发表于: 2018-06-15 00:21:41
1 552
今日完成的:
完成了任务三。
通过任务三学会了如何用切片工具,了解了关于各种图片格式的作用及适用场景。
知道了除了px之外还有em、rem这些长度单位,以及三者之间的区别。
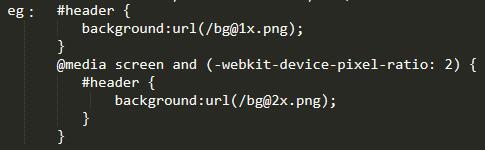
学到了关于分辨率、手机尺寸、dpi等相关知识,以及viewport的原理;知道了在不同手机上展示图片时,根据缩放比例的不同,用媒体查询的方法调用不同比例的图片(如下):

了解了css选择器优先级:
通配符 * :0; 标签选择器:1; 类和伪类选择器:10; id选择器:100; 行内样式:1000; 继承的样式没有优先级; !important 优先级最高。
margin和padding的区别,及使用场合:
margin和padding的区别:
区别一:padding可以增加元素的可视区,margin不会增加
区别二:margin可以为负值,padding不可以
何时应当使用margin:
1.需要在border外侧添加空白时。
2.空白处不需要背景(色)时。
3.上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
1.需要在border内测添加空白时。
2.空白处需要背景(色)时。
3.上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
浏览器兼容性问题:
在IE5、IE6中,为float的盒子指定margin时,左侧margin可能会变成两倍的宽度。通过改用padding或指定盒子为display:inline可以解决。
明日计划的:
完成任务四,有余力的话开始任务五的学习。
遇到的问题:
1.在给左上角的返回键定位的时候,因为css属性有点多,一气把想起来的都写上了,然后慢慢调着看上去差不多,不过按钮的左边和上边区域也都处于可点击区域。后来删了css样式,捋了一下,一步步写下来就好了。。。(先把按钮区域定位好,然后放背景图片上去)
2.在写HTML结构的时候,因为父子结构各种嵌套的缘故,过程中出现了margin塌陷,也就是父子元素的上外边距重叠了。解决办法是给父元素加一个before伪元素,content="",display:table.
3.最后有个小问题,就是在做最下边两个“加群”和“葡萄藤”的时候,下面的文字开始计划用after伪类加上,但是因为布局的缘故,(“加群”的)文字跟图标要中心对齐,整体的左边要跟上边的文字左边对齐,用after的话不知道该怎么办了,就换了个简单的方法,用p标签写文字,然后text-align在div中居中。
今日收获:
学会了切图,以及自适应的基本原理。





评论