发表于: 2018-06-17 22:37:05
1 592
今天完成的事情
查看margin和padding的详细用法,什么时候用margin什么时候用padding
任务七完成80%
明天的计划
任务七全部写完
遇到的问题
收获
回顾
margin的特性
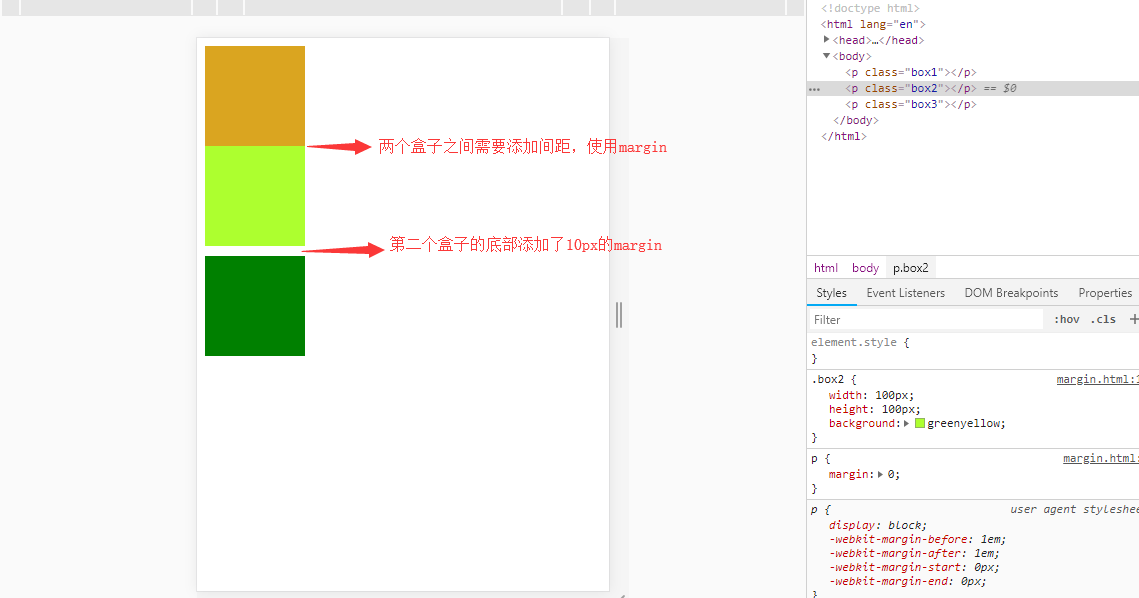
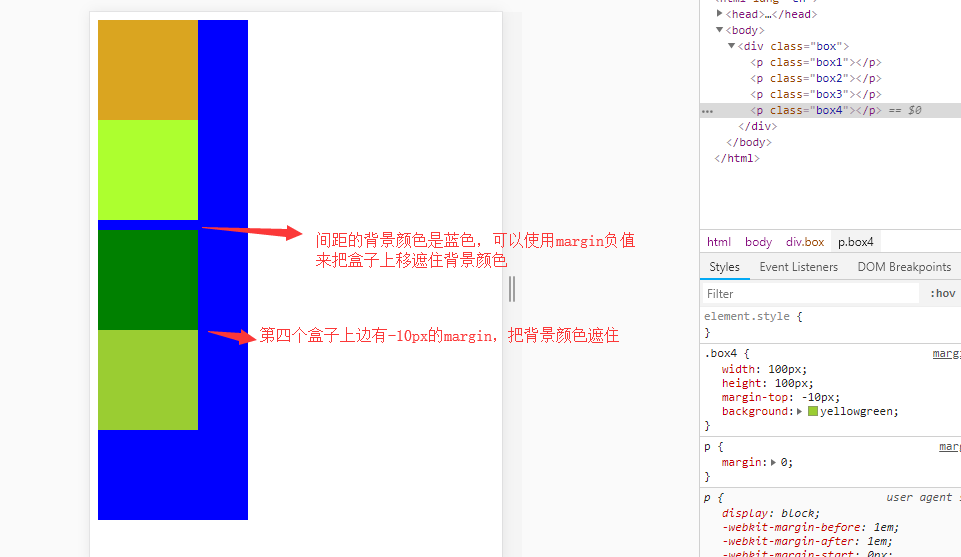
margin 清除周围的元素区域。
margin 没有背景颜色,是完全透明的。
margin属性接受任何长度单位,可以是百分比、像素、英寸、毫米或 em auto。
margin的百分比数值是相对于父元素的width计算,如果改变了父元素的width那么margin也会改变。
margin通过使用单独的属性,可以对上、右、下、左的外边距进行设置。即:margin-top、margin-right、margin-bottom、margin-left。
如果缺少左外边距的值,则使用右外边距的值
如果缺少下外边距的值,则使用上外边距的值
如果缺少右外边距的值,则使用上外边距的值
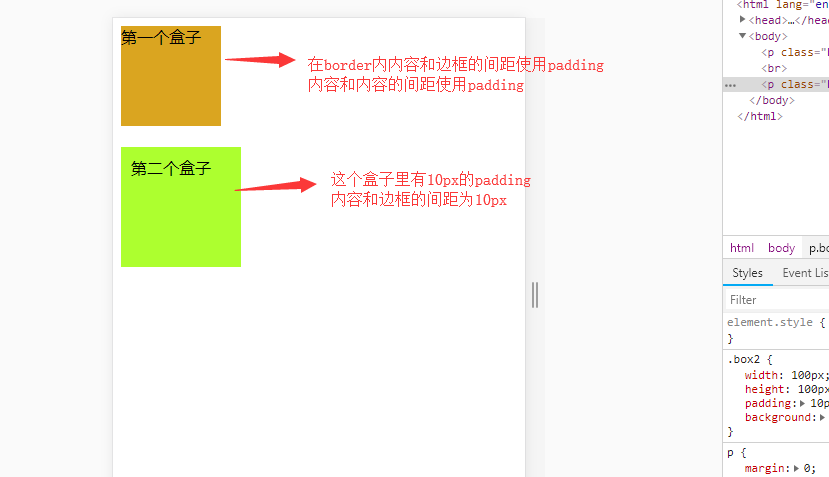
padding的特性
当元素的padding内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用padding属性可以改变上下左右的填充。
padding 属性接受长度值、百分比值,但不允许使用负值。
padding的百分比数值是相对于父元素的width计算,如果改变了父元素的width那么padding也会改变。
padding通过使用单独的属性,可以对上、右、下、左的外边距进行设置。即:padding-top、padding-right、padding-bottom、padding-left。
何时使用margin
1需要在border边框外边添加空白

2空白处不需要背景颜色

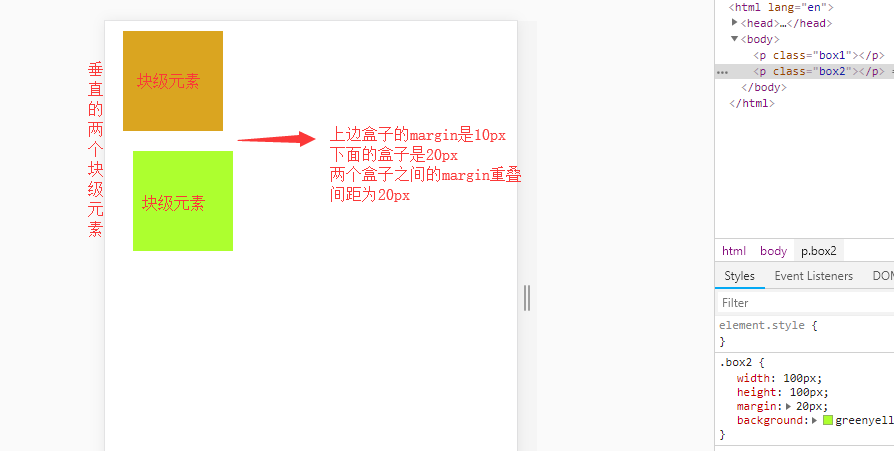
3上下两个盒子之间的距离需要相互抵消,如何15px+20px的margin,将得到20px的距离。
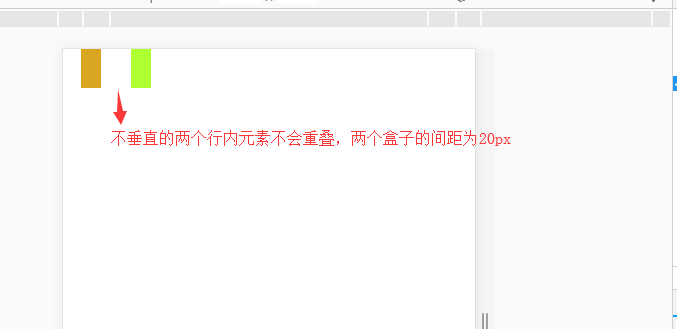
margin重叠了,margin重叠前提是两个垂直相邻的块级元素,


何时使用padding
1需要在border边框里面添加空白

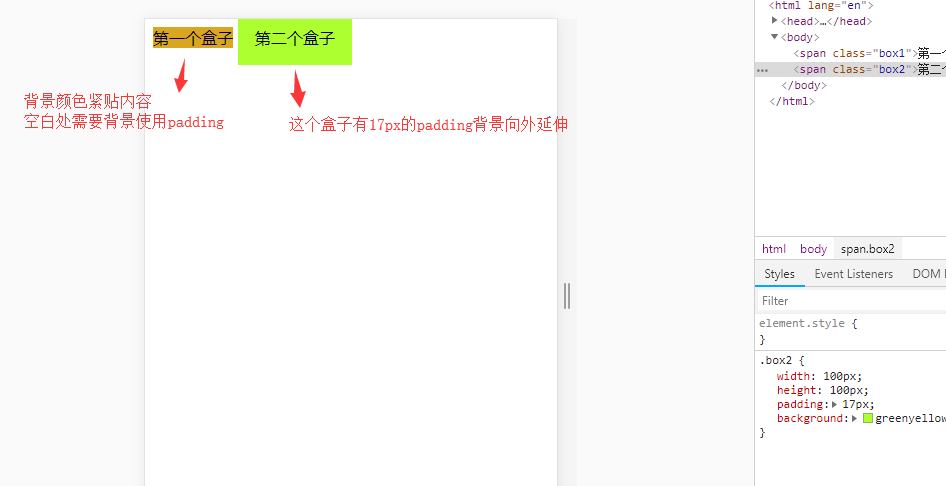
2空白处需要背景

3上下两个盒子之间的距离希望等于两者之和时,如15px +20px的padding,将得到35px的距离
这一点没能理解什么意思





评论