发表于: 2018-06-13 20:44:24
1 584
今天完成的内容
a.flex知识点的学习
b.任务4的深度思考(仔细一查相关资料,多的一批)
c.日报5.24-6.1的回顾(其实有很多知识我在前2天已经复习过了而且更详细)
明天的计划
a.任务5可以开始着手学习了
b.日报6.1-6.6号的日报回顾
c.响应式网页的学习(师兄前几天提过,差点忘记了)
遇到的问题
a.flex开始学习的时候百度错了,直接查成了Adobe Flex,囧,看了半天才发现是一个软件,后来重新查询强调是css属性才找到(还有虽然开始了解flex,但是关于它的语法和实践使用还是模糊概念的,也需要学习)
b.深度思考有点多,看太快有点昏,下面收获写到的时候再详细学习一遍(注,发现好多属性理解需要借助medo,也开始尝试自己编写demo了)
收获
深入了解float与inline-block
兼容性
float的话完全不用担心什么浏览器都能兼容,比较是一个很老的属性了.
inline-block则在IE8以上(包括8)才能使用,以想要兼容低版本的IE就只能用额外的代码:
display:inline; //强行不换行
zoom:1; // 用来触发hasLayout(这个zoom:1没看懂只知识这样用,抽个时间去深入学习)
对父亲元素的影响
inline-block,唯一要注意的就是每个设置了inline-block的元素直接都会有空隙,可以在父亲元素里设置font-size: 0; 来消除。
float的话,设置了该属性的元素会脱离文本流,也就是说和position:absolute一样,不过对于一样设置了该属性的元素则不会.所以带来的问题就是父亲元素并不会随着子元素的大小改变长宽,但是如果父亲元素设置为inline-block的话,则长宽会随着子元素变化(前提是浏览器兼容inline-block,如果兼容就直接用inline-block了~).
所以在不给父亲元素设置inline-block属性的时候就需要清除浮动.
在父亲元素结束前最后一个浮动元素后.clear:both下(原理大概就是用一个有文本流的元素定位父亲元素的大小),这样父亲元素的高度就会随浮动元素改变
其他的小区别
基线:float和inline-block的基线不一样
float的基线是浮动元素紧贴顶部
inline-block的基线是默认的基线,所以比较灵活可以配合vertical-align.
用float的地方多数可以用inline-block来代替,唯有当要围绕某个元素时float是唯一的解决方法
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒模型提供最大的灵活性。
Flex是它可以简单、完整、响应式的实现各种网页布局,目前已经得到了大多数主流浏览器的支持,有关于它的兼容性可以在CanIuse中的查询到:
基本概念
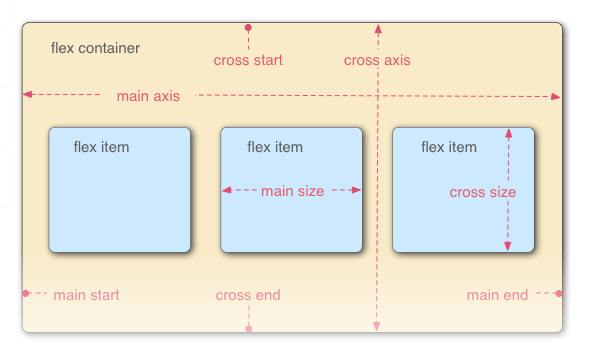
flex container:采用Flex布局的元素,即父元素,称为Flex容器,简称容器。
flex item:父元素内包含的子元素,称为Flex项目,简称项目。
Flex是没有方向之分的,在Flex容器中默认存在两根轴,水平的轴为 主轴main axis,垂直的轴为 侧轴cross axis。(如果改变flex-direction,主轴和侧轴也将会改变)
主轴的开始位置(与边框的交叉点)叫做 main start ,结束位置叫做 main end 。
侧轴的开始位置叫做 cross start , 结束位置叫做 cross end 。
项目默认沿主轴方向排列,单个项目占据的主轴空间叫做 main size ,侧轴空间叫做 cross size 。
切个图能更好理解(反正我没看图的时候是懵的)

注意:设为Flex布局后,子元素的float、clear、vertical-align属性将失效。
容器(父元素)的属性
容器共有六个属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction属性
flex-direction属性决定主轴的方向,它可能有四个值。
row:默认值,主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上端。
column-reverse:主轴为垂直方向,起点在下端。
flex-wrap属性
flex-wrap属性决定项目在一行排不下的情况下是否换行,它可能有三种值。
nowrap:默认值,不换行。
wrap:换行,第一行在主轴开始方向,依次往主轴结束方向布置。(第一行在上方)
wrap-reverse:换行,第一行在主轴结束方向,依次往主轴结束方向布置(第一行在下方)
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。(就是简写前面2个属性咯?)
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式,它可能有五个值。
flex-start:默认值,主轴开始方向对齐。
flex-end:主轴结束方向对齐。
center:主轴居中对齐。
space-between:两端对齐,项目之间间隔都相等。
space-around:每个项目两侧的间隔相等,所以项目之间间隔是项目与边框间隔的两倍。
align-items属性
align-items属性定义了每行项目在侧轴方向上的对齐方式,它也可能有五个值。
- flex-start:侧轴开始方向对齐。
- flex-end:侧轴结束方向对齐。
- center:侧轴居中对齐。
- baseline:项目第一行文字的基线对齐
- stretch:默认值,如果项目未设置高度或高度设为auto,将占满整个容器。
align-content属性(可和justify-content一同理解)
align-content属性定义了容器在侧轴方向上有额外空间时,如何每排布一行,当容器只有一行时,它不起作用,它可能有六个值。
flex-start:侧轴开始方向对齐。
flex-end:侧轴结束方向对齐。
center:侧轴中心中对齐。
space-between:与侧轴两端对齐,每行轴线间隔平均。
space-around:每根轴线两侧间隔相等。
stretch:默认值,占满整个整个侧轴
项目(子元素的属性)
项目共有六个属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
order属性定义项目的排列顺序,数值越小排列越靠前,默认为0,可能的值为任意整数。(那也可以设置负值?我觉得阔以)
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足该项目将缩小。
负值对该属性无效,即该属性可能的值为0或正整数。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main-size)。浏览器根据整个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto)(既可以放大占满空间,也可缩小) 和 none (0 0 auto)(不可放大,也不可缩小)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的侧轴对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
其值除auto外,其他与align-items完全一致。(记住了这12个属性,使用Flex布局就肯定没问题)
百分比margin的计算规则
普通元素的百分比margin都是相对于容器的宽度计算的
<div style="width:600px;height:200px;">
<img src="1.jpg" style="margin:10%">
</div>
绝对定位元素的百分比margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的
<div style="width:600px;height:200px;">
<img src="1.jpg" style="margin:10%;position:absolute">
</div>
计算之后水平方向的margin和垂直方向的margin都是102.4px,因为是根据第一个定位祖先元素计算的
css的margin重叠
margin重叠通常特性
block水平元素,不包括float和absolute元素
不考虑writing-mode(又出现一个不懂的知识点!画重点准备学习)只发生在垂直方向(margin-top和margin-bottom)
margin重叠的3种情况
1. 相邻的兄弟元素
p{ line-height: 2em; margin:1em 0; background: #ccc; }
<p>第一行</p>
<p>第二行</p>
第一行的margin-bottom和第二行的margin-top重叠,因此两个行之间只有1em的距离,并不是2em
2. 父级和第一个/最后一个子元素
.father{ background: #ccc; }
<div class="father">
<div class="son" style="margin-top: 80px;">我是son</div>
</div>
在子元素上添加margin-top:80px,并没有将父元素撑开,相当于直接在父元素上添加margin-top:80px,也相当于在子元素和父元素上都添加margin-top:80px,而这两个产生了重叠
父子margin重叠其他条件
margin-top重叠
父元素非块状格式化上下文元素(overflow:hidden):这个非块状格式化上下文元素也没看懂,画个重点进行学习
父元素没有border-top设置
父元素没有padding-top值
父元素和第一个子元素之间没有inline元素分割
margin-bottom重叠
父元素非块状格式化上下文元素
父元素没有border-bottom设置
父元素没有padding-bottom设置
父元素和最后一个子元素之间没有inline元素分隔
父元素没有min-height、height、max-height限制
3. 空的block元素
.father{ background: #ccc; overflow:hidden; } .son{ margin:1em 0; }
<div class="father">
<div class="son"></div>
</div>空block 元素margin重叠其他条件
元素没有border设置
元素没有padding设置
里面没有inline元素
没有height,或者min-height
margin重叠计算规则
1、正正取大值
2、正负值相加
3、负负最负值
相邻重叠绝对值最大的负值
父子重叠绝对值最大的负值自身重叠
position 属性规定元素的定位类型。
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位.
position的属性值默认值:static(默认)
常用值relative(相对)、absolute(绝对)、fixed(固定)
不常用的:inherit(从父元素继承position的值)、sticky(粘性定位)、initial、unset、revert
知识剖析
static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative相对定位
不脱离文档流。设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
absolute绝对定位
脱离文档流。然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于HTML元素定位。
fixed固定定位
脱离文档流。与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。它不会随浏览器窗口的滚动条滚动而变化.
position各种的定位参考点:
relative:相对于初始位置
absolute:相对于具有“定位属性的祖先元素”
fixed:相对于浏览器视窗。
层模型的定位区别
绝对定位(position:absolute)是元素相对于浏览器,就是一整个页面;
相对定位(position:relative)是元素参照自己原来的位置,但是元素移动了以后,原来的位置还是该元素的,,也就是说相对定位就是移动后一个元素占了两个位置;
固定定位(position:fixed)是元素相对于视图,就是窗口,固定在视图窗口的某个位置,即使滚动条上下滚动,我们所看到的元素的位置不变。
怎样控制定位元素的相互覆盖?
定位覆盖的优先级还是先取决于父辈元素的z-index的大小,然后才是自己的z-index的大小。
注意事项:
1、float属性不可以和position属性共用,切记!
2、使用absolute时记得给父元素加relative
3、除了用left和top外,还有right和bottom,活学活用
4、能不用position就不用position,毕竟容易把布局搞乱
5、Javascript中调用position的方法是:div.style.positio=”absolute”类似 div是变量名(这个没搞懂,好像暂时也不用搞懂吧)
可以使用百分比的样式属性
定位属性:top, right, bottom, left;
盒模型属性:height, width, margin, padding;
背景属性:background-position;
文本属性:text-indent, line-height, vertical-align;
字体属性:font-size
html的结构语义参考:https://www.jianshu.com/p/6bc1fc059b51(太长,而且感觉了解一下就好,就不手打了)
常见的移动端登录页header有哪些实现方式?
简单通用flex,水平三分垂直居中
特点:简单好用适合布局,但是删除元素会导致布局破坏
左右float中间自动
特点:使用简单
左右absolute中间自动
特点:暴力, 稳(师兄不推荐使用)
总结:知识点越来越多,而且不太会有语言概括,有些只好手打上来,经常看的资料博客那些发现他们有一部分也是记录自己的知识点,萌发了自己也去弄个博客自(。・∀・)ノ゙嗨式给自己记录知识了。





评论