发表于: 2018-06-15 11:45:01
1 617
今天完成的事情:因为感觉看的不够牢固,所以把之前的给再学了一遍
1.开始读Head First HTML与CSS 这本书学习,知道了其实浏览器打开.html文件并不是需要加上HTML的标记才能显示内容,加上html标记后可以使内容更分明,增加可读性。
2.对<h1> 标题标记有了新认识,之前一直以为这个标记时只能从<h1>一直用到<h6>就没了。。。
3.之前一直以为HTML的元素就是指的html的标记,现在知道了 元素=开始标记+内容+结束标记
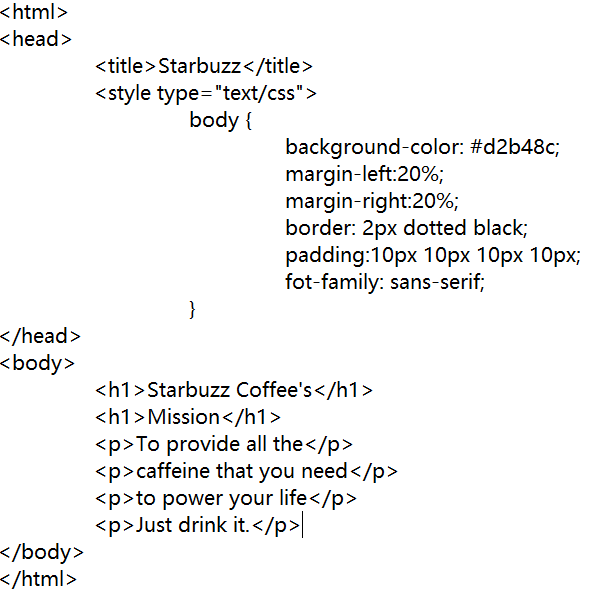
4.<html>代表是一个html文件,<head>代表里面包含了web页面的信息,<body>代表页面的内容,<style type="text/css">中type代表的是告诉浏览器是用的什么样式
明天计划的事情:继续看书的第二章,并尝试制作黄色正方形
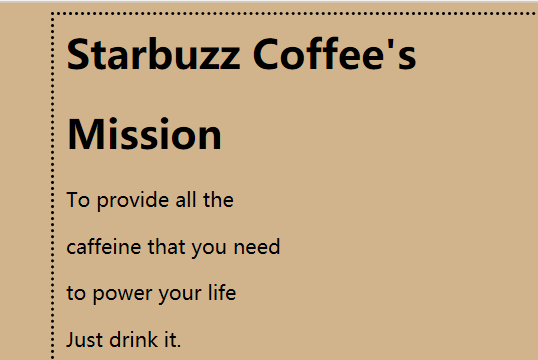
遇到的问题: 在添加CSS样式时,用浏览器打开文本主体没了,图片为显示画面和错误代码


仔细看了后发现<style>元素没有封闭。。 添加后就显示正常了

收获:对于HTML的标记有了新的认识





评论