发表于: 2018-06-13 23:31:01
1 600
今天完成的事情:
整理完了PPT
原型还差app的产品列表页面的注释
看文章
收获:
关于加载的原理:
加载在互联网环境中可以理解为等待数据呈现的过程,也是一种反馈的状态。当用户对媒介进行交互行为之后触发的一种等待反馈。
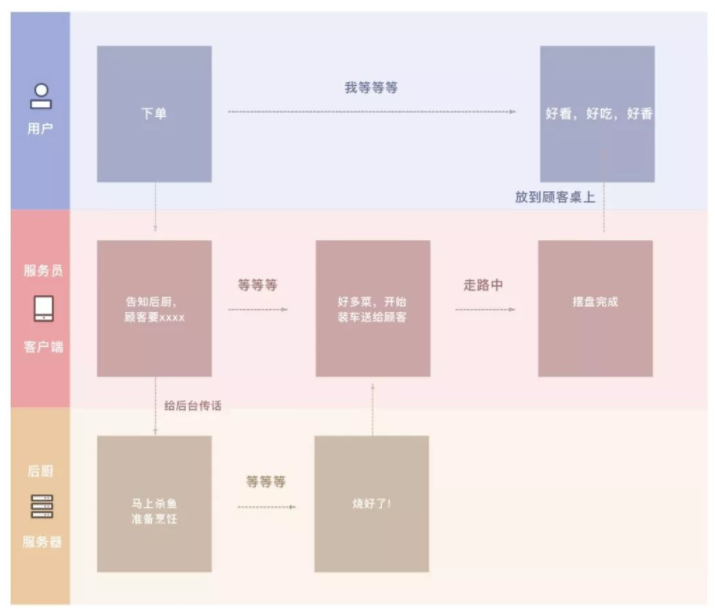
换个说法:你去饭店点菜,等待后厨上菜的过程,就是加载。

用户在客户端中进行操作,触发一个事件,例如:点击外卖商品列表。然后客户端向服务端发送一个信号:“用户要一只烤鸡、一只烧鹅”。
这时服务端收到了这个信号,并开始寻找材料(数据),对材料进行烹饪(整理数据打包)。再之后服务端需要对最后的成果进行摆盘(美化/渲染),最终送到用户的手中。
但实际上,用户在出发事件到最后看到呈现的内容这一段时间都是在等待,也就是在等待加载完成。而客户端和服务端的数据交互,都需要一定的时间来完成。
数据的发送和接受取决于网络的好差,数据的查找和整合取决于服务端的性能和容量,最后呈现给用户的渲染取决于客户端的性能,高端手机和低端手机在显示内容的质量及快慢都有不同的差距。
所以,我们希望能减少用户等待的时间,对每个步骤进行优化,针对数据信息类型的不同采取不同的加载方式,以满足用户的心里预期和更好的体验。
加载的模式:
1. 模态加载
模态加载比较暴力即强行占用客户端。相当于告诉用户:正在帮你做,做完才能给你,现在你只能等着。即模态加载不是一种良好的用户体验方式,如果数据量庞大,那么用户只能干等着。因此模态加载只适用于必需完整加载的场景。
可以使用占位图布局预先加载样式,以减少用户等待的焦虑。如图,告诉了用户大致信息轮廓,让用户提前有了心理预期

2. 非模态加载
非模态加载相对来说就友好很多了,采用非模态加载,能够在用户等待获取数据的同时,允许用户对当前页面其他的内容进行操作。
比如任务里所做的顶部下拉刷新,只是占用了顶部部分空间,不影响其他功能的使用
1.)分布加载(懒加载、分页加载)
懒加载是我们通常会使用到的加载,举个例子:用户点完餐之后,通常所有菜一起烹饪完再交给用户需要10分钟,但是一般饭馆都是做一道菜就交给了用户,这样不会使用户等待时间太久而产生负面情绪或流失。
所以,懒加载通常还会有以下几种不同的选择方式:
1. 先加载文字等较小的资源,再加载图片、视频等较大的资源。
2. 根据用户的浏览行为来逐渐加载内容,当用户浏览到该区域再进行加载。
(任务的上拉加载更多)
3. 当用户的行为满足某些条件之后再进行加载。
所以这样加载的好处就是减少用户的等待时间,以及提高信息渲染的效率。分页加载可以理解为当前获取到100条数据,但是将100条数据分别拆成5页每页20条数据提供给用户,这样也可以让用户减少等待时间。
2.)预加载
我们发现懒加载还是不能满足用户的需求,当用户浏览未加载的内容时依然要等待。所以这里又出现了一个加载方式-预加载。
预加载可以理解为当用户在浏览内容A的时候,系统预先判断他接下来会进行的操作行为,并对这部分内容进行提前的请求。他并不能解决网络请求缓慢的问题,而只是提前发起网络请求,缓解问题。
但是预加载的逻辑会更加复杂,比如:如何判断何时进行预加载,以及预加载呈现的时间。需要考虑用户在当前页面的核心场景考虑使用不同的加载方式。例如:咨询类app,会在用户浏览资讯列表时,对当前或者某一部分列表的详情内容进行文字加载,以及判断列表页面滚动的占比来触发接下来内容的机制。
但是列表预加载严格上来说不属于预加载,只是当用户滑动页面到一定条件触发了下一部分内容的加载。
3.)智能加载
在不同网络环境下,某些客户端会采用加载不同的资源,不同的渲染效果来给用户进行视觉呈现,例如:在4g网络下用户浏览视频,会默认采用质量最低的视频资源提供给用户。另外在wifi环境下客户端会自动加载后续内容。
参考来源http://www.woshipm.com/pd/1056301.html
个人理解滑到底部继续上拉加载更多属于懒加载的方式,滑到一定程度自动加载更多属于预加载的方式
遇到的问题:
实际在开始画的时候,还是有一些点是story没有涉及的,只能先画出来再补story,也许下次应当先在纸上打个初稿;
需求表的创建在实际开发中是在哪个阶段完成的呢?画完原型还是写完story?
明日的计划:
完成任务4,提交初版





评论