发表于: 2018-06-18 23:53:08
1 640
今天完成的事情
查看audio标签
CSS半透明是如何实现的
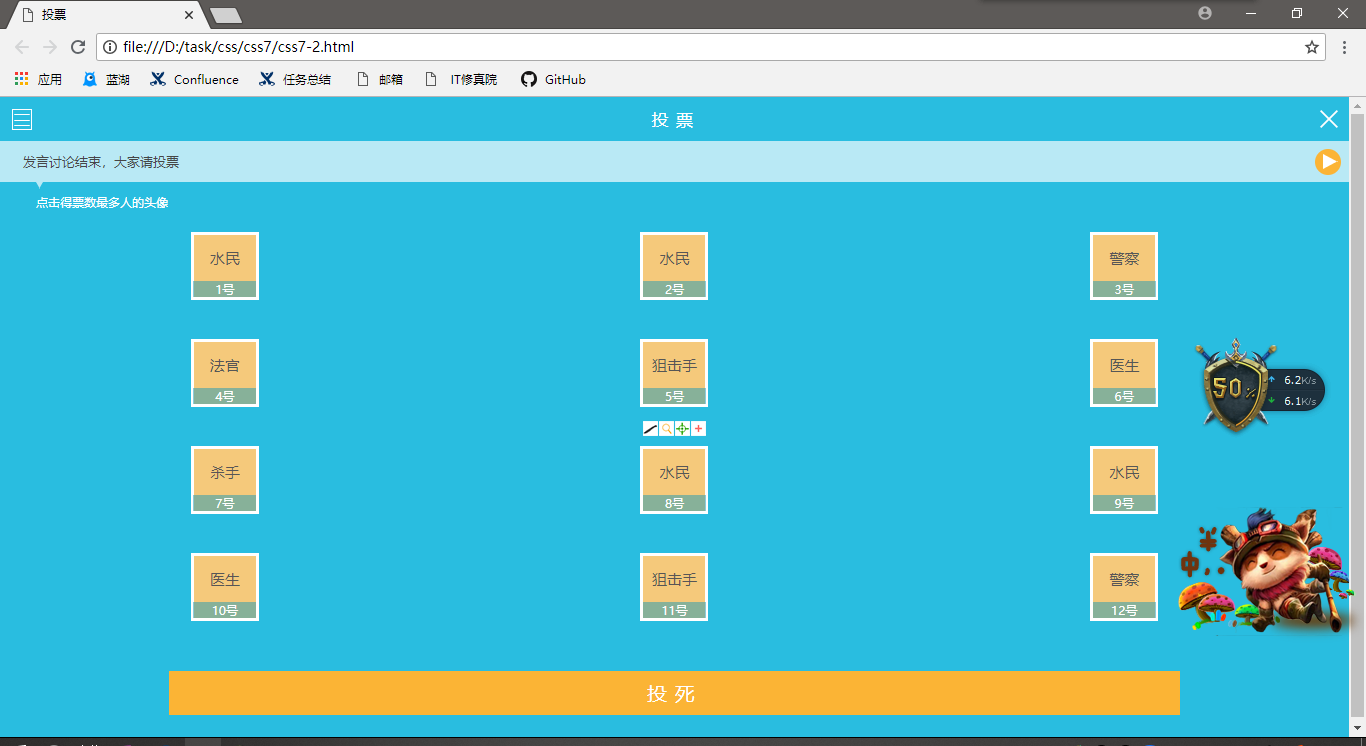
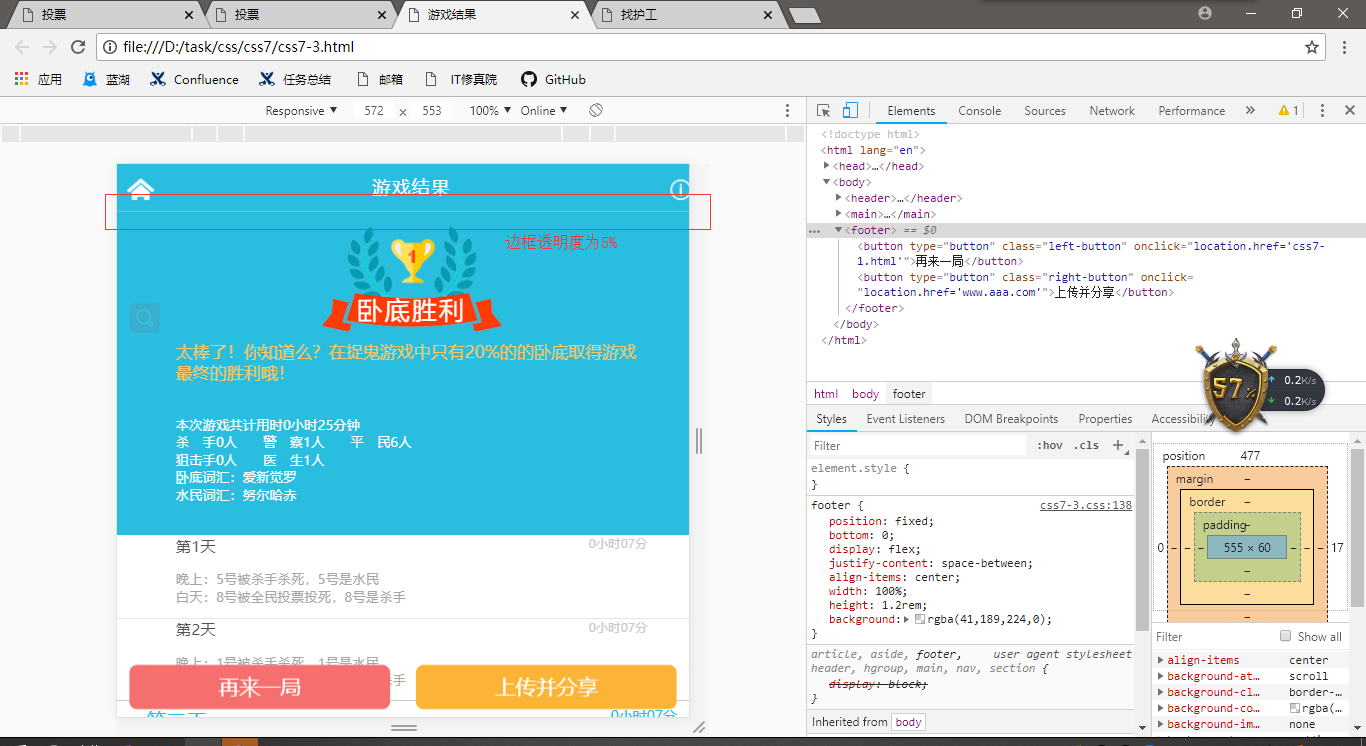
完成任务七的布局
明天的计划
优化任务七代码
遇到的问题
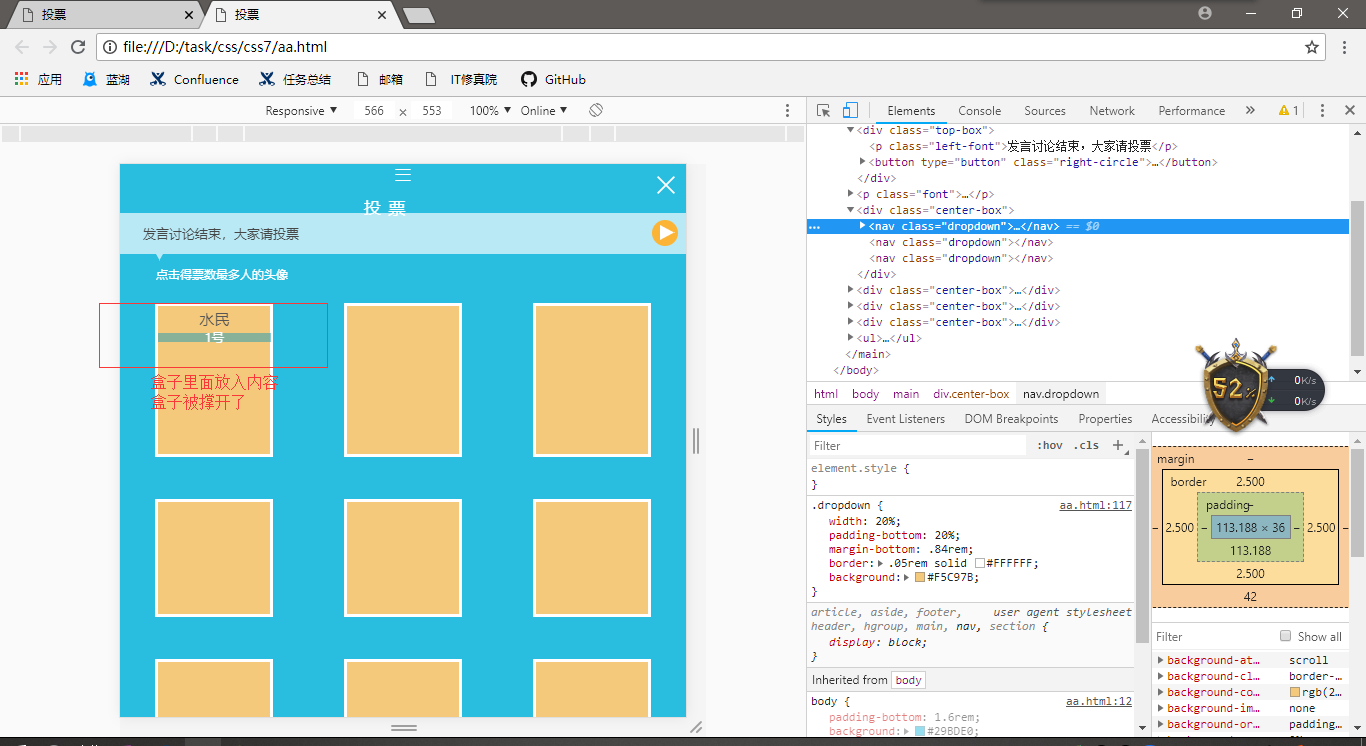
好不容易写好了任务七的页面,然后角色的盒子要随屏幕的大小而自适应,又从新写了一次,在自适应的盒子里面添加内容的时候盒子被撑开了。。。。。。。。

放入内容后盒子就被撑开了,百度了一下没有找到什么好的解决方法。。。。

收获
audio标签是html5的新标签用来定义声音,如音乐或其他音频
audio标签的值
autoplay 音频在就绪后马上播放,网页打开自动播放音乐
controls 显示控件,播放、暂停、声音按钮
loop 音乐循环播放,播放结束后再自动继续播放
muted 静音
preload 音频先加载,再播放
url 音频的地址
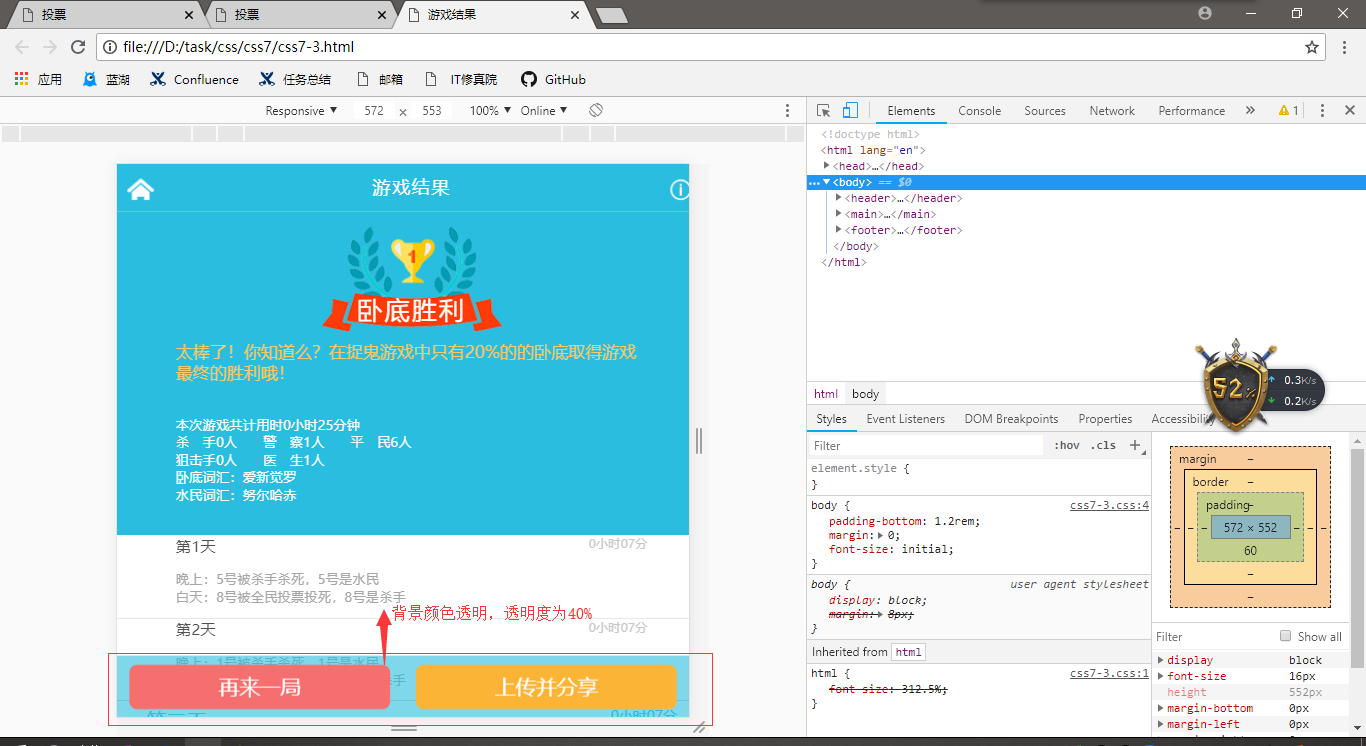
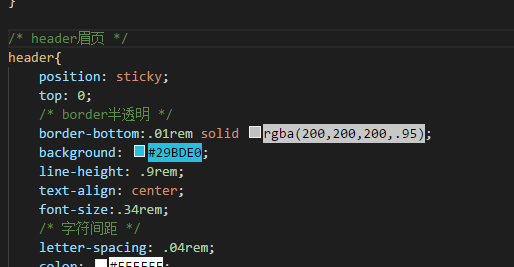
css半透明
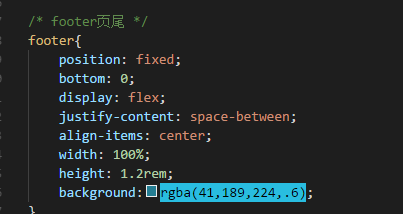
设置背景颜色半透明的样式
background:rgba(41,189,244,.6)
蓝色部分代表的是需要设置透明的颜色
红色部分代表的是透明度
1是代表不透明度是100%,透明度为0
.9是代表不透明度是90%,透明度为10%
.8是代表不透明度是80%,透明度为20%
.6是代表不透明度是60%,透明度为40%
.1是代表不透明度是10%。透明度为90%
0是代表不透明度是0,透明度为100%
其他的以此类推。。。。。。。。


设置border边框半透明
数值代表的意思和上面背景的一样


除了边框和背景,还要字体透明度,也是一样的,其他的好像也就没有什么需要透明的了吧,实在想不出来了还有什么了,反正最常用的也就这样三样吧,





评论