今天完成的事:
1、开始学习JS,看了任务的相关文档,思路大概有了,具体不知道怎么实现啊。。
明天的计划:
1、继续JS任务1,学习相关知识;
遇到的困难:
一、先说一下我JS任务一的思路吧:
1、首先,获取每个格子,把它们放到创建的一个数组中,然后for循环遍历它,打乱,打乱的话,一开始我是用0.5-Math.random()生成的结果,丢给数组的sort方法去重新排序,但是有人说这是伪随机事件,就是概率不等。。。
 ,目前不知道怎么弄;
,目前不知道怎么弄;
然后是从数组中抽取三个,用来改变颜色;
tip:这里发现了一个问题:0.5-Math.random()的正负数概率是不等的,属于伪随机事件,因此否决了这种做法。至于为什么,有兴趣查一下。
2、第二步,定义一个函数,去获取刚刚抽出的三个小格子,然后改变他的background-color属性:rgba(x,y,z,1);
这里又涉及到x,y,z三个随机数的问题。。。棘手;
3、最后,通过button的onclick事件,去触发函数是否调用或者停止;
嗯...思路感觉是这样的,但是不知道怎么写啊!!!~~
二、关于函数传参的理解:

这个自己看了下,不理解啊 。
。
收获:
今天学到东西太多了,下面摘自我的笔记
为什么要将Javascript代码放在关闭正文标签之前?
让浏览器窗口中的网页完全加载。
<script> 标签
<script>标签可以使用两种属性,language 和 type,它们指定脚本的类型:
<script language="javascript" type="text/javascript">
</script>
>注意: language 属性已弃用,不推荐使用。
在下面的示例中,我们使用 alert() 函数在脚本标签内创建了一个警告框。
<html>
<head>
<title></title>
<script type="text/javascript">
alert("这是一个alert警告框!");
</script>
</head>
<body>
</body>
</html>
将JavaScript放在外部文件中具有以下优点:
- 分离HTML和代码。
- 使HTML和JavaScript更容易阅读和维护。
- 缓存的JavaScript文件可以加快页面加载速度。
有种说法:自己写的外联,或者放在body的最后,如果是引用,放在head之间。
一、计算机的堆和栈:(待补充)感觉之前没有深入的认识,只是知道有这个东西。
二、JS的引用类型和基本类型的区别,以及原理;
基本类型,实际操作的是他们的值,保存在栈中,属于简单的数据;
引用类型,它有地址的,操作的时候是先读取栈中的地址,然后再顺着地址找到他在堆内存放的数值。
JS中的基本类型有五种:Undefinded、Null、String、Number、Boolean;
引用类型有:object、Array、RegExp、Date、Function、特殊的基本包装类型(String、Number、Boolean)以及单体内置对象(Global、Math)。
拓展问题:深拷贝和浅拷贝。
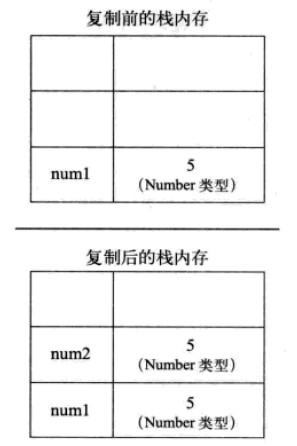
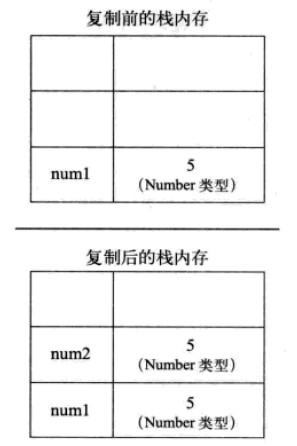
基本类型的复制,属于深拷贝:
var num1 =5,
var num2 =num1;

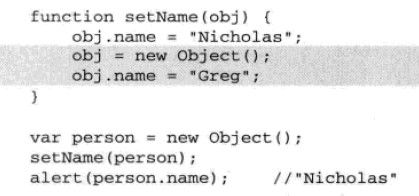
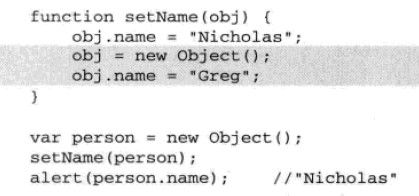
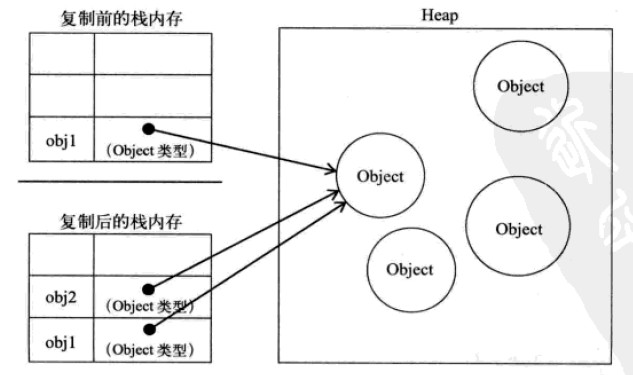
引用类型的复制,属于浅拷贝。复制的时候,是将引用类型在栈中的地址(指针),而这个指针副本和原来的地址(指针)存储在堆中的同一个对象;其实复制结束后,两个变量是实际上将指向同一个变量,
var obj1,//其实等价于var obj1 = undefind,就是图中的Object;
var obj2 = obj1;
三、两种变量类型检测
1. Typeof操作符是检测基本类型的最佳工具;
2. 如果变量值是nul或者对象,typeof 将返回“object”;
3. Instanceof用于检测引用类型,可以检测到具体的,它是什么类型的实例;
4. 如果变量是给定引用类型的实例,instanceof操作符会返回true;
五、注释:
单行注释: //
多行注释: /**/
六、JS的数据类型:
string、munber、boolean、Array、object、Null、Undefinded;
区分:Null和Undefindede:https://www.cnblogs.com/shazhou-blog/p/5315948.html
这里直的注意一下null和Undefinded的区别,
null表示"没有对象",即该处不应该有值。
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
而,Undefinded表示的是此处应该有值,但是没有定义:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
开始时间:2018.06.13
结束时间:2018.06.16
有无延期风险: 无。
禅道:http://task.jnshu.com/zentao/my-task.html

 ,目前不知道怎么弄;
,目前不知道怎么弄;
 。
。









评论