发表于: 2018-06-18 23:46:04
1 691
其实这篇日报我在17号上午就完成了大半了只是当时不能提交。。
下面是17号的日报
今天完成的事情:制作多个正方形,只是每天学习时间太少,并未完成9个排列。
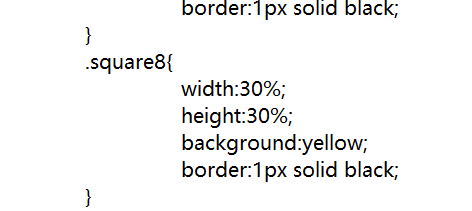
首先我用了

这样出来的是一个黄色的长方形

想着应该是没加边框造成的,这时候想到网上都说大小不要用绝对值而是用百分比,我就设置了一个大方框

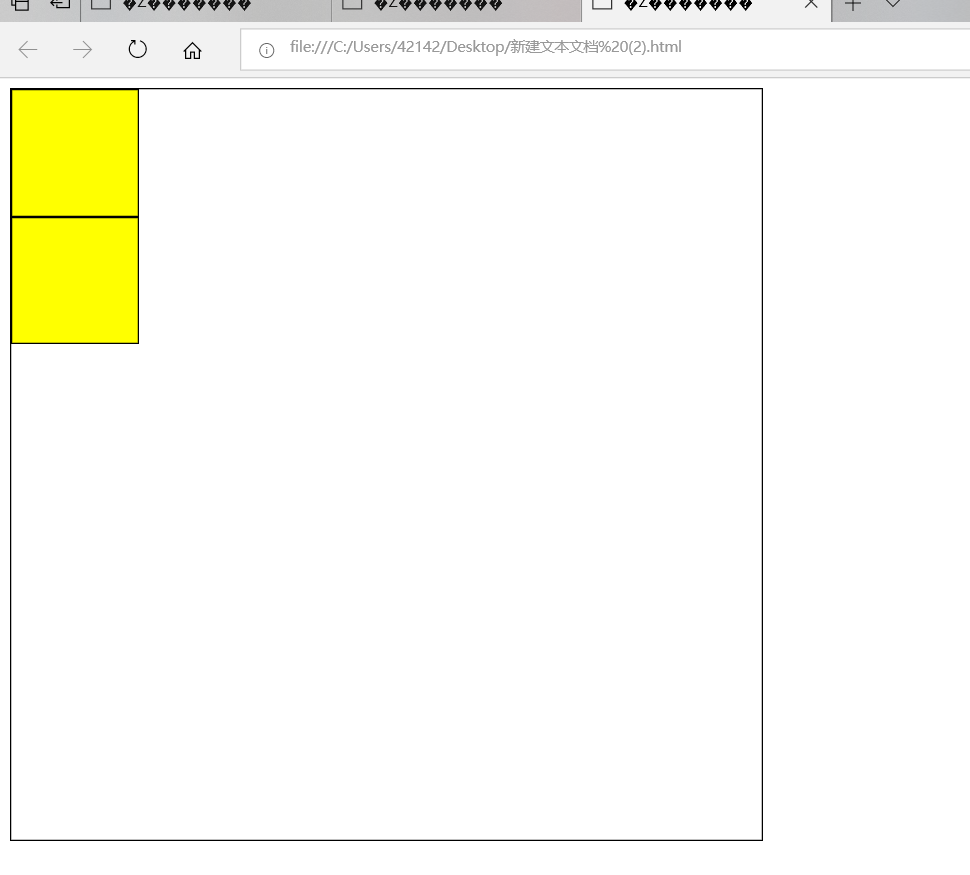
这样子做出来的效果就是下面

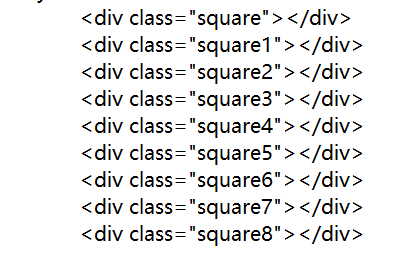
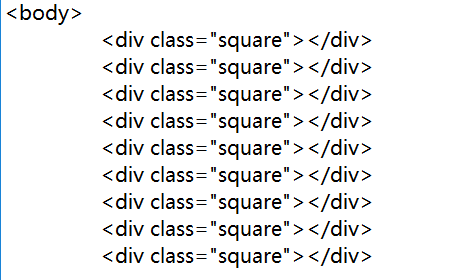
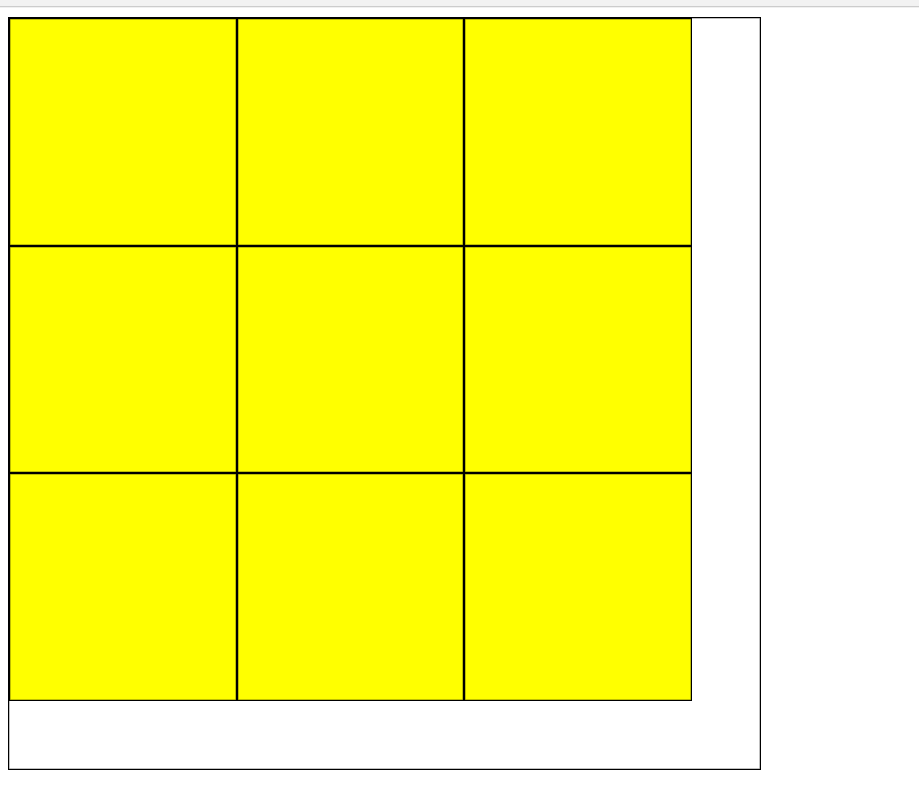
于是我添加了9个


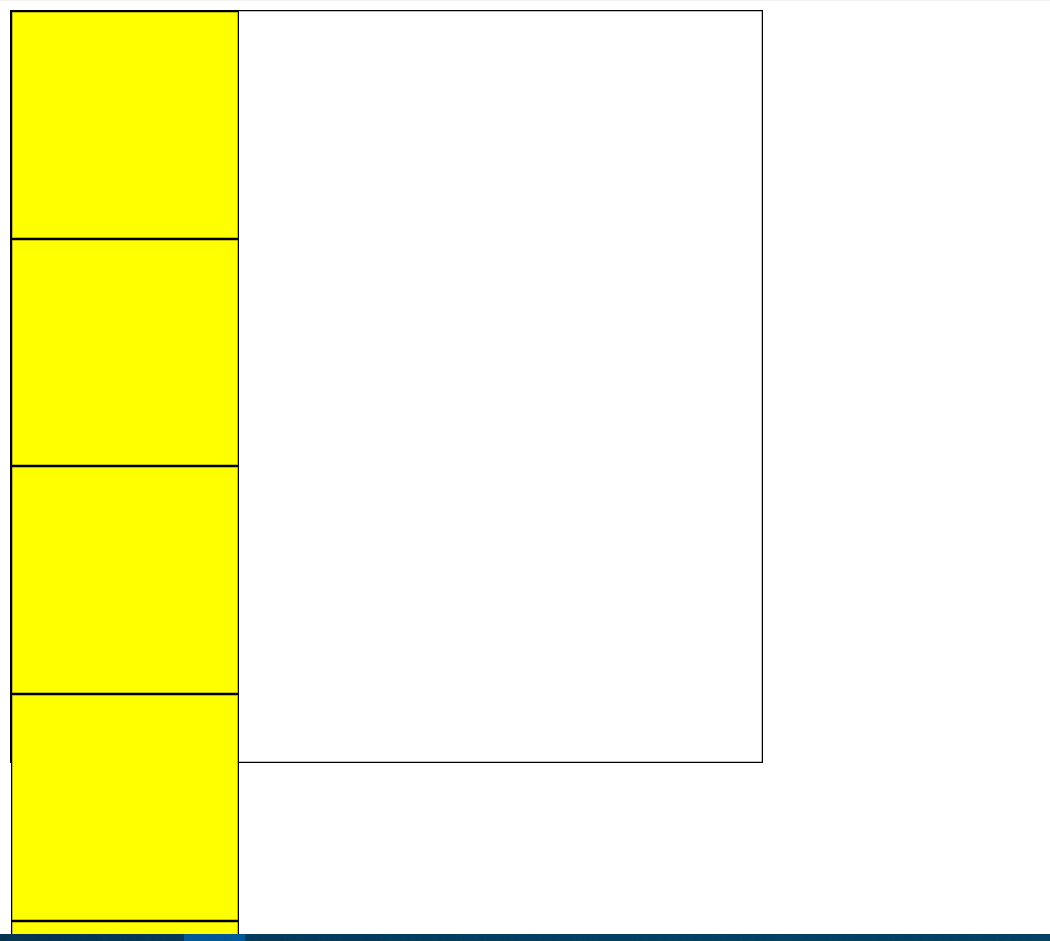
他表现出来的是

超出了我设置的大方框,这个可能是没有添加浮动吗?因时间问题没有继续研究下去
明天计划的事情:研究CSS布局
遇到的问题:1.目前设置的都是边框都是线,但效果展示的是圆弧形的,是怎样设置的呢 ?
2.忏愧的是昨天日报提出的浮动和 float属性今天还是没去弄清楚,
3.昨天使用CLASS选择器,像下图使用只能显示一个正方形,但今天可以显示多个,是因为设置了边框嘛

收获:再次学习制作了小正方形
以下是18号的日报
今天完成的事情:听从师兄的建议文档流结合定位去理解float<==>浮动,
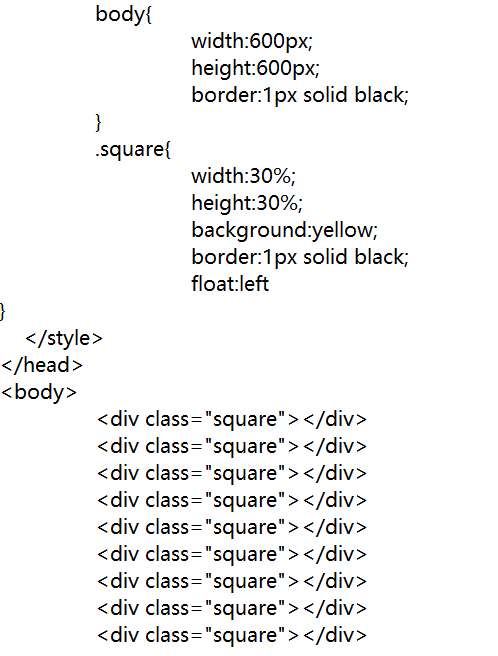
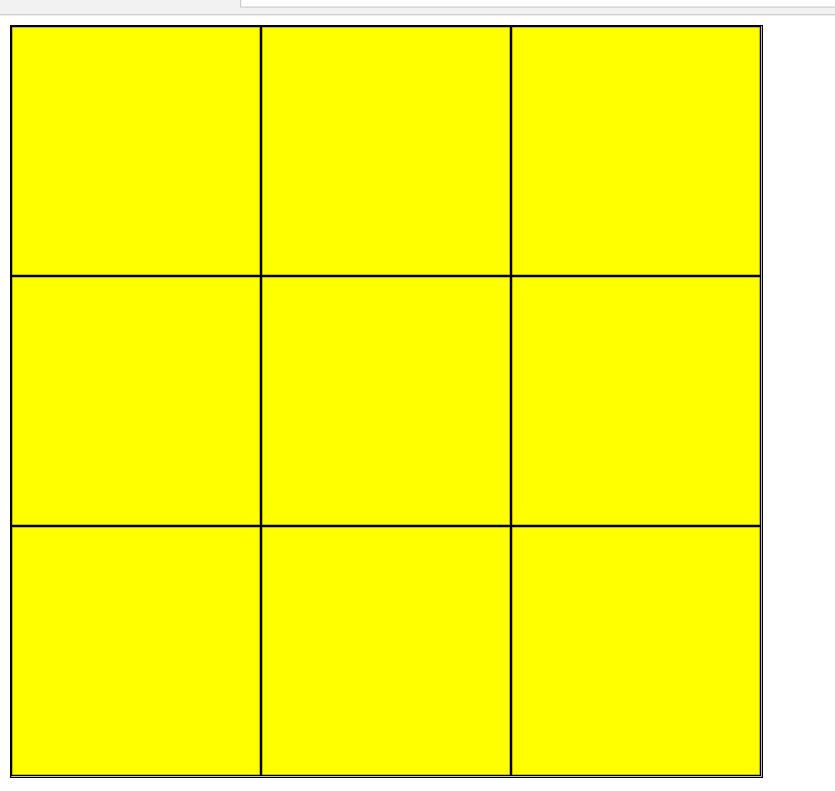
然后算是初步理解了浮动,用以下代码制作出来了9宫格

下图为效果图

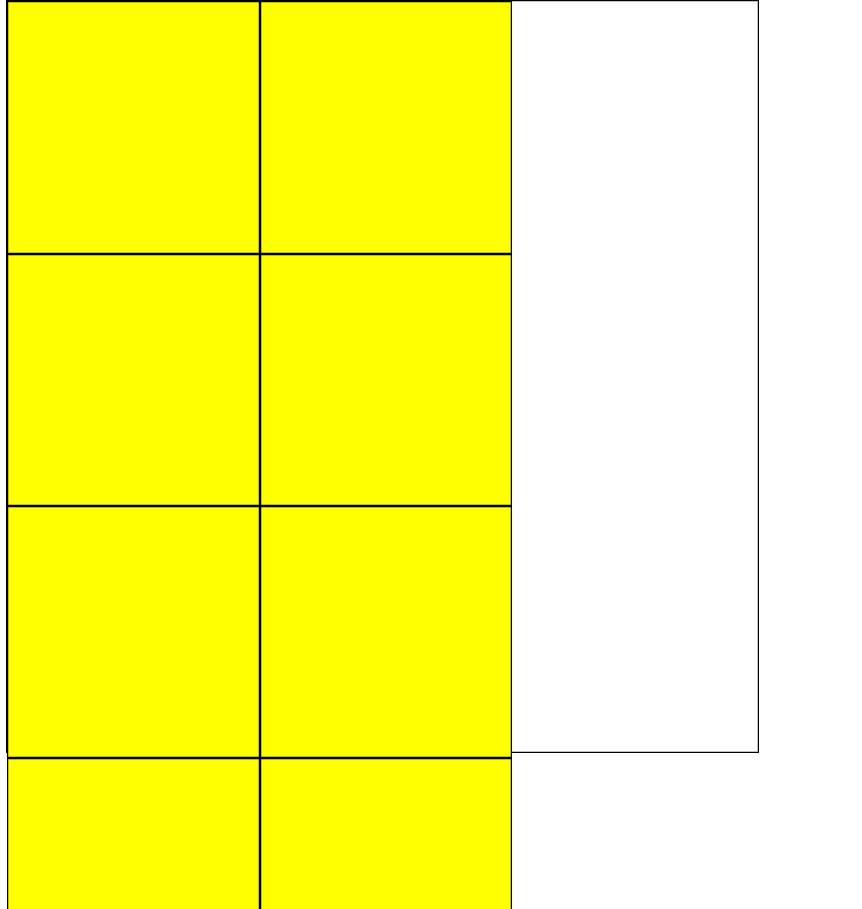
可能是设置的百分百是百分之30,周围留下了空白,于是我更改了百分比更改成33.3%时,可能因每个大小超过了我设定的框的总大小,它向下平移了

改成33%,还是会有一点白框

于是我想把给<body>设定的大小给去掉试试,去掉后就完全没有了。。
因为今天上班的时间原因今天就到这就完了,虽然之后百度了一下,如overflow:hidden,但也许是用错也许是其他原因,没能等分这个大框
明天计划的事情:研究如何等分的做成9宫格,研究CSS布局,研究如何形成圆弧边框。
遇到的问题:1 .没能解决等分一个框的9宫格。
2.看见别的人<div>元素都能包裹其他的<div>元素,但自己用出来整个网页的图像都成一条线了,不知道什么原因(之后又试了遍没问题了。。。应该是哪里打错 了)
收获:终于把9宫格做出来了





评论