发表于: 2018-06-20 20:58:38
2 745
今天完成的事情:
今天做了一部分任务六,如下:
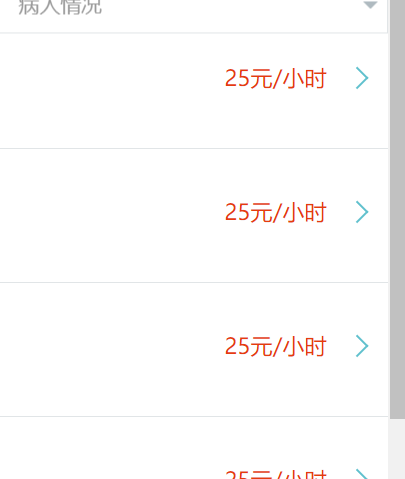
实现了下拉框

然后继续看雪碧图,还有w3c,然后任务写的比较慢估计明天可以完成,现在就是下面三个图标无法垂直居中,试了line-height,还有flex都不行,应该是方法不对明天我会继续尝试换一些方法解决,然后

图标定位之后下拉会出现在背景上方,明天我会找方法解决这个问题。
明天计划的事情:
明天解决今天遇到的难点,然后尽量完成任务六,有时间的话会写深度思考还有任务总结,然后会尽量背一些代码,有的时候知道该敲什么但是不知道怎么敲。
遇到的问题:
图标定位之后无法垂直居中,然后,明天重新看两遍flex的布局,总觉得自己理解的不是很准确,然后是右边的右箭头

本来一直无法写出来,后来接触了
- display: inline-block;
- width: .19rem;
- height: .19rem;
- margin: 0 .3rem 0 .21rem;
- border-top: .03rem solid #5FC0CD;
- border-right: .03rem solid #5FC0CD;
- transform: rotate(45deg);
现在只是大概的知道怎么写,还并不能完全理解代码的意思,明天会深入的了解。
收获:
学会了实现了右箭头,然后明天我会自己尝试写一下左箭头。
- display: inline-block;
- width: .19rem;
- height: .19rem;
- margin: 0 .3rem 0 .21rem;
- border-top: .03rem solid #5FC0CD;
- border-right: .03rem solid #5FC0CD;
- transform: rotate(45deg);3
- 然后学会了使用li
- li的定义和用法:
<li> 标签定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
还有span <span> 标签被用来组合文档中的行内元素。





评论