发表于: 2018-06-13 22:44:33
2 596
一、今天完成的事情:
1.发现文本含有/符号的时候,会自动换行,找到了解决方法
2.使用position定位调整文本位置
二、明天计划的事情:
完成任务8第二个页面,开始做第三个页面
三、遇到的问题:

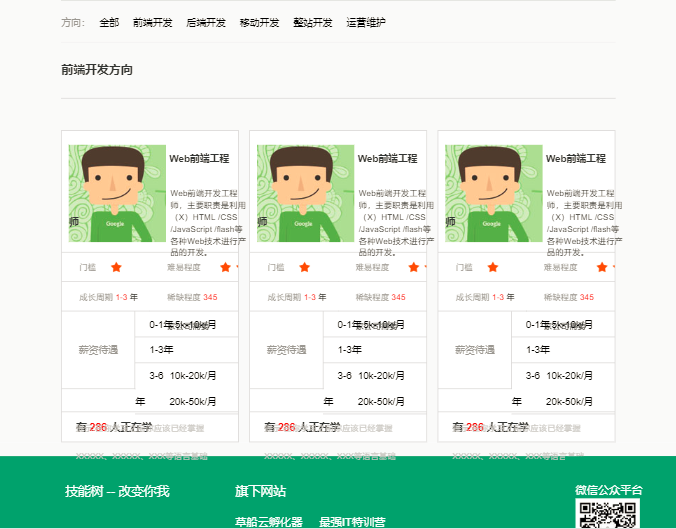
任务8第二个页面不能居中,而且缩得太小的话文本会挤在一起,一开始是使用Bootstrap栅格布局,但是col的值一直不合适,要么太窄,要么不能居中。然后现在是给宽定宽度,采取%为单位,做到了居中显示,可是窗口宽度才缩小到1000px左右,就出现文本挤压的问题。我是想缩到992px的时候才出现变形,然后正好有col-xs-12来取代,这样就不会变形,可是怎么调都不合适。
四、收获:
1.在做任务的时候发现,在放文本含有/符号的时候,会换行。
例如文本(X)HTML/CSS/JavaScript/flash,这个时候HTML/CSS/JavaScript/flash会自动换到下一行。我的解决方法是,在/符号前加空格,即HTML /CSS /JavaScript /flash,这样文本就不会自动换行了。/这个符号为什么会换行,还不太清楚。
2.position:relative 相对定位
相对定位是“相对于”元素在文档中的初始位置
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框
position:absolute 绝对定位
绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。

当文本不在想要的位置的时候,使用position:relative进行定位,移动到想要的位置。先把文本用div包住,然后使用position:relative,因为使用的是相对定位,是相对于原来的位置移动的,所以不用担心制作响应式页面时,文本会偏移的现象。而使用absolute绝对定位的时候,因为是相对于已定位的祖先元素定位,当父元素变化时,往往不会随着父元素的变化而变动位置,这是使用绝对定位的缺点,使用相对定位就会灵活一些。
进度:任务8
任务开始时间:06.07
预计demo时间:06.15
是否有延期风险:有
禅道:http://task.ptteng.com/zentao/project-task-729.html





评论