发表于: 2018-06-17 23:25:28
1 624
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
继续做任务。
首先在使用margin 0 auto 的时候如果左右有元素存在会导致,不完全居中。
使用position:absolute,绝对定位将左侧的定位左对齐。因为absolute脱离文档流绝对定位。。relative相对定位是相对于他之前本身所在的位置,还在文档流中。
使用zoom语句对图片的盒子进行缩放。之前用的transform进行缩放。但是这个语句只对元素本身的内容进行缩放,其盒子的大小还是图片原来的大小。就会导致。。。在插入图片时,如果要进行左右对齐的话。。怎么都对不齐,因为图片本身的大小产生的盒子并没有改变。
1、zoom的缩放是相对于左上角的;而scale默认是居中缩放;
2、zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化
使用background-size 可以对背景图片的宽高进行设置。若都设为100%,则占据其父元素所有空间,随页面的大小变动。
然后复习使用了下flex的对齐方式,使用align items进行垂直居中,和justify-content进行水平方向的操纵。
white-space: nowrap;使用语句禁止文字自动换行
剩下的就是做任务了。。基本上都是之前的知识的应用复习。。。
同一 rule set 下的属性在书写时,应按功能进行分组,并以 Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果) 的顺序书写,以提高代码的可读性。
解释:
- Formatting Model 相关属性包括:
position/top/right/bottom/left/float/display/overflow等 - Box Model 相关属性包括:
border/margin/padding/width/height等 - Typographic 相关属性包括:
font/line-height/text-align/word-wrap等 - Visual 相关属性包括:
background/color/transition/list-style等
对代码进行了整理。
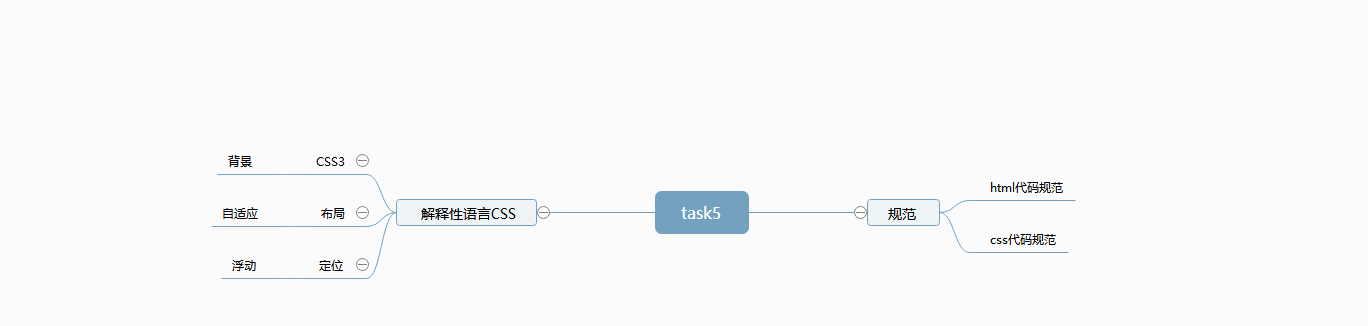
任务五任务总结。
我的脑图

官方脑图

首先是复习了昨天学到的flex,主要是利用了
将主轴树立对整个页面进行布局。利用flex特性将header和footer固定在顶部和底部。
将header和footer固定值为10vh,main80vh,对main设置overflow:outo;在main处声明超出页面显示自动生成滚动条。
而后使用
和
对元素进行居中,其他的就是使用margin和padding对页面进行布局,使元素摆在正常的位置。
这里主要是对之前的学习进行了一个较为笼统的复习。。...写完代码晚上大脑一片空白- -
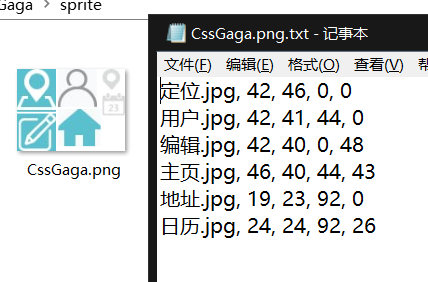
晚上看了下CSS Sprites,俗称雪碧图的定义。
css sprites主要是解决页面的icon插入问题,在页面icon较多的时候,如果一个个插入,会增加对服务器资源的访问,产生更高的负载,所以css sprites就诞生了- -
它主要是将所有需要的icon紧凑放置在一张图片文件内,然后对需要生成的图标位置生成一个个小盒子。将整个图片通过background-image: url("sprite.png") no-repeat;语句将整个图片作为背景插入到小盒子内。
之后通过background-position,通过坐标对图片进行挪移...使需要的icon显示在小盒子内。。。。。。。。。。。。。。。。。。
 看了下教程算坐标还是蛮难理解的。。毕竟是要往相反的方向挪。。不用笔算的话还是挺麻烦的。。雪碧图的生成,倒是有生成器。
看了下教程算坐标还是蛮难理解的。。毕竟是要往相反的方向挪。。不用笔算的话还是挺麻烦的。。雪碧图的生成,倒是有生成器。
初步生成了一个雪碧图

明天计划的事情:(一定要写非常细致的内容)
学习flex布局。任务六开始。任务5代码修改
遇到的问题:(遇到什么困难,怎么解决的)
vh引起的视窗变化
收获:(通过今天的学习,学到了什么知识)
用定位





评论