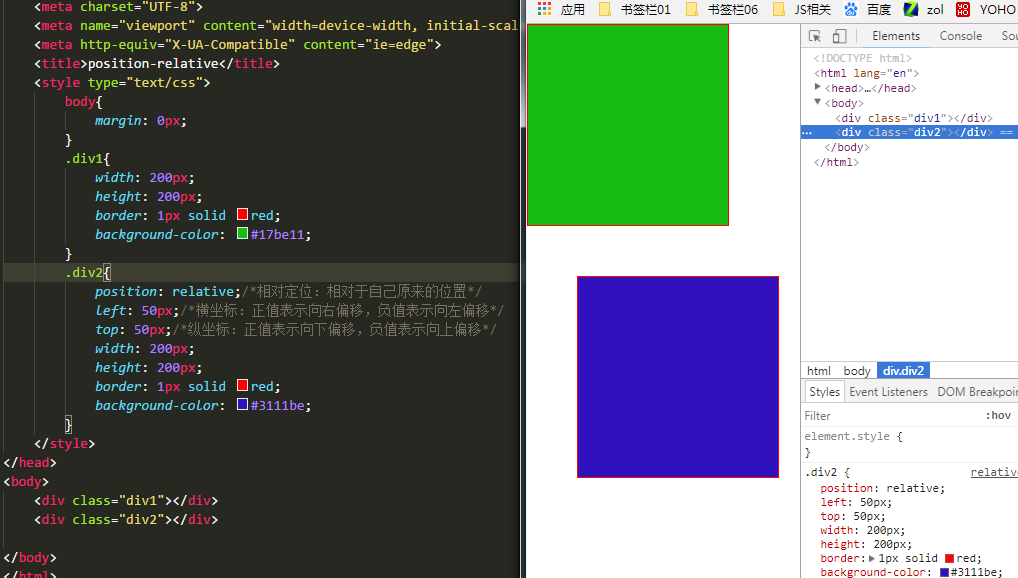
举个例子:

三.浮动
浮动的历史,主要是为了文字环绕效果而诞生
具有包裹性,破坏性(使父元素高度塌陷)
浮动是css里面布局用的最多的属性.使一个元素脱离标准文档流
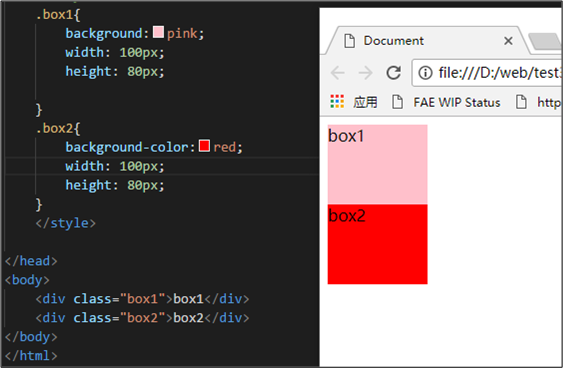
现在有两个div,分别设置宽高.我们知道,它们的效果如下:

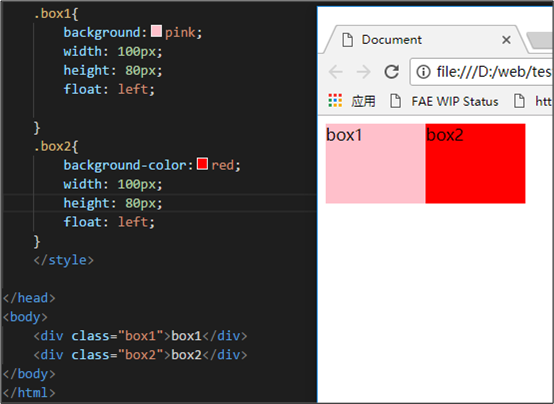
此时,如果给这两个div增加一个浮动属性,比如float: left;,效果如下:

这就达到了浮动的效果.此时,两个元素并排了,并且两个元素都能够设置宽度,高度了(这在上一段的标准流中,不能实现).
1.浮动的四个性质
a.浮动的元素脱离标准流
举个例子:

上图中,在默认情况下,两个div标签是上下进行排列的.现在由于float属性让上图中的第一个<div>标签出现了浮动,
于是这个标签在另外一个层面上进行排列.而第二个<div>还在自己的层面上遵从标准流进行排列.
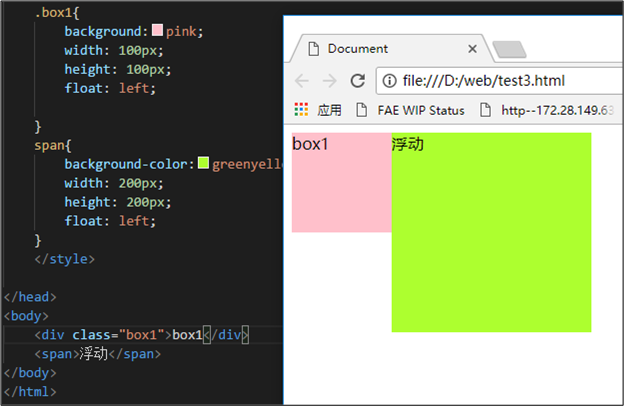
再举个例子:

上图中,一个span标签不需要转成块级元素,就能够设置宽度,高度了.所以能够证明一件事儿,就是所有标签已经不区分行内,块了.
也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了.无论它原来是个div还是个span.
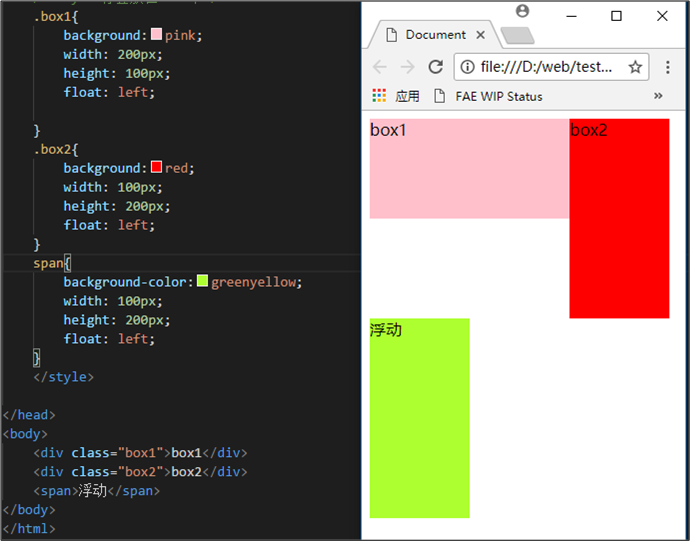
b.浮动的元素互相贴靠
举个例子:
在改变浏览器大小时,会产生如下效果:

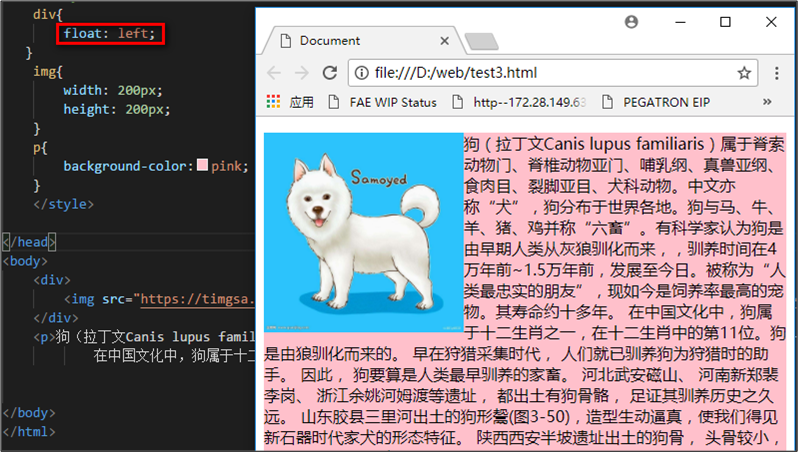
c.浮动的元素有"字围"效果
举个例子:让div浮动,p不浮动.

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成"字围"效果.
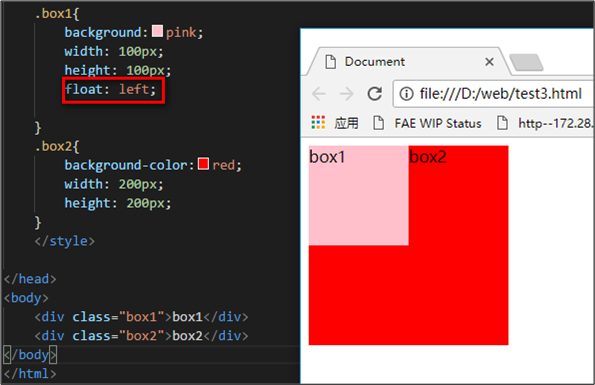
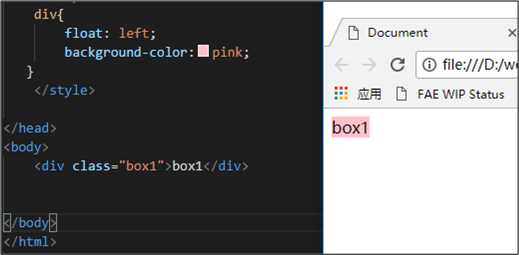
d.收缩
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素).
举个例子:

上图中,div本身是块级元素,如果不设置widh,它会单独霸占整行;但是,设置div浮动后,它会收缩





评论