发表于: 2018-06-14 21:17:02
1 582
今天完成的事情
- 开始任务14,开始拆除组件,拆出了响应式导航栏、页脚、轮播图,还模仿bootstrap写了一个栅格系统。
- 学习JavaScript,看完了原型和原型链(继承)的内容
这个轮播图实现了自动轮播的功能,轮播图的下方有三个小圆点,可以通过点击小圆点使轮播图跳转到相应的画面,但是暂时没有想到把这三个小圆点和轮播图关联起来的办法。要么关联起来不能实现自动轮播,要么实现自动轮播不能关联,但是可以跳转。
明天的计划
- 继续学习JavaScript
- 看一下任务12以后的深度思考
- 写任务总结
- 坑乎提问
遇到的问题
轮播图无法无缝衔接。
解决方法:
在轮播图的最后再放一张和第一张一样的图片再配合动画属性就可以完成无缝衔接了。
收获
接昨日原型链的问题
原型链的问题
通过原型来实现继承的时候,原型实际上会变成另一个类型的实例。于是,原先的实例属性变成了现在原型里的属性了。
在创建子类的实例时,不能向超类型的构造函数中传递参数。
借用构造函数(伪造对象/经典继承)
基本思想:
在子类型的构造函数内部调用超类型的构造函数。这相当于在子类型的构造函数内部复制了一个超类型的副本
优势
可以在子类型的构造函数中向超类型构造函数传递参数。
劣势
在超类型的原型中定义的方法,对子类型是不可见的。
组合继承(伪经典继承)
指的是将原型链和借用构造函数的技术组合到一块
基本思路:
使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。
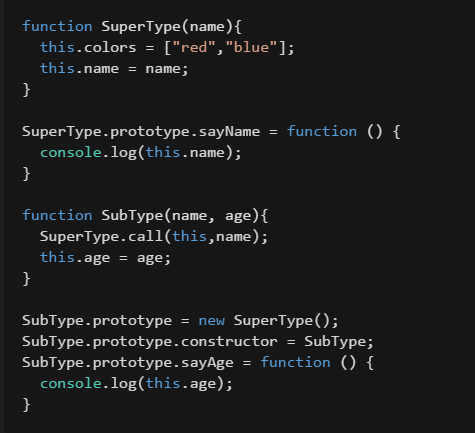
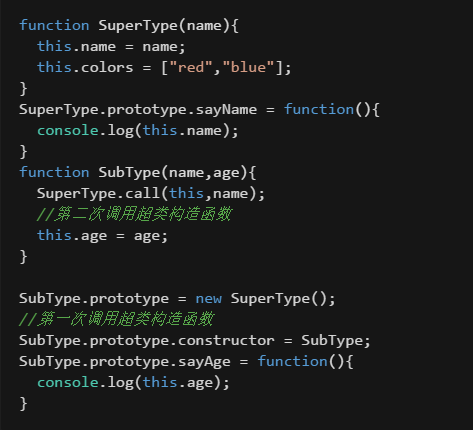
看下面的例子:

运行结果:
[ 'red', 'blue' ];
如果我们去掉
SuperType.call(this,name);
这一行
运行结果:
[ 'red', 'blue', 'white' ]
为什么会这样呢?因为SuperTye.call(this,name)相当于复制了SuperType的属性然后添加到了SubType的构造函数中。
当构造函数和函数原型中同时拥有两个相同的属性,解析器会优先读取构造函数中的属性。
组合继承避免了原型链和借用构造函数的缺陷,融合了它们的有点。成为了JavaScript中最常用的继承模式。
原型式继承
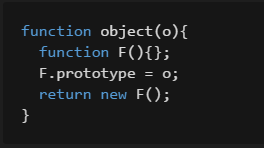
看下面的函数:

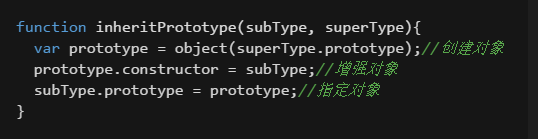
上面这个函数将传入的对象作为了这个构造函数的原型,并且最后返回了这个临时类型的一个实例。
实际上object 完成了对传入对象o的一次浅复制
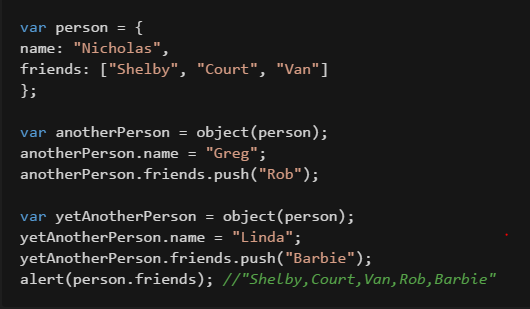
看下面的代码:

这种原型式继承,必须有一个对象可以作为另一个对象的基础。这个新对象将person作为原型,所以它的原型中就包含一个基本类型值的属性和一个引用类型值的属性。
所以person.friends会被拥有相同原型的实例所共有。
ECMAScript5通过新增Object.create()方法规范了原型式继承,这个方法接受两个参数:
- 一个用作新对象原型的对象
- 一个为新对象定义额外属性的对象
在传入一个参数的情况下。Object.create()与object()方法的行为相同。
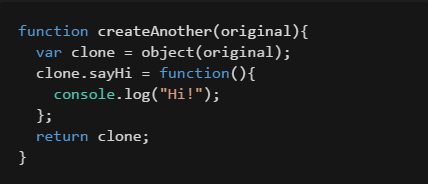
寄生式继承
寄生式继承的思路与寄生构造函数类似,即创建一个仅用于封装继承过程的函数。在内部以某种方式来增强对象,再返回对象

寄生组合式继承
组合继承最大的问题就是无论什么情况下,都会调用两次超类型构造函数。并且子类型最终会包含超类型对象的全部实例属性,我们不得不再调用子类型构造函数时重写这些属性。
基本思路:
我们所需要的无非就是超类型的原型的一个副本,然后在赋值给新对象这个值,让其拥有超类型原型的属性,而不必继承超类型的构造函数中的属性。
寄生组合式继承的基本模式如下:

对比:
使用组合继承:

上例中,两次调用SuperType的构造函数,并且子类完全继承了超类的构造函数中的属性。
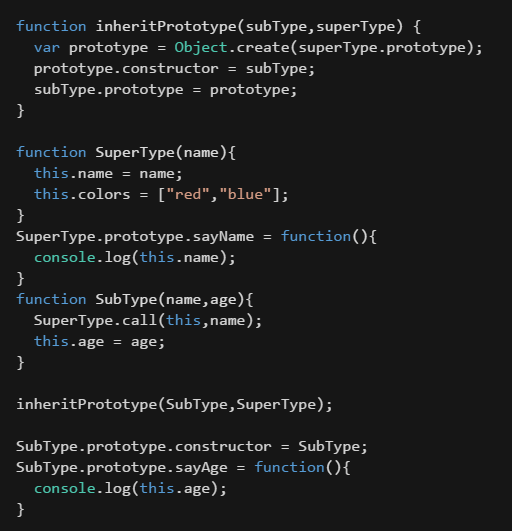
使用寄生组合式继承:

使用寄生组合式继承则可以对是否要继承超类构造函数中的属性做出选择,如果要继承超类构造函数中的属性,则需要在子类的构造函数中调用超类构造函数。如不需要继承超类的构造函数中的属性,则不要在子类的构造函数中调用超类的构造函数。并且,由于只调用一个超类的构造函数,寄生组合式继承的效率高于组合式继承。





评论