发表于: 2018-06-15 22:10:34
1 645
今天完成的事情
- 完成了任务14
- 学习了JavaScript闭包的内容
明天计划的事情
- 开始任务15
- 写任务总结
- 继续学习JavaScript
遇到的问题
暂时没有遇到问题
收获
JavaScript学习笔记-4
函数表达式
定义函数的方式有两种:
- 函数声明
function functionName(arg0,arg1,arg2){ //函数体}Tips:
Firefox、Safari、Chrome和Opera都给函数定义了一个非标准的name属性。
alert(functionName.name);//"functionName"
函数声明,它的一个重要特征就是函数声明提升,意思是执行代码之前会先读取函数声明。这以未这可以把函数声明放在调用它的语句后面。
- 函数表达式
var functionName = function(arg0,arg1,arg2){ //函数体};这种形式看起来好像是常规的变量赋值语句,即创建一个函数并将它赋值给变量 functionName 。这种情况下创建的函数叫做匿名函数(anonymous function),因为 function 关键字后面没有标识符。(匿名函数有时候也叫拉姆达函数。)匿名函数的 name 属性是空字符串。
闭包
闭包是指有权访问另一个函数作用域中的变量的函数。
创建闭包的常见方式就是在一个函数内部创建另一个函数
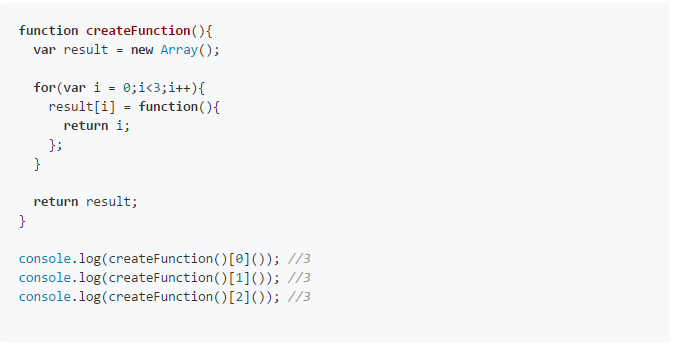
看下面的例子:

注意,返回的结果全部都是3,并不是1,2,3.
个人理解: 当调用createFunction()函数后,返回的结果是另一个函数。但是当create Function函数返回后,其中i的值并没有被销毁,因为其中的匿名函数的作用域链仍然再引用这个活动对象。换句话说,直到匿名函数被销毁后,createFunction()的活动对象才会被销毁相当于:
createFunction() ==> 得到一个包含有3个函数的数组,
| result | |
|---|---|
| result[0] | function(){return i} |
| result[1] | function(){return i} |
| result[2] | function(){return i} |
但是此时仍未执行这个函数,取得其中的一个函数进行调用,
createFunction()[0]();此时匿名函数中的i已经被赋值为3。因为闭包所保存的是整个变量对象,而不是某个特殊的变量。
从头梳理一边上面函数的执行顺序

关于this对象
this对象是在运行时基于函数的执行环境绑定的
在全局函数中: this->window
函数被作用某个对象的方法调用时,this->当前对象
匿名函数的执行环境具有全局性,this->window,但是!在通过call()或者apply()时,this就会指向其他对象
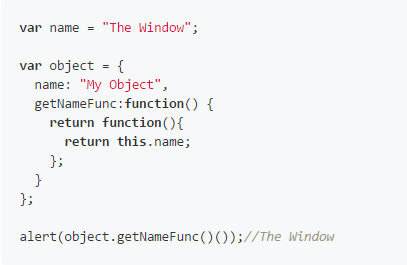
看下面的例子:

梳理一下执行顺序:
调用object.getNameFunc() ==> 返回匿名函数return this.name
相当于上面的语句变为了:
alert(object.getNameFunc()()) ==> alert(function(){return this.name;}());
前面提到,匿名函数的this通常都是指向window的。而且内部函数在搜索this时,只会搜索到其活动对象为止。在匿名函数的内部有一个指向window的this, 所以内部函数并不会再继续向上搜索找到object的this。
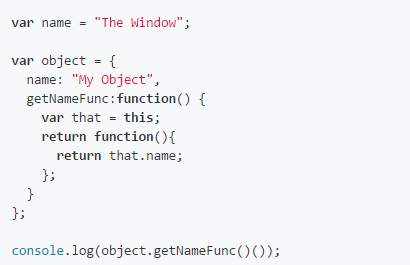
为了避免这种情况,把外部作用域中的this对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了。

模仿块级作用域
匿名函数可以用来模仿块级作用域(私有作用域)
语法
(function(){ //这里是块级作用域})();而不是:
function(){ //注意圆括号,这是错误示范}();这是因为JavaScript会将function关键字当作一个函数声明的开始,而函数声明后面不能跟圆括号。
然而,函数表达式的后面可以跟圆括号,要将函数声明转换为函数表达式,只需要给函数声明加上一对圆括号即可。
这种技术经常在全局作用域中被用在函数外部,从而限制向全局作用域中添加过多的变量和函数。一般来说,我们都应该尽量少向全局作用域中添加变量和函数。
BOM(浏览器对象模型)
window对象
它表示浏览器的一个实例。在浏览器中,window有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的global对象。
全局作用域
所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。
导航和打开窗口
使用window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口
这个方法可以接受4个参数
- 要加载的URL
- 窗口目标
- 一个特性字符串
- 一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值
示例:
<a href="http://www.baidu.com" target="topFrame"></a>等价于window.open("http://www.baidu.com","topFrame");- 弹出窗口
示例:
window.open("http://www.baidu.com","baidu","height=400,width=400,top=10,left=10,resizable=yes");第三个参数时一个逗号分隔的设置字符串。下面时可以出现在这个字符串中的设置选项
| 设置 | 值 | 说明 |
|---|---|---|
| fullscreen | yes/no | 表示浏览器窗口是否最大化,仅限IE |
| height | 数值 | 表示新窗口的高度,不能小于100 |
| width | 数值 | 表示新窗口的高度,不能小于100 |
| left | 数值 | 表示新窗口的左坐标,不能是负值 |
| top | 数值 | 表示新窗口的左坐标,不能是负值 |
| location | yes/no | 是否在浏览器中显示地址栏 |
| menubar | yes/no | 是否在浏览器中显示菜单栏 |
| resizable | yes/no | 是否可以通过拖动浏览器窗口改变其大小 |
| scrollbars | yes/no | 是否允许滚动 |
| status | yes/no | 是否显示状态栏 |
| toolbar | yes/no | 是否显示工具栏 |
调用close()方法可以关闭新打开的窗口,但是这个方法仅使用于window.open()打开的弹出窗口





评论