发表于: 2018-06-19 20:09:14
1 481
今天完成的事情:
把任务3完成了,了解px em rem概念,知道怎么切图,还有overview用法
明天计划的事情:
继续挑战下面的任务,详细的看一下px,em,rem用法
遇到的问题:
自适应和响应式还是糊涂,还得继续看
px,em,rem还是看的有点迷糊
在切图的时候导出图片格式第一回用的png8格式在页面中显示有白边

后来换了png24,就正常了,当然要比png8格式要大

另外我最开始是直接找到要用的素材快速导出png图片,发现这种方法比切片出来的图片要小,显示也正常
收获:
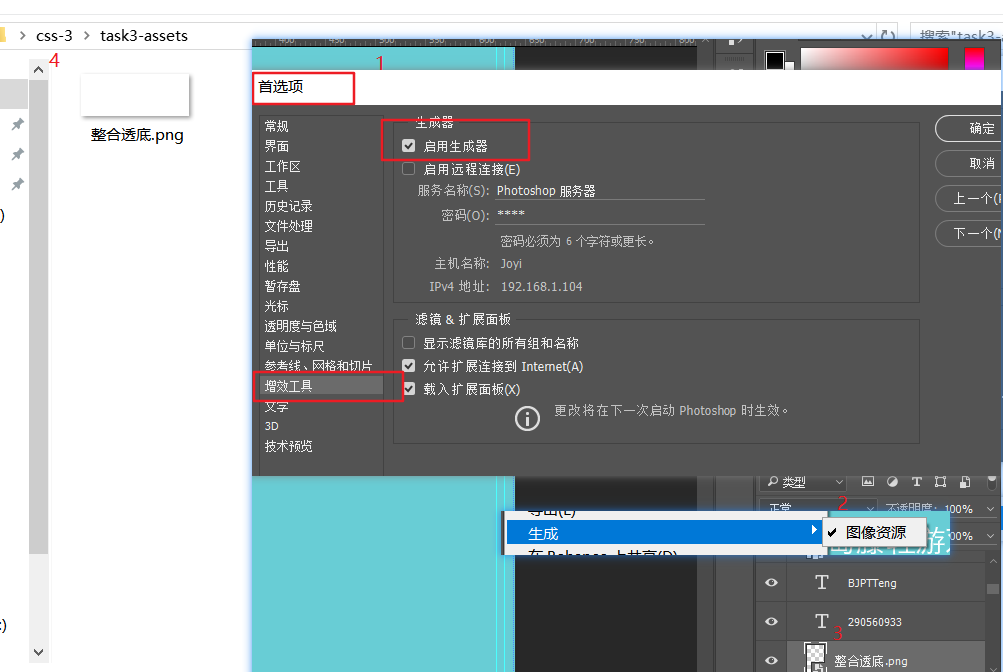
切图的时候还学到一种方法,自动切图。在首选项里——增效工具——启用生成器,然后在文件——生成——选择图像资源,最后在要出的素材名称后面加上后缀名,就会生成一个-assets文件里面就是出来的素材。

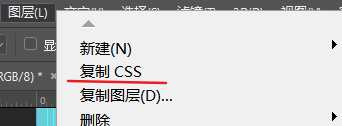
选择图层——复制css可以复制出比如一些你不想用的小图标而用代码

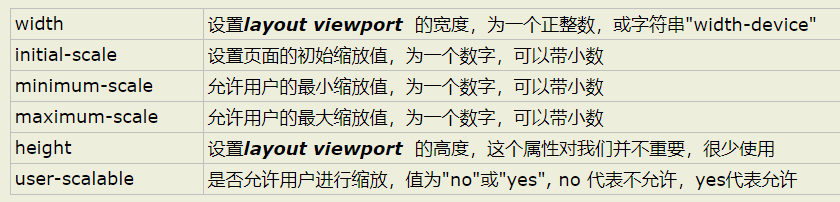
viewport






评论