发表于: 2018-06-20 23:07:11
1 799
今天完成的事情
学习Bootstrap栅格系统
明天的计划
任务八
遇到的问题
收获
Bootstrap栅格系统
什么是栅格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口(viewport)尺寸的大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

工作原理
行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行来创建列的水平组。
内容应该放置在列内,且唯有列可以是行的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
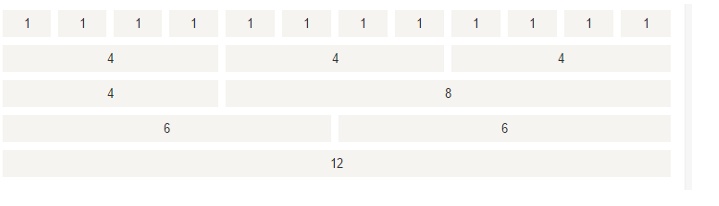
网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
媒体查询
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
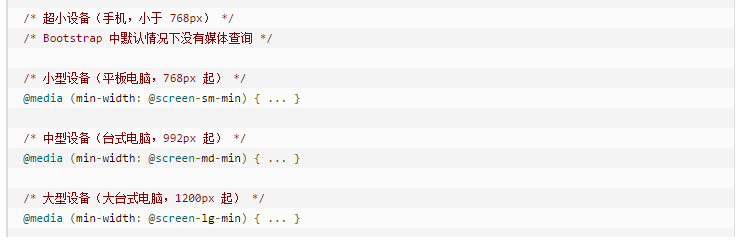
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。

网格选项
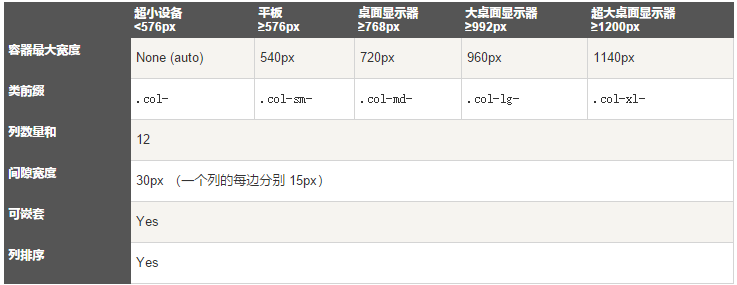
bootstrap使用了四种栅格选项来形成栅格系统,适合不同尺寸的屏幕设备。
他们分别是col-xs ,col-sm,col-md,col-lg,
lg是large的缩写,md是mid的缩写,sm是small的缩写,xs是maxsmall的缩写。
这样命名就体现了这几种class适应的屏幕宽度不同。
col-xs-*超小屏幕 手机 (<768px) {在bootstrap4里面改为col-}
col-sm-*小屏幕 平板 (≥576px)
col-md-*中等屏幕 桌面显示器 (≥768px)
col-lg-*中等屏幕 桌面显示器 (≥992px)
col-xl- 超大桌面显示器(≥1200px) {只在bootstrap4里面有xl}

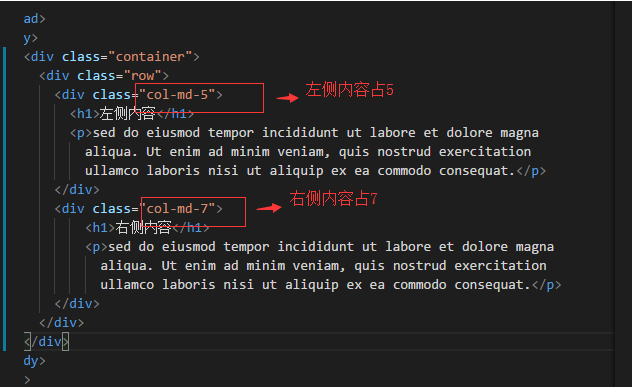
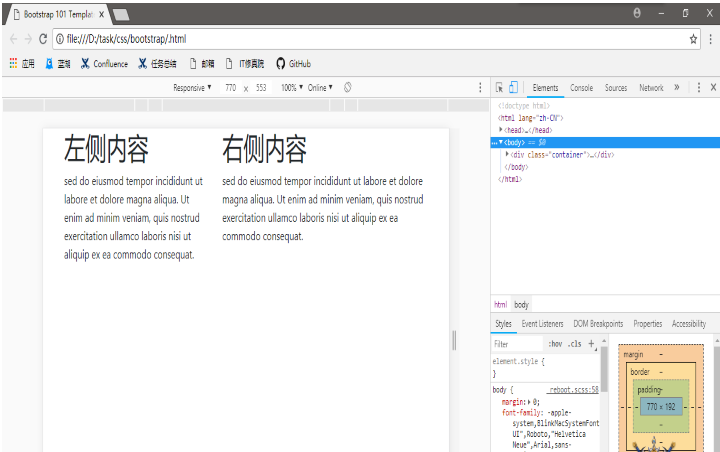
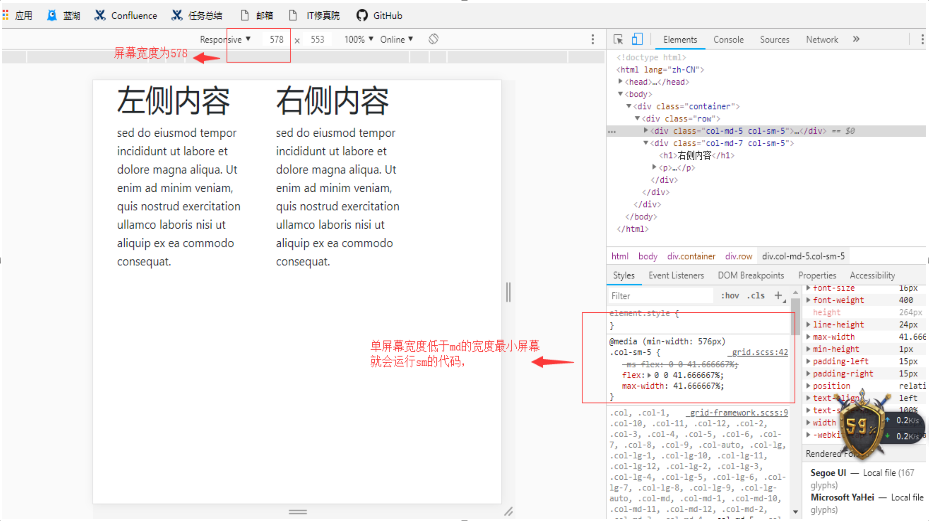
左侧内容占了5 右侧内容占了7
Class=col-md 使用于中等屏幕,宽度低于750就会换行

效果 左侧占了5 右侧占了7

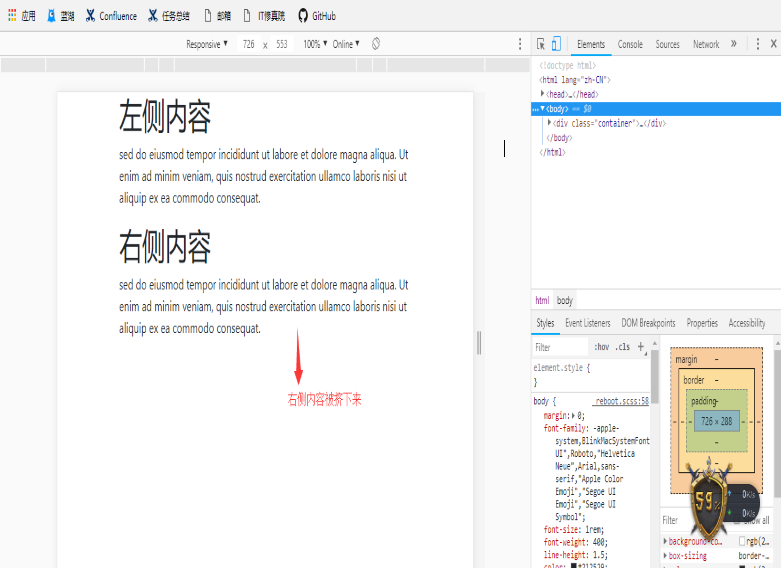
屏幕低于md的最小宽度右侧内容换行

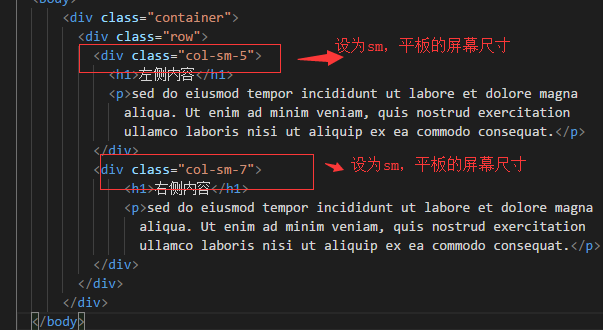
Class=col-sm使用于平板屏幕尺寸,宽度低于平板屏幕尺寸会换行

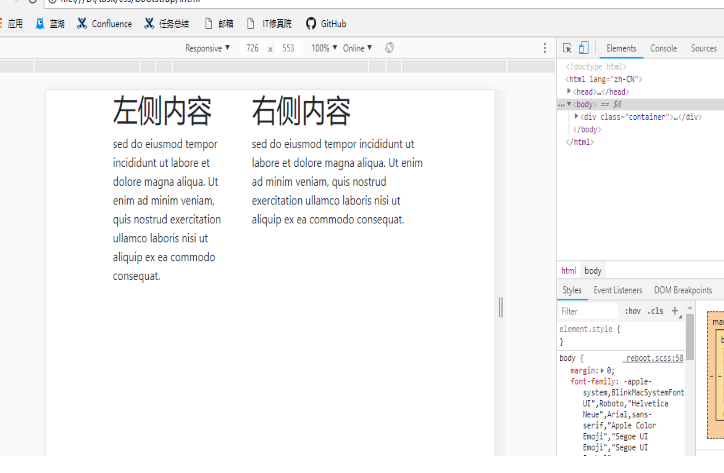
为sm不换行

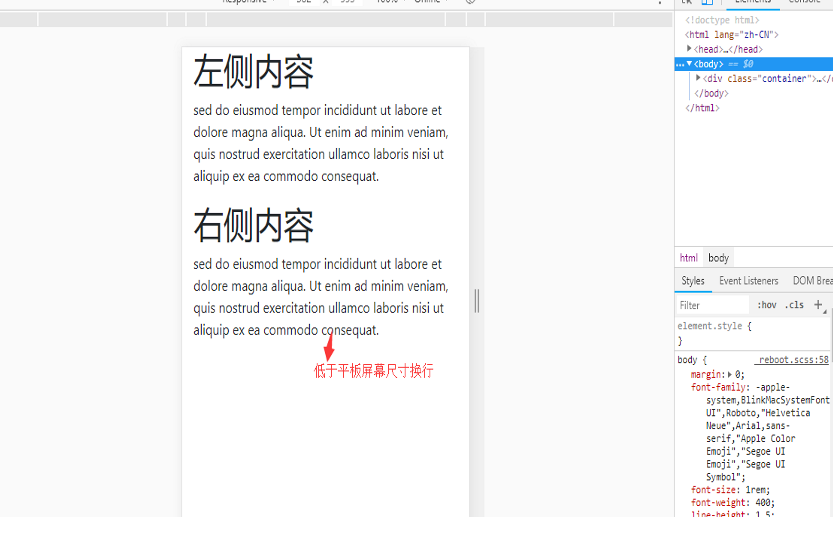
宽度低于平板屏幕尺寸会换行

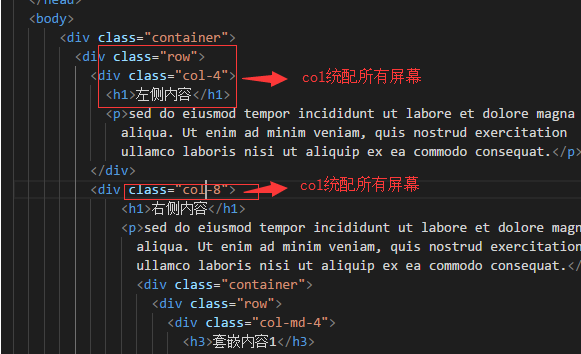
Class=col针对所有设备

效果
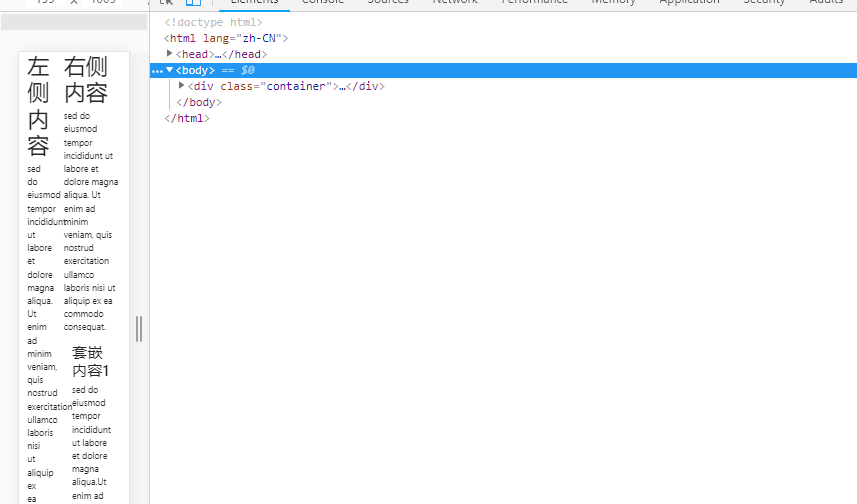
不管屏幕多小都不会换行

在 bootstrap3里面是用Class=col-xs 最小手机屏幕一直不会换行,内容会一直被挤在一起
bootstrap4没有xs这个值,bootstrap4改为col-
Class还可以同时设置lg、md、sm、xs、四个值
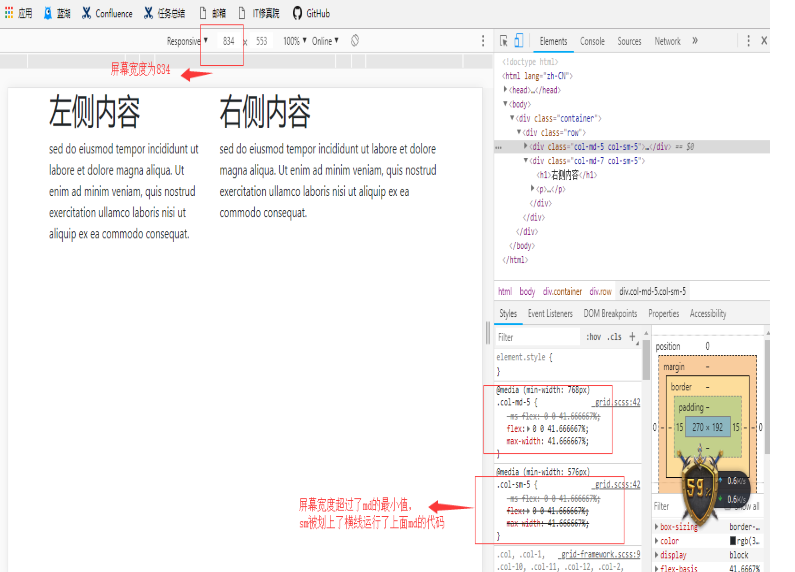
对div设置 class=“col-md-5 col-sm-5”两个值

效果同时设置md和sm只有屏幕的最低宽度不低于sm的值都不会被显示换行


设置了md和sm单屏幕的宽度低于sm的最小宽度时,也就是到了手机的屏幕时才会换行显示
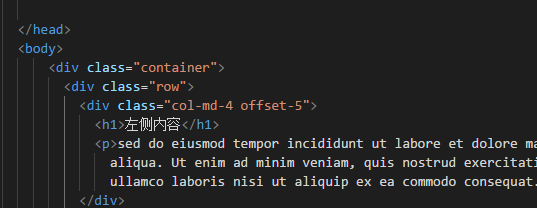
偏移列
偏移列通过 offset
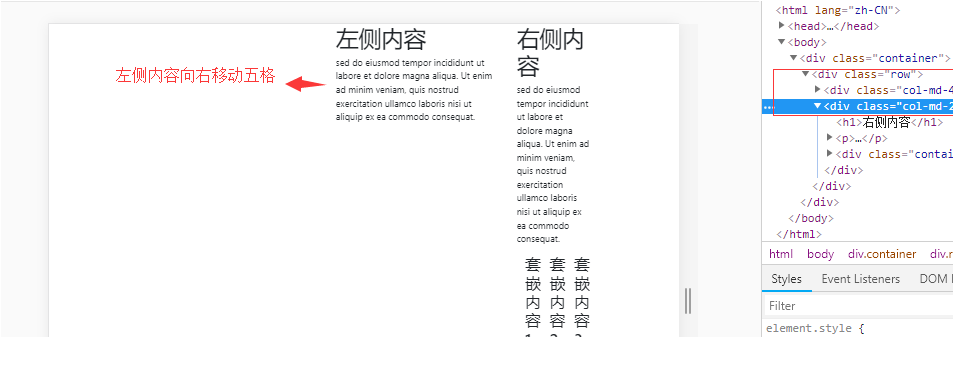
Offset-5 向右偏移5格

效果

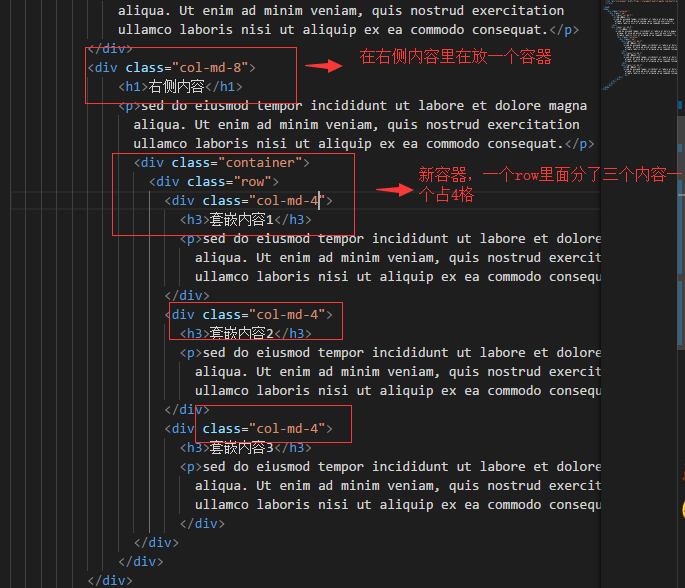
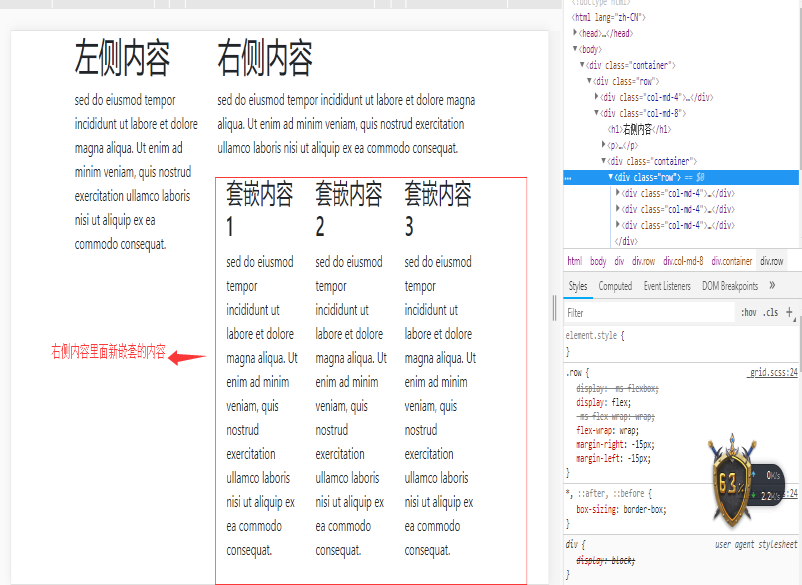
嵌套
在一个内容里再嵌套一个的网格,添加的新容器会自动分为最多12列

效果

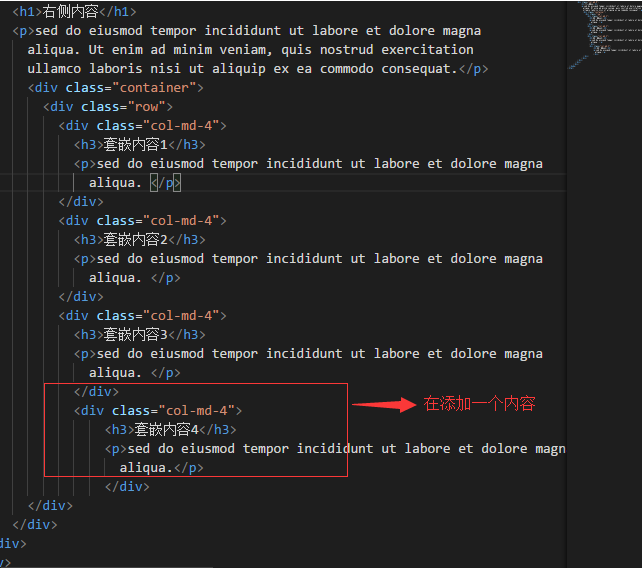
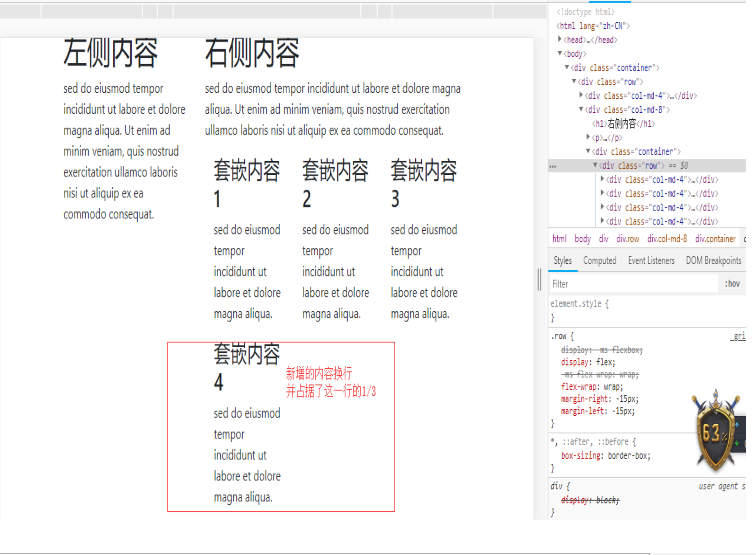
一个内容占了4格,有三个内容,全部占了满了12 ,这个时候不新增容器的条件下再增加一个内容

效果

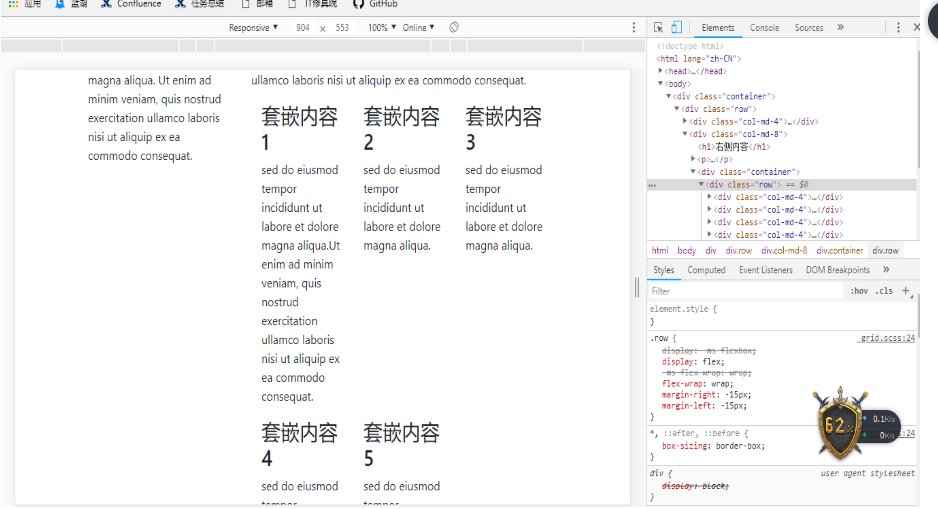
单一个元素的内容多于其他元素的内容






评论