发表于: 2018-06-17 22:51:46
1 514
一、今天完成的事情:
1.完成任务8-9
2.学习创建CSS3动画
3.了解主流浏览器内核
4.了解什么是外边距重叠
二、明天计划的事情:
1.总结任务8-9
2.学习flex布局
3.开始任务10
三、遇到的问题:
首页战略合作企业栏里,一开始用的是Bootstrap栅格布局,几个图片当窗口缩小的时候,会挤压在一起。后来没有完全使用栅格布局,改为给父元素定为row,然后给子元素定宽为20%,然后再设置子元素类名为col-xs-12做响应式。这样几个并列的图片就不会被挤贴在一起了。

四、收获:
1.学习创建CSS3动画
1.1@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
实例
把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
div{
animation: myfirst 5s;
}
1.2请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
@keyframes myfirst{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}

2.主流浏览器内核
2.1 什么是浏览器的内核?
浏览器最重要或者说最核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释并渲染网页。所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
2.2 它在浏览器中的作用是什么?
浏览器内核对于浏览器而言,是基础,是依托。如果没有了浏览器内核,那么浏览器是无法独立存在且产生作用的。它的存在,决定了网页的呈现的内容、格式以及效果。所以说,一个好的浏览器,一定是基于有一个稳定、高端、作用明显的浏览器内核的。
2.3 四大浏览器内核介绍
(1)WebKit内核 Google Chrome、360极速浏览器以及搜狗高速浏览器高速模式
(2)Gecko内核 Mozilla FireFox
(3)Trident内核 IE
(4)Presto内核 Opera Software
2.4 CSS3中-MS-,-MOZ-,-WEBKIT-,-O-浏览器私有前缀详解
(1)-moz-:代表FireFox浏览器私有属性
(2)-ms-:代表IE浏览器私有属性
(3)-webkit-:代表safari、chrome浏览器私有属性
(4)-o-:代表opera浏览器私有属性
3.外边距重叠
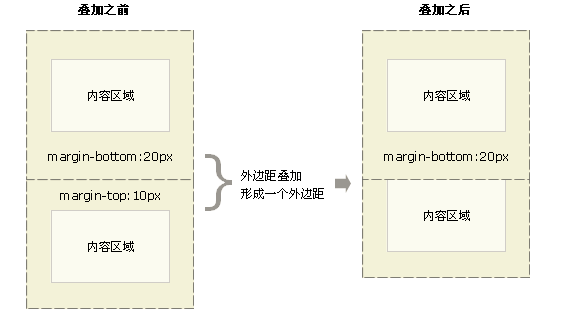
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
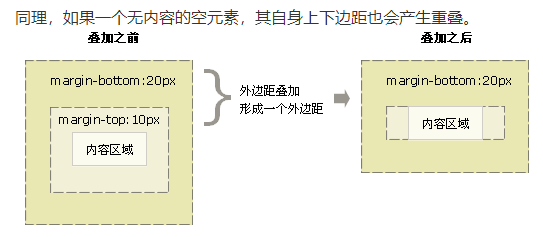
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者


3.1 外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
3.2 防止外边距重叠解决方案:
虽然外边距的重叠有其一定的意义,但有时候我们在设计上却不想让元素之间产生重叠,那么可以有如下几个建议可供参考:
外层元素padding代替
内层元素透明边框 border:1px solid transparent;
内层元素绝对定位 postion:absolute:
外层元素 overflow:hidden;
内层元素 加float:left;或display:inline-block;
内层元素padding:1px;
进度:任务8-9
任务开始时间:06.07
预计demo时间:06.17
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-729.html





评论