发表于: 2018-06-14 22:34:12
1 498
2018.6.14
今天完成的事情:
1.BFC
2.背景属性
明天计划的事情:
1.雪碧图
2.css编码规范
遇到的问题:
无
收获:
五.BFC(边距重叠解决方案)
1.BFC的概念
BFC(Block Formatting Context):块级格式化上下文。你可以把它理解成一个独立的区域。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
2.BFC 的原理/BFC的布局规则【非常重要】
BFC 的原理,其实也就是 BFC 的渲染规则
(1)BFC中的盒子会按照垂直方向一个个放置
(2)BFC 里面的元素,在垂直方向,边距会发生重叠。
(3)每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
(4)BFC区域不与旁边的float box区域重叠。(可以用来清除浮动带来的影响)。(稍后看举例2)
(5)BFC在页面中是独立的容器,外面的元素不会影响里面的元素,反之亦然。(稍后看举例1)
(6)计算BFC的高度时,浮动的子元素也参与计算。(稍后看举例3)
3.如何生成BFC
方法1:根元素
方法2:浮动中:float的属性值不为none。意思是,只要设置了浮动,当前元素就创建了BFC。
方法3:定位中:只要posiiton的值不是 static或者是relative即可,可以是absolute或fixed,也就生成了一个BFC。
方法4:display为inline-block, table-cell, table-caption, flex, inline-flex
方法5:overflow: 不为vidible,可以让属性是 hidden、auto。【最常用】
4.举个例子:
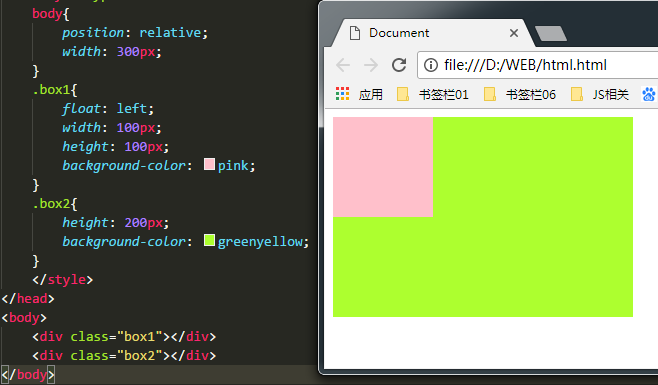
4.1 自适应两栏布局

根据原理3:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,虽然存在浮动的元素box1,但box2的左边依然会与包含块的左边相接触。
根据原理4:BFC区域不与旁边的float box区域重叠。
所以可以通过触发box2生成BFC, 来实现自适应两栏布局。
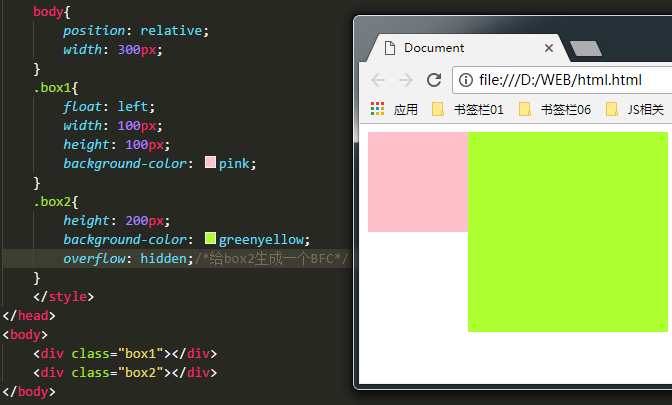
.box2{
overflow: hidden;
}

当触发box2生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。
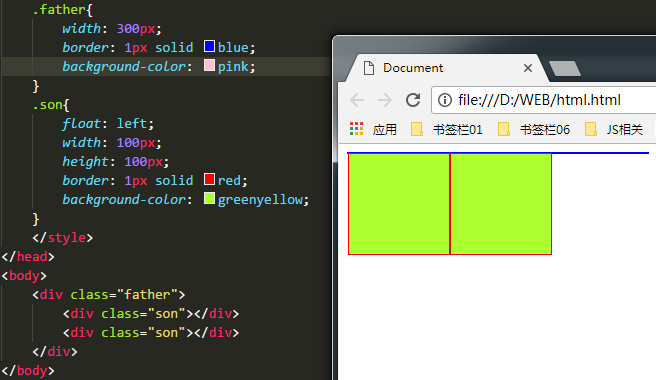
4.2清除内部浮动

根据原理6:计算BFC的高度时,浮动的子元素也参与计算
为达到清除内部浮动,触发father生成BFC,那么father在计算高度时,father内部的浮动元素son也会参与计算。
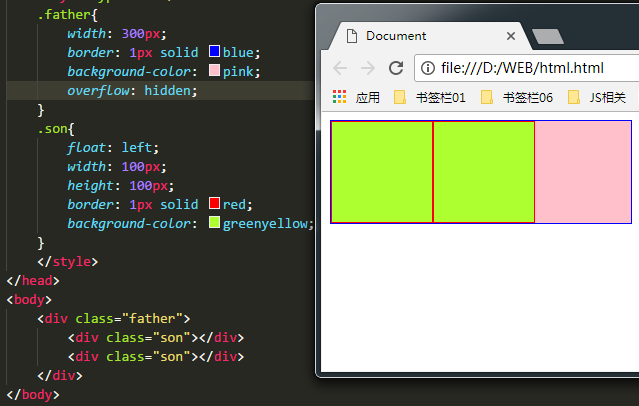
.father{
overflow: hidden;
}
效果如下:

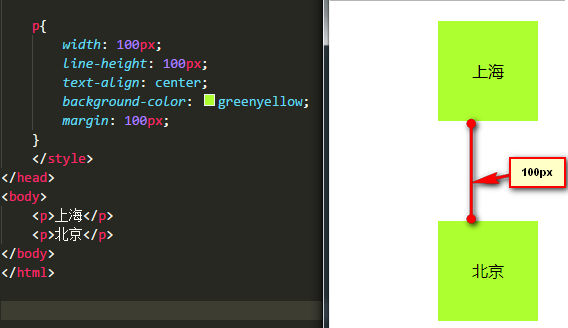
4.3垂直 margin 重叠

Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
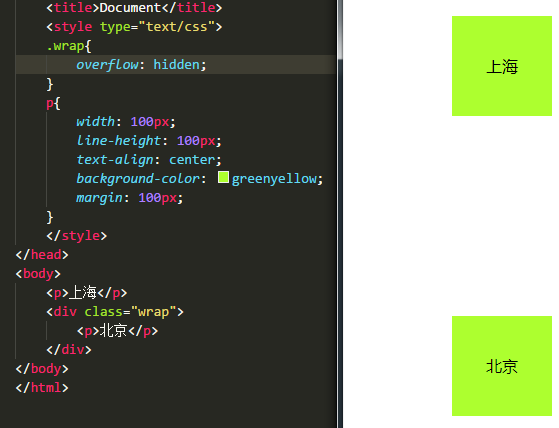
可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。

九、背景属性
CSS样式中,常见的背景属性有以下几种:(经常用到,要记住)
1.background-color:#ff99ff; 设置元素的背景颜色。——一般用16进制
2.background-image:url(images/2.gif); 将图像设置为背景。
3.background-repeat: no-repeat; 设置背景图片是否重复及如何重复,默认平铺满。(重要)
不加这个属性时,默认平铺满;
no-repeat不要平铺;
repeat-x横向平铺;
repeat-y纵向平铺。
4.background-position:center top; 设置背景图片在当前容器中的位置。
用像素值描述属性值:background-position:向右偏移量 向下偏移量;
属性值可以是正数,也可以是负数
用单词描述属性值:background-position:描述左右的词 描述上下的词;
描述左右的词:left、center、right
描述上下的词:top 、center、bottom
5.background-attachment:scroll; 设置背景图片是否跟着滚动条一起移动。
scroll(背景图片不动)、
fixed(背景图片跟着滚动条一起移动)
6.还有一个简写属性叫做background,它的作用是:将上面的多个属性写在一个声明中。
background:red url(1.jpg) no-repeat 100px 100px fixed;





评论