发表于: 2018-06-15 14:53:55
1 607
今天完成的事情
任务七制作雪碧图
任务七的第一个页面的编写
flex布局
明天的计划
任务七第二个页面
遇到的问题
父元素ul 代码
代码
子元素li 代码
代码
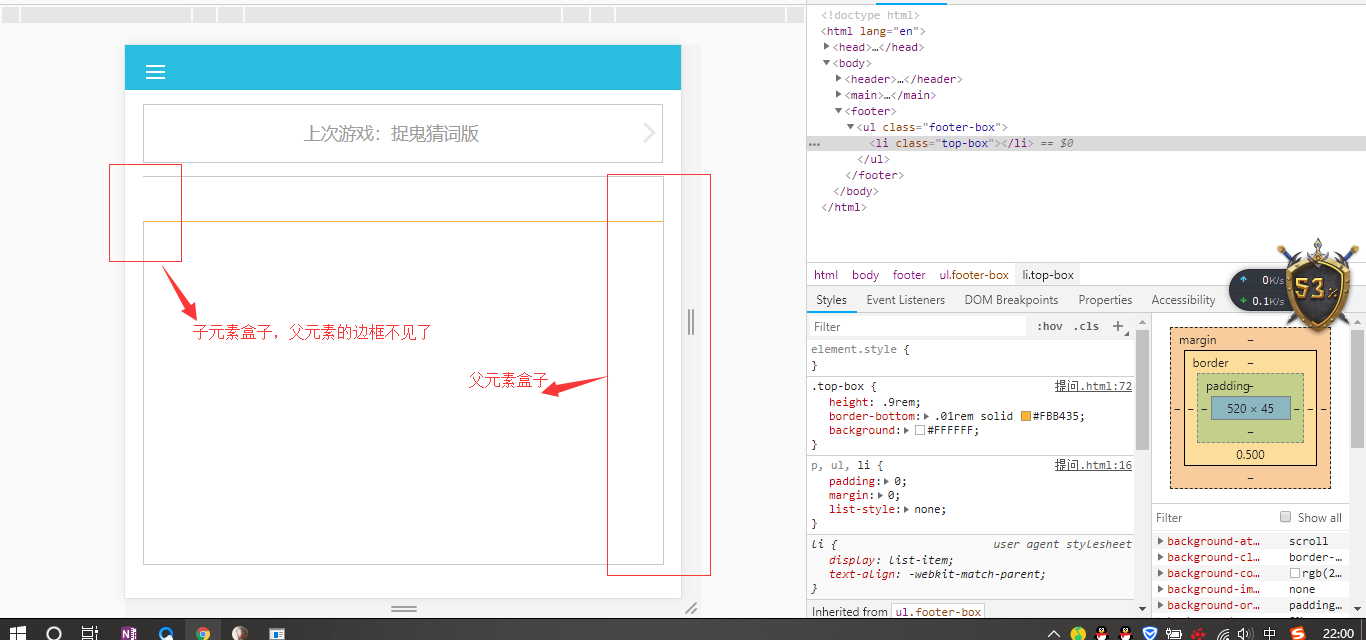
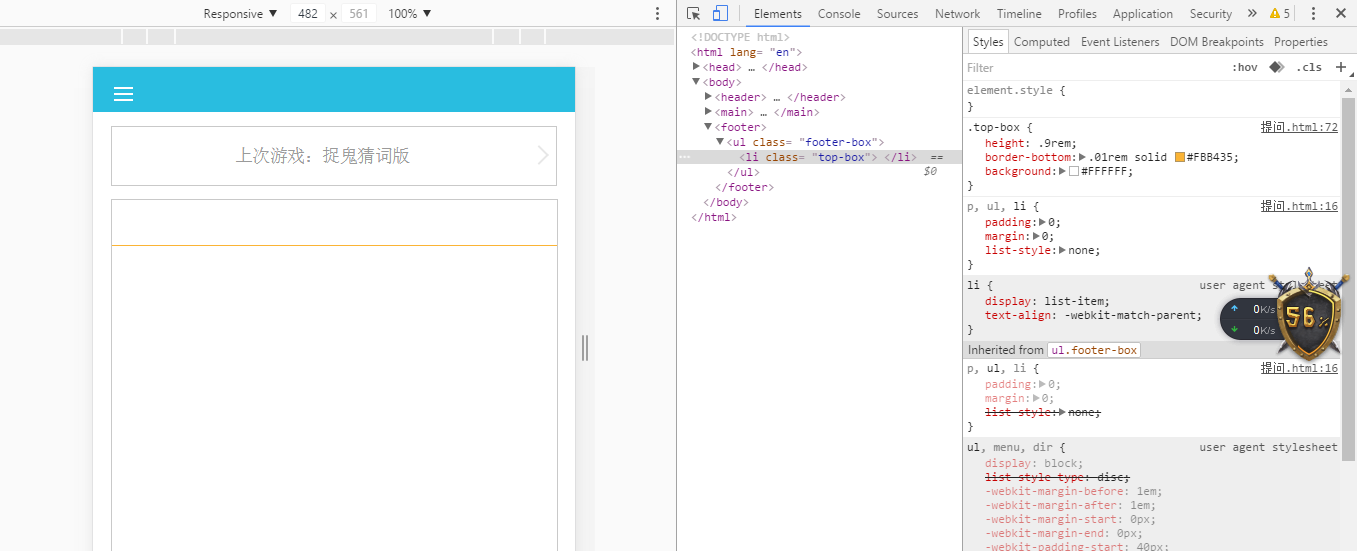
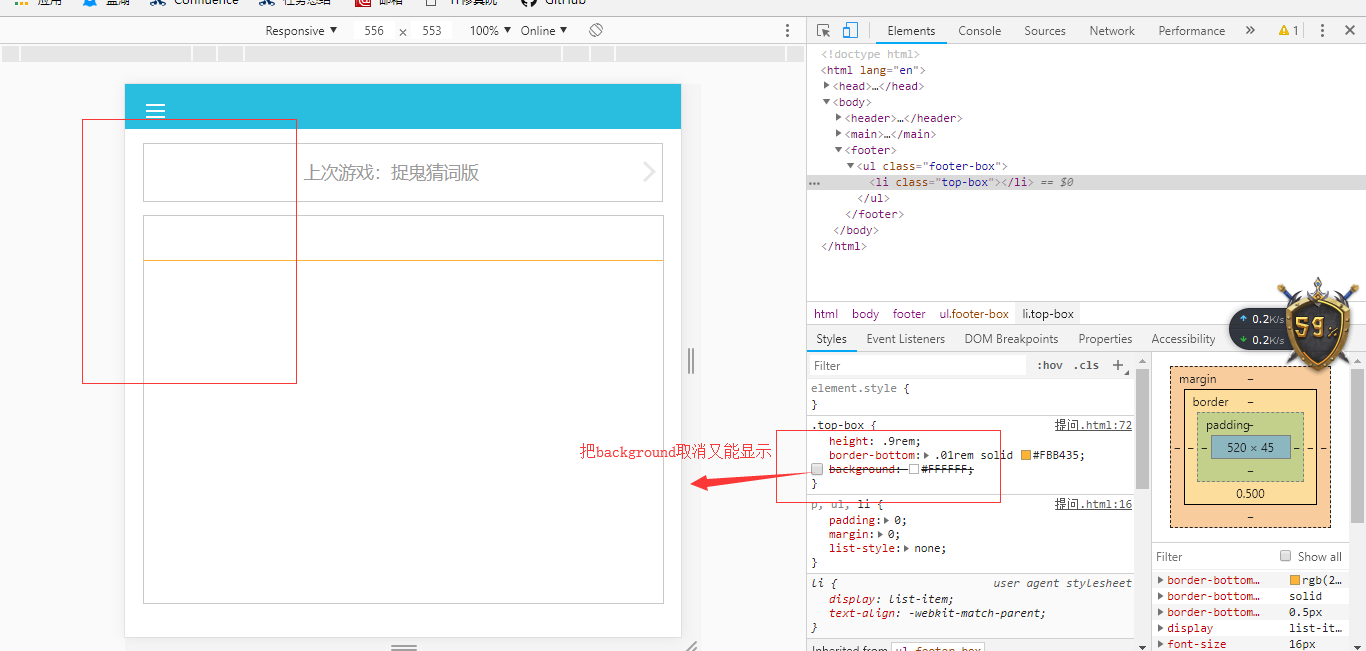
在谷歌浏览器父元素的盒子左边的边框丢了,然后换了一个浏览器就能正常显示出来,在谷歌浏览器上把子元素的backgrou元素取消才能显示。不知道是浏览器的问题还是什么???
在谷歌浏览器下的显示边框丢了

在qq浏览器下显示正常的

在谷歌浏览器下把background取消才能显示

收获
flex有六个值
align-content
align-items
flex-direction
flex-flow
flex-wrao
justify-content
align-content
stretch:轴线沾满整个交叉轴。
flex-start:与交叉轴的起点对齐(顶部)
flex-end:与交叉抽的终点对齐(底部)
center:中心对齐
space-between:两端对齐,之间的距离平均分(上下两个紧贴边框)
space-wetween:两端对齐,之间的距离平均分
align-items
stretch:左右两端对齐,没有高度占满整行
baseline:项目的第一行文字基线对齐
center:垂直对齐
flex-end:底部对齐
flex-start:顶部对齐
flex-direction
row:水平方向起点左边
row-reverse:水平方向起点右边
column:垂直起点顶部
column-reverse:垂直起点低部
flex-flow
row-nowrap:不换行
column-warap:从上往下排序,顺序从左往右
wrap-reverse:从左往右排序,顺序从下网上
flex-wrao
nowrap:不换行
wrap:从左往右排序,顺序从上往下
wrap-reverse:从下往上排序,顺序从左往右
justify-content
felx-start:水平左边对齐
flex-end:水平右边对齐
center:水平居中
space-between:;两边对齐之间的间隔相等,左右两边紧贴边框
space-around:两边对齐之间的间隔相等
任务名称 :css-task-06
成果链接:https://zn724761135.github.io/css/css6/css6
任务耗时:2018.6.11-2018.6.15(4天)
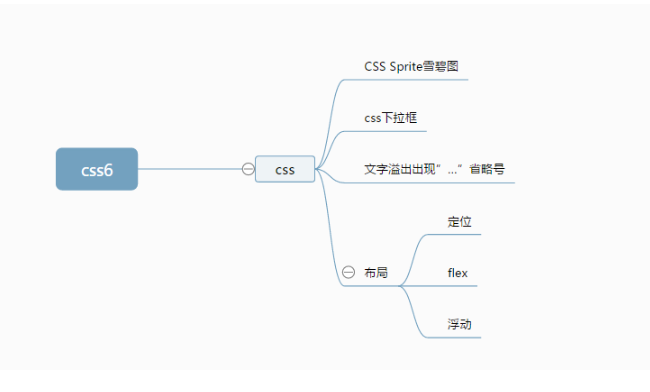
技能脑图:
官网脑图:

自己脑图:

任务总结:
雪碧图
background-position的定义
background-position 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image。
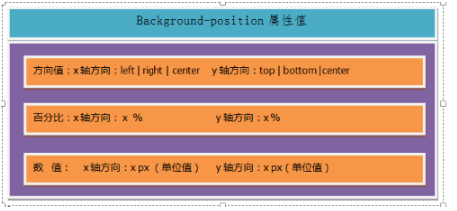
background-position属性值
background-position属性值有三种情况

background-position两个属性值可以混用,例如:方向值和数值、数值和百分比,并非x轴和y轴需要设置为同一类型的属性值,这点也正是说明了background-position属性可以衍生单独设置background-position-x 或 background-position-y。
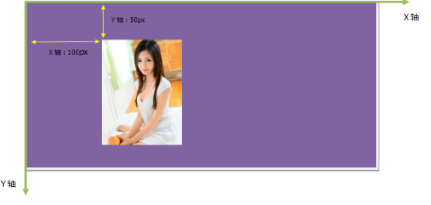
background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,如果属性值为数值
例如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。

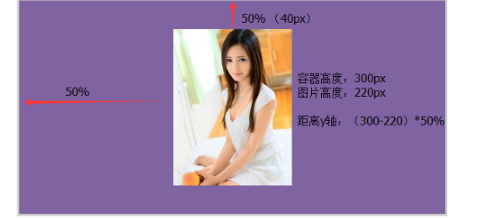
使用百分比来设置属性值,是以自身容器的长宽 减去 图片的长宽 乘以 百分比 所得的数值来确定图片的起始位置。
(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比
例如:background-position:50% 50%

background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
方向值和百分比的计算方式是一样的,它们可以相互转换,left:0%,right:100%,center:50%。
如果background-position属性值只设置一个,那么另一个默认为center。
雪碧图
CSS雪碧图即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。

上面这张图片是由多个小图片合成的,前端成它为CSS雪碧图。
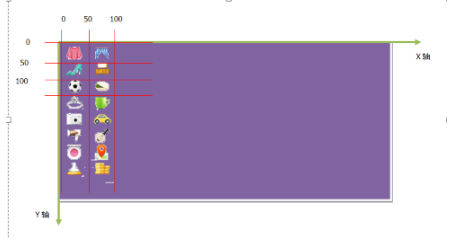
background-position属性在雪碧图中的用法

雪碧图中各个小图标(icon)在整张雪碧图的起始位置,例如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于雪碧图的起始位置。
下拉框使用<ul><li>标签
1、li是不能单独使用,必须在于ul之中的;
2、ul是块级元素,能直接定义宽高,而li是行级元素,不能直接定义高。li 只能写在ul之中,直接定义li的宽高是无效的,必须先转换为块级元素;
3、ul li无序列表使用范围:
常常用于文章标题列表排版;
常常使用图片列表排版布局;
这里说无序标签列表,主要默认情况下ul li标签是没有规律序号;
ul li我们赋予CSS样式,即可实现各式各样的列表型有规律的列表内容布局;
ul标签下不能直接放内容或其它标签,即使要放都必须放入li标签内,而li标签内可以再放ulol等格式各样标签。
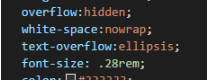
文字溢出......省略号






评论