发表于: 2018-06-15 22:50:41
1 637
2018.6.15
今天完成的事情:
1.雪碧图
2.css编码规范
3.flex布局的相关知识
明天计划的事情:
1.继续看完flex布局
遇到的问题:
无
收获:
1.雪碧图的制作,在一个在线生成雪碧图网站https://www.toptal.com/developers/css/sprite-generator
这个选择各个图标之间的间距

这个选择需要生成雪碧图的文件

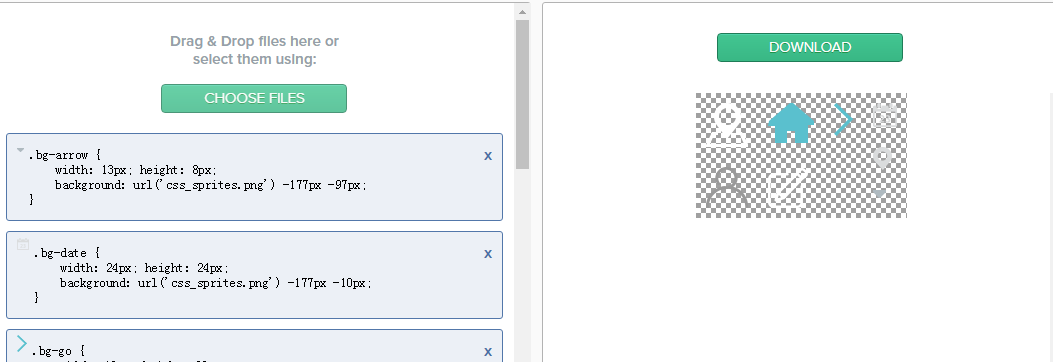
选择完成后生成雪碧图,左侧可以看到小图标的css,右侧可以将该图片下载
2.css编码规范主要从代码风格,选择器,属性缩写,属性书写顺序,清除浮动,!important,z-index,单位,文本做了书写规范
3.看了flex布局
一、Flex布局是什么?
1.Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
2.任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
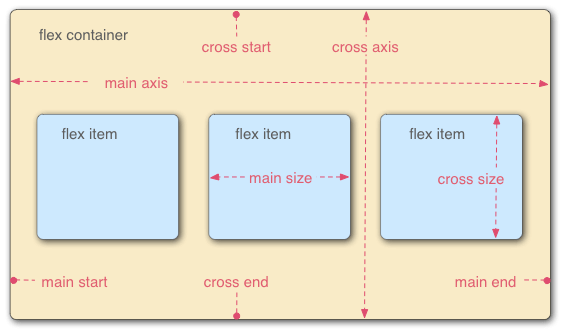
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
剩下的明天看完





评论