发表于: 2018-06-14 21:02:32
1 564
今天完成的事情:今天做了一部分任务五,明天任务五差不多就完成了,然后看了昨天说要看的知识点, 然后今天补了任务3.任务4的总结.
明天计划的事情:明天写完任务五之后看任务六,然后熟悉工具的运用,然后明天技术看标签和属性,肯定不会让自己闲着,然后明天把写好的日报同步,补充自己的个人资料本来要今天做的,但是今天没有带身份证还有银行卡就拖到了明天。
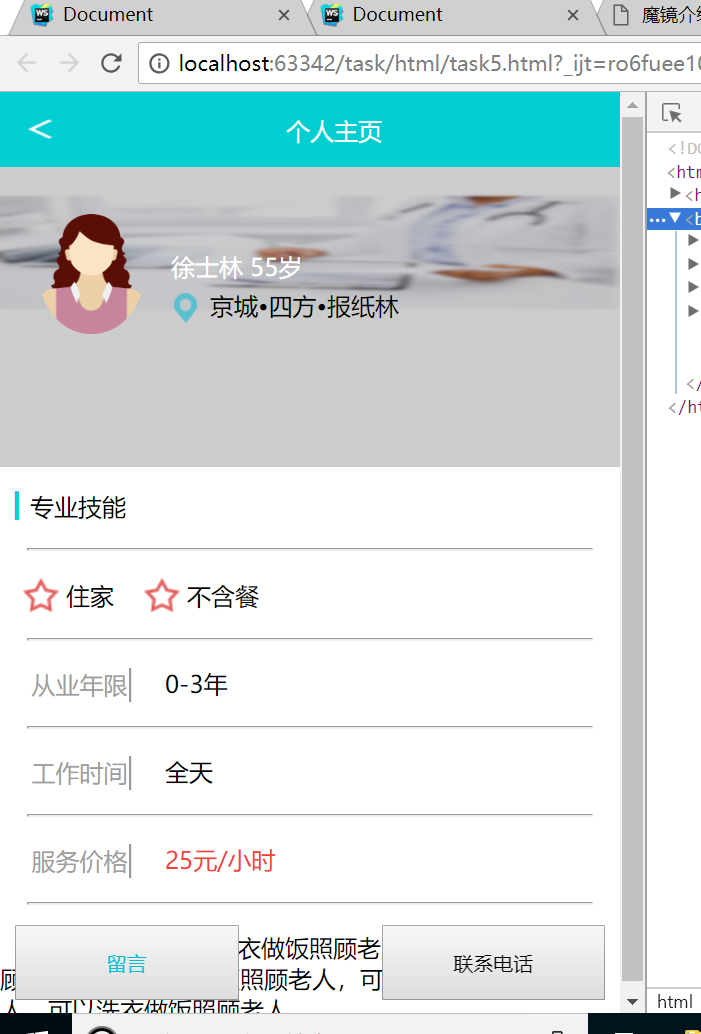
遇到的问题:图片无法注入文字,后来用绝对定位,然后完美解决.
收获:今天学会了如何运用绝对定位,然后如何在图片上注入文字,然后定位,然后今天看资料学会了
可以使用百分比的样式属性:
定位:top,right,bottom,left;
盒模型:height,width,margin,padding,
背景:background-position,background-size(css3),
文本:text-indent,
字体:font-size;
然后是今天写的代码


收获:
学会使用ps工具,下载了Photoshop并破解jiaru一键切图
了解px是基本单位,灵活性不够,比较死板。
em是继承于父元素的单位。
rem是继承于根目录的元素单位。
可以设置图片的宽度百分比来适应网页大小。
img等行级元素是不能设置margin:auto。要设置display:block;
文字居中使用
text-align: center;
图片居中:
给父级元素设置样式:
a、设定宽度和高度width、height
b、设置text-align:center vertical-align:middle
c、设置display:table-cell
给Img设置max-width:100% max-height:100%
两列同行并列 width:50% float:left

收获:
CSS有三种基本的定位机制:普通流,浮动和绝对定位
普通流是默认定位方式,在普通流中元素框的位置由元素在html中的位置决定,元素position属性为static或继承来的static时就会按照普通流定位,这也是我们最常见的方式。
相对定位比较简单,对应position属性的relative值,如果对一个元素进行相对定位,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,在使用相对定位时,无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化,而绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。如果元素没有已定位的祖先元素,那么他的位置就相对于初始包含块儿(body或html神马的)元素。
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
fixed(固定定位):生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
css样式可以使用百分比的属性
可以使用百分比的样式属性:
定位:top,right,bottom,left;
盒模型:height,width,margin,padding,
背景:background-position,background-size(css3),
文本:text-indent,
字体:font-size;
color 用来改变字体颜色





评论