发表于: 2018-06-15 22:43:03
1 687
一、今天完成的事情:
1.修改任务8
2.使用Bootstrap制作轮播图
二、明天计划的事情:
1.思考深度思考的问题
2.总结任务8
3.开始任务9
三、遇到的问题:
首页友情链接栏里链接居中的问题,一开始使用Bootstrap栅格布局,能够分布居中,可是有一个问题就是,hover时出现的下划线(使用border-bottom)会跟整个链接文本一样长,当在小分辨率设置col-xs-1时,没有什么问题。可是当在高分辨率,需要将文本宽度设置为col-md-2时,则文本链接的整个宽度会变长,下划线也会变得一样长,页面效果就与设计图不一样了。后来采取折中的办法,使用text-decoration:underline;来充当下划线,使用text-decoration-color来改变下划线的颜色。但有点瑕疵的地方是,文本下划线是紧贴着文本的,有点难看,不知道还有什么更好的解决办法。

<div class="clinks row">
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 手机软件</a>
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 教师招聘</a>
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 手机软件</a>
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 教师招聘</a>
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 手机软件</a>
<a href="#" class="links-1 col-xs-6 col-sm-3 col-md-2">• 教师招聘</a>
</div>
.footer .links .links-1 {
display: inline-block;
text-align: center;
height: 0.3rem;
line-height: 0.3rem;
font-size: 0.14rem;
color: #999999;
}
.footer .links .clinks .links-1:hover {
text-decoration: underline;
text-decoration-color: #1db176;
}
四、收获:
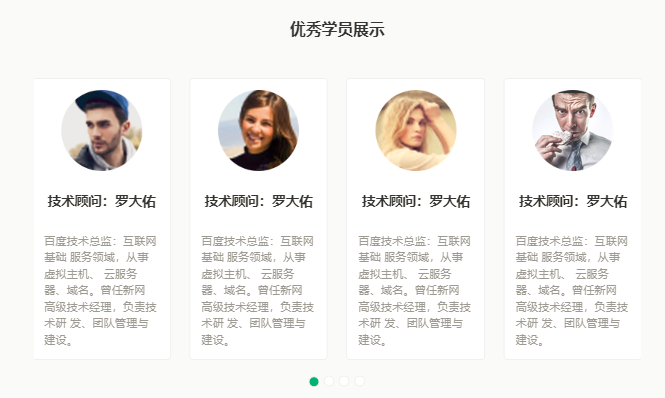
1.使用Bootstrap制作轮播图
之前使用Bootstrap制作轮播图使用的是默认样式,这次学习使用自定义的样式,去除左右的上下页组件,自定义下方选择按钮样式。

.student-rota { 此为下方按钮的组件样式
position: static; 要将按钮定位好,不定位会使组件位置变成默认位置,位置会有偏差
margin: 0 auto;
margin-top: 0.2rem;
}
.student-rota li { 此为每个按钮的样式设置
height: 0.14rem;
width: 0.14rem;
border-color: #ededed;
background-color: #ffffff;
}
.student-rota .active { 此为选中状态的按钮的样式设置
height: 0.14rem; 注意设置高宽跟常态样式为一样的,不设置的话会使用Bootstrap的默认样式
width: 0.14rem;
border-color: #ededed;
background-color: #29b078;
}
.student-rota li:hover { 此为hover状态时按钮的样式设置
background-color: #29b078;
}
<a class="carousel-control left" href="#myCarousel" data-slide="prev"> 此为左右上下两页组件,删去即可去除左右两页的设置
<span _ngcontent-c3="" aria-hidden="true" class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">
<span _ngcontent-c3="" aria-hidden="true" class="glyphicon glyphicon-chevron-right"></span>
</a>
进度:任务8
任务开始时间:06.07
预计demo时间:06.15
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-729.html





评论