发表于: 2018-06-16 21:24:42
1 674
今天完成的事情
完成了任务15的前两个页面
明天计划的事情
完成任务15
遇到的问题
撸页面花的时间有点长,导致后面留给看书的时间不是很多了。 接下来注意撸代码和看书的时间分配。
收获
把网页拆成组件,分成不同的模块,每个模块对应一个less文件,在最终的页面内进行集成,这样有利于后期代码的迭代和维护。
在本次重构中,采用了BEM命名的规范,采用BEM命名明确了各个部分的的归属,并且可以有效的防止CSS样式交叉污染的情况。
深度思考:
移动端有哪些常见的布局方式?
- 固定布局:viewport 的width等于一个固定值,缺点是如果是超过这个宽度的屏幕两边会有留白。
- 流动布局:采用百分比来代替px作为单位
- 响应式布局:采用媒体查询的方式,给不同的屏幕尺寸添加不同的样式来实现
目前常用的前端框架有哪些?
- Vue.js
- React
UI框架:
- Ant Design
- bootstrap
- EasyUI
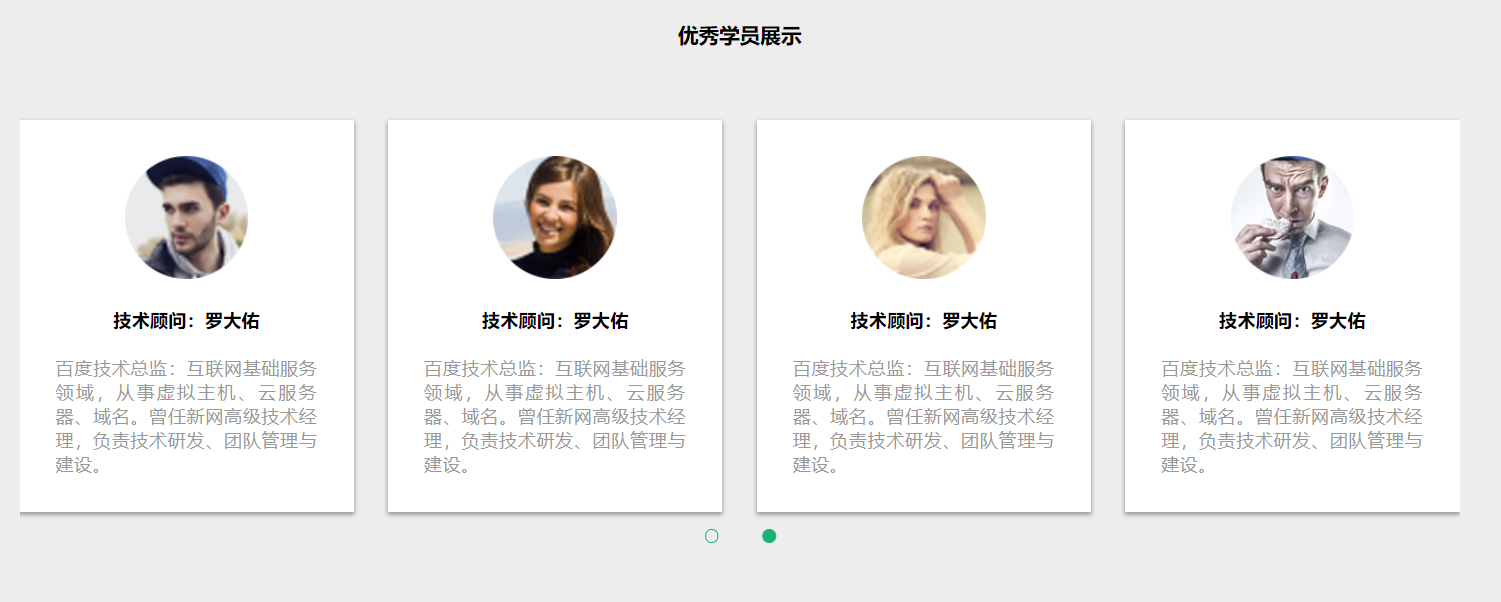
写了只有点击功能的轮播图:

可以通过点击下面的绿色小圆点来切换
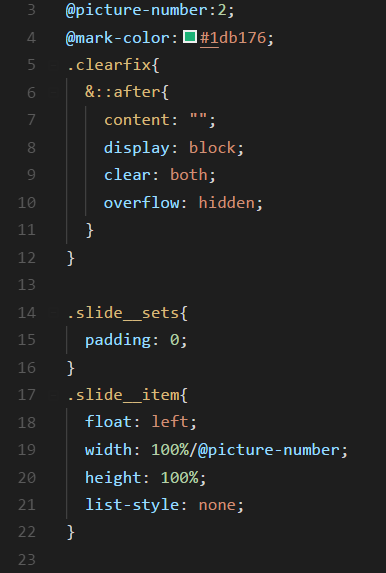
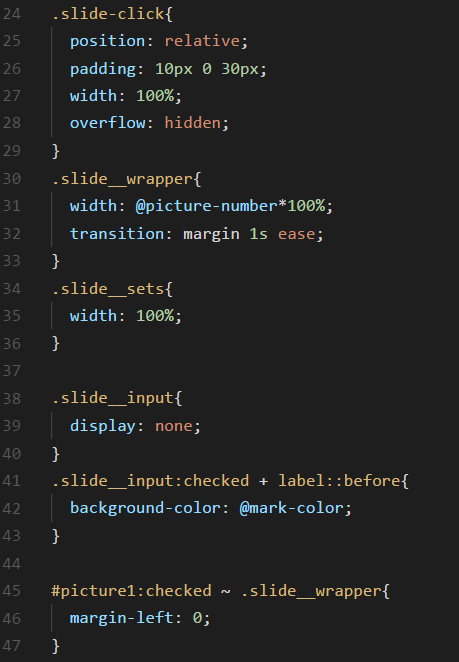
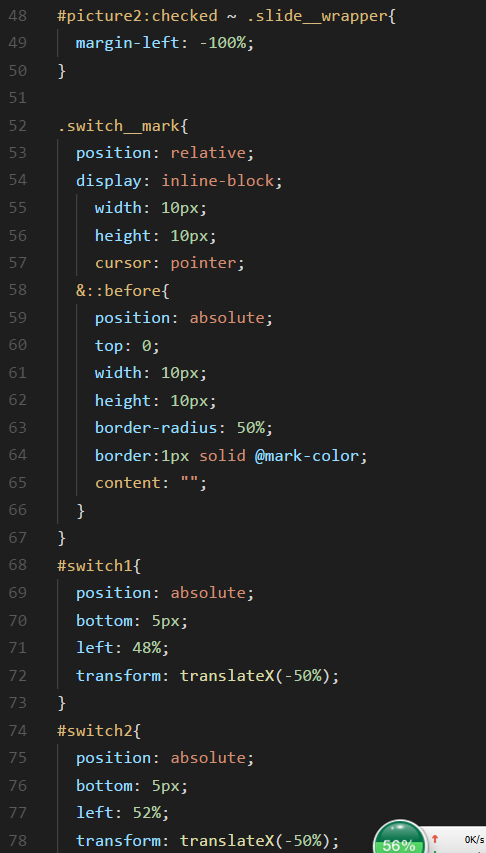
less代码如下:








评论