发表于: 2018-06-17 22:33:12
1 537
因之前有次凌晨交日报导致中断一天,以下是16日和17日的总结:
今天完成的:
完成了任务五,以及任务六的基础布局。
关于任务五的几个问题已经解决,具体如下:
1. 关于滚动条的问题,因我的方案能使得跟效果展示的一样,故不再深究。
2. main区背景的问题,去掉了对高度的设置,可以在320px及以上完美适配。
3. 关于自我介绍栏,使用了flex进行垂直居中的设置,然后 flex-shrink:0 让左边固定,不随宽度变化。
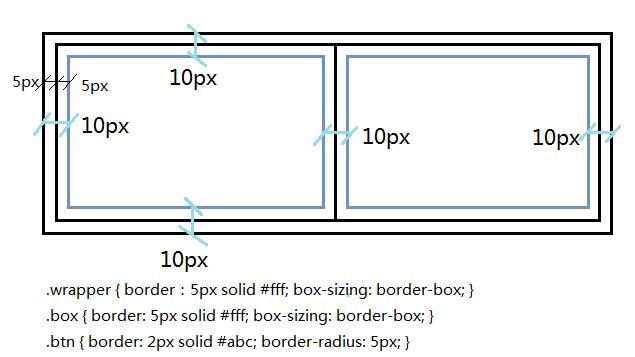
4. 关于footer区两个按钮,嵌套了一个盒子,对父元素设置box-sizing:border-box;用border来作为固定间隔的距离(如下图)。

由于在居中的部分遇到了问题,特意去学习了一下水平居中和垂直居中的几个方法:
水平居中的方法:
1. 若是行内元素,给其父元素设置 text-align:center;即可实现行内元素水平居中;
2. 若是块级元素,给该元素设置 margin:0 auto;即可;
3. 若子元素包含 float:left 属性, 为了让子元素水平居中, 则可让父元素 width:fit-content; margin:0 auto;(目前只有Chrome和Firefox支持)
4. 使用flex 2012年版本布局,子元素设置为 display: flex; justify-content: center;
5. 使用CSS3新增的transform属性,
.son{
position: absolute;
left: 50%;
transform: translate(-50%,0);
}
6.使用绝对定位,以及负值的margin-left,类似上面的方法,向右移50%,再回来该元素的一半;(width 固定)
7.使用绝对定位,以及left: 0; right: 0; margin: 0 auto;(width 固定)
垂直居中的方法:
1. 单行文本,line-height 等于父元素高度;
2. 行内块级元素,基本思想是使用 display:inline-block,vertical-align:middle 和一个伪元素让内容块处于容器中央。
.parent::after, .son{
display: inline-block;
vertical-align: middle;
}
.parent::after{
content: "";
height: 100%;
}
(该方法也适应IE7)
在元素高度不定的情况下
3. vertical-align:只有父级是td或th才会生效,块级元素默认不支持;为了使用vertical-align,我们需要设置父元素display:table;子元素display:table-cell;vertical-align:middle;
(优点:元素高度可以动态改变;缺点:IE8及以下无效)
4. flex:
.parent{
display: flex;
align-items: center;
}
(优点:内容块的宽高任意,优雅的溢出;可用于更复杂高级的布局; 缺点:IE8/9不支持;需要浏览器厂商前缀;渲染可能有问题;)
5. flex 2009版:
.parent{
display: box;
box-orient: vertical;
box-pack: center;
}
(优点:实现简单,扩展性强;缺点:兼容性差,不支持IE;)
6. transform:(父元素设成相对定位 position:relative;)
.son{
position: absolute;
top: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
(优点:代码量少; 缺点:IE8不支持, 属性需要追加浏览器厂商前缀, 可能干扰其他 transform 效果, 某些情形下会出现文本或元素边界渲染模糊的现象。)
元素高度固定
7. 设置父元素相对定位(position:relative),子元素如下:
.son{
position: absolute;
top: 50%;
height: 固定;
margin-top: -0.5高度;
}
(优点:适用于所有浏览器; 缺点:父元素空间不够时,子元素可能看不见;如果子元素设置了overflow: auto; 则高度不够时,会出现滚动条;)
8. 设置父元素相对定位(position:relative),子元素如下:
.son{
position: absolute;
height: 固定;
top: 0;
bottom: 0;
margin: auto 0;
}
(优点:简单; 缺点:没有足够空间时,子元素会被截断,但不会有滚动条;)
>>> 学到了一个新的css属性:calc:用于动态计算长度值;支持加减乘除,可以用百分比和em、rem等单位。
>>> 学习了一下Flex。
Flex(Flexible Box):弹性布局
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
使用方法就是 display:flex; webkit内核的浏览器必须加上-webkit-前缀。
/* 这里介绍一下内核及浏览器。
webkit:Chrome、Safari
Gecko:Firefox
Trident:IE
Presto:Opera
Blink:Chrome、Opera(现在Chrome和Opera使用的Blink内核) */
采用Flex布局的元素,成为Flex容器(flex container);它的所有子元素自动成为容器成员,称为Flex项目(flex item)。
容器的六个属性:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
项目的属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self
(详细属性用法见 阮一峰的Flex布局教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
明天计划的:
雪碧图的制作;
css模拟下拉框;
文字截断出现省略号;
总之,完成任务六。
遇到的问题:
任务五:
footer按钮的布局问题:开始想不出自适应的办法,之后在查资料的过程中看到了一个大边框,灵光一闪,就解决了。
自我介绍栏分栏及垂直居中问题:用常规div、float、position的办法没能完美解决;之后学习了写关于flex布局的知识,利用flex布局解决了垂直居中的问题。
今日收获:
了解了水平居中和垂直居中的各种办法;
学习了flex布局,了解了各种属性及用法。
(小知识点:flex会导致行内元素中的文字由auto变成显示的像素大小。)





评论