发表于: 2018-06-14 22:57:08
1 573
今天完成的事情
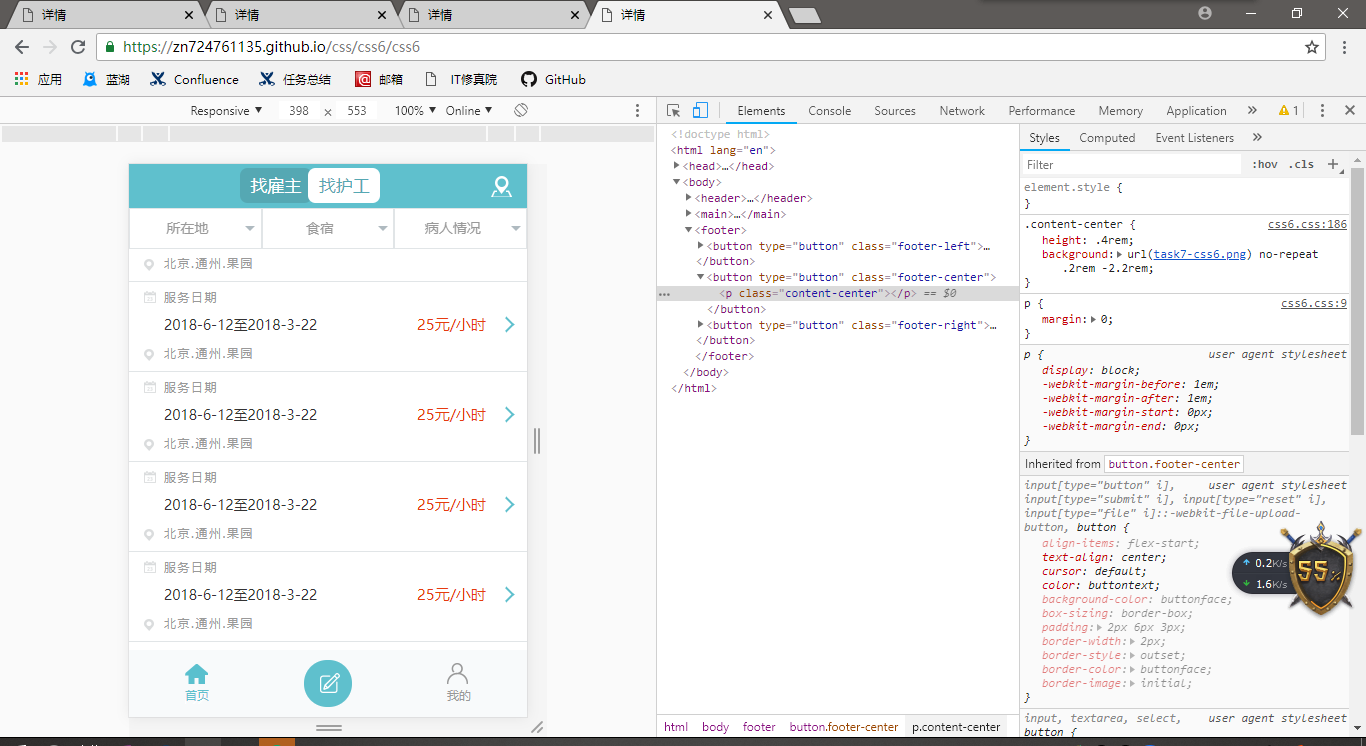
查看Bootstrap
提交任务六

明天的计划
了解Bootstrap
开始任务七
遇到的问题
收获
什么是Bootstrap?
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的。
Bootstrap历史
Bootstrap是由Twitter的Mark Otto和Jacob Thornton开发的。Bootstrap是2011年八月在 GitHub 上发布的开源产品。
为什么使用 Bootstrap?
- 移动设备优先:自Bootstrap3起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备HTML和CSS的基础知识,您就可以开始学习Bootstrap。
- 响应式设计:Bootstrap的响应式CSS能够自适应于台式机、平板电脑和手机。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于Web 的定制。
- 它是开源的。
Bootstrap 包的内容
- 基本结构:Bootstrap提供了一个带有网格系统、链接样式、背景的基本结构。
- CSS:Bootstrap自带以下特性:全局的 CSS 设置、定义基本的 HTML元素样式、可扩展的 class,以及一个先进的网格系统。
- 组件:Bootstrap包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。可以直接包含所有的插件,也可以逐个包含这些插件。
- 定制:可以定制 Bootstrap 的组件、LESS 变量和 jQuery插件来得到自己的版本。
html的button按钮

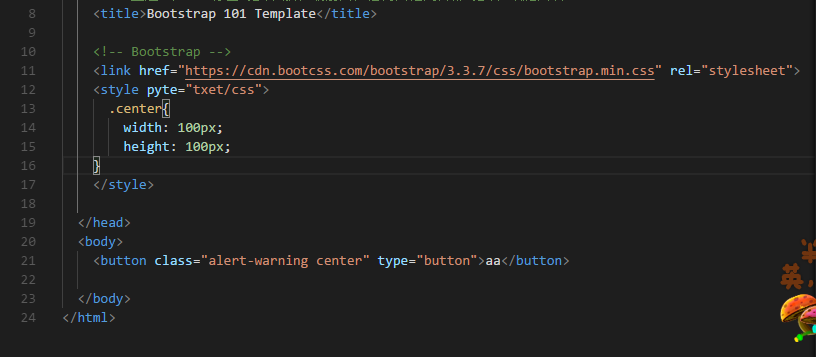
Bootstrap框架的button按钮







评论