发表于: 2018-06-20 22:17:53
1 606
一、今天完成的事情:
1.完成了任务10
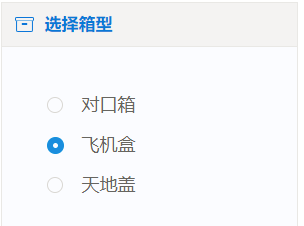
2.修改radio默认样式
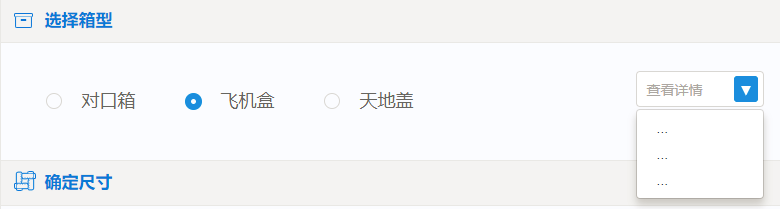
3.使用Bootstrap制作下拉菜单并修改样式
二、明天计划的事情:
开始任务11
三、遇到的问题:
修改 radio 默认样式
一开始在网上找了几种方法,但都比较复杂,然后看不懂各个样式的属性作用,不好进行修改。后来找到一个方法,
简单明了,容易进行修改。这个方法的思想跟师兄说的想法是一致的,就是将默认的圆点选择元素隐藏,然后自己
写个圆出来,覆盖上去,再修改checked状态的样式就可以了。
四、收获:
1.修改radio默认样式
修改radio默认样式的思路是将默认的圆点选择按钮隐藏,然后自己写个圆覆盖到原来的位置上,再修改checked的状
态的样式。

<div class="box-choice type-choice">
<label class="box-radio type-radio"><input class="type" type="radio" name="box-type" value="对口箱" checked/>对口箱<i></i></label>
<label class="box-radio type-radio"><input class="type" type="radio" name="box-type" value="飞机盒"/>飞机盒<i></i></label>
<label class="box-radio type-radio"><input class="type" type="radio" name="box-type" value="天地盖"/>天地盖<i></i></label>
</div>
input 为默认的radio样式,第一个radio写上checked,则为圆点默认选中第一个,name为后端调取需要
i 为自写的圆点按钮元素
.box-choice {
position: relative;
padding: 36px 0;
background-color: #fbfcff;
font-size: 18px;
color: #666666;
border: #e7e7e7 solid 1px;
}
.box-choice .box-radio {
position: relative;
margin-left: 80px;
margin-top: 10px;
margin-bottom: 10px;
font-weight: normal;
cursor: pointer; 鼠标手势图标样式
}
.box-choice .box-radio .type {
position: absolute;
left: -9999px; 通过position绝对定位,然后将radio默认圆点按钮样式移出视窗
}
.box-radio i { 自定义圆点按钮样式
display: block;
position: absolute;
left: -35px;
top: 4px;
height: 16px; 未checked选择圆点状态下的样式
width: 16px;
border: #d6d6d6 solid 1px;
border-radius: 50%;
}
input:checked+i { checked选择圆点状态下的样式变化
height: 17px;
width: 17px;
border: #408edf solid 6px;
}2.使用Bootstrap制作下拉菜单并修改样式
使用类drowpdown创建下拉菜单,然后通过修改btn按钮样式,修改drowpdown-menu下拉框长度等样式

<div class="dropdown dropdown1">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown">查看详情 按钮元素
<div class="square"> 方形下拉图标
<div class="tgl"></div> 三角形图标
</div>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> 下拉菜单
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">...</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">...</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">...</a>
</li>
</ul>
</div>
.dropdown {
display: inline-block;
float: right;
margin-top: -8px;
margin-right: 18px;
}
.dropdown .btn { 按钮
padding: 0;
padding-left: 10px;
width: 128px;
height: 36px;
line-height: 36px;
text-align: left; 使文本左靠
background-color: #ffffff;
border: #d6d6d6 solid 1px;
color: #a9a9a9;
}
.dropdown .btn .square { 方形图标
display: inline-block;
float: right; 图标右靠
margin-top: 4px;
margin-right: 5px;
height: 26px;
width: 24px;
background-color: #408edf;
border-radius: 3px;
}
.dropdown .btn .square .tgl { 三角形图标
margin: 0 auto;
margin-top: 10px;
height: 0;
width: 0;
border-color: #ffffff #408edf #408edf #408edf;
border-width: 10px 5px 0 5px;
border-style: solid;
}
.dropdown .dropdown-menu { 下拉菜单
min-width: 128px;
}
进度:任务10
任务开始时间:06.18
预计demo时间:06.20
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-746.html
任务总结:
任务名称:CSS=TASK10
任务耗时:06.18-06.20 有延期
任务总结:学习了flex布局,还有radio自定义样式

任务10主要遇到的难点有以下几个方面:
1.Flex布局
一开始有点不理解Flex弹性布局,尝试根据其属性布局了一下,大概清楚了容器和项目的属性,并初步进行了应用。
后来想在Bootstrap栅格布局中应用Flex弹性布局,但是非常麻烦,因为要修改Bootstrap里原有的样式。后来就直接
使用Bootstrap进行布局,部分不需要栅格布局的就使用Flex布局,感觉这样分开使用应该适合。但对Flex的各种属
性还不能十分熟悉的应用,还需多继续练习。
2.修改 radio 默认样式
一开始在网上找了几种方法,但都比较复杂,然后看不懂各个样式的属性作用,不好进行修改。后来找到一个方法,
简单明了,容易进行修改。这个方法的思想跟师兄说的想法是一致的,就是将默认的圆点选择元素隐藏,然后自己
写个圆出来,覆盖上去,再修改checked状态的样式就可以了。





评论