发表于: 2018-06-13 10:05:14
1 549
#今天完成的事
任务八九的总结
仔细看了下css的选择器知识
js基础知识的学习
#明天计划的事
做任务十未完成部分
#遇到的问题
暂无
#收获
今天看到了一种面向属性的命名方法,感觉可以试着去用,之前总会被命名给烦到,有些地方真的不知道要怎么命名才好
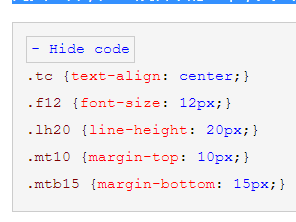
面向属性命名:这个方法,简单来说,就是直接以css属性简写作为css的类名,在使用的时候,通过使用一个或组合多个这样的简写形式的css类来达到控制样式的目的。比如说网页中有一个网页内容,是一段居中的文本,大小为12px,行高为20px,段前后间距分别为10px和15px,那么就可以定义一下这些简单的属性类:

类似于这种命名还有很多,有兴趣的可以去这几个地址了解一下
https://github.com/zhangxinxu/zxx.lib.css/blob/master/zxx.lib.csshttp://www.zhangxinxu.com/wordpress/2010/09/%E7%B2%BE%E7%AE%80%E9%AB%98%E6%95%88%E7%9A%84css%E5%91%BD%E5%90%8D%E5%87%86%E5%88%99%E6%96%B9%E6%B3%95/
css选择器
1.元素选择器
2.class选择器
3.id选择器
4.属性选择器
5.伪类选择器
6.层级选择器
任务八九总结
任务耗时:8天
延期1天
成果链接:https://uziiiii.github.io/rw/css/task8/task8-1.html
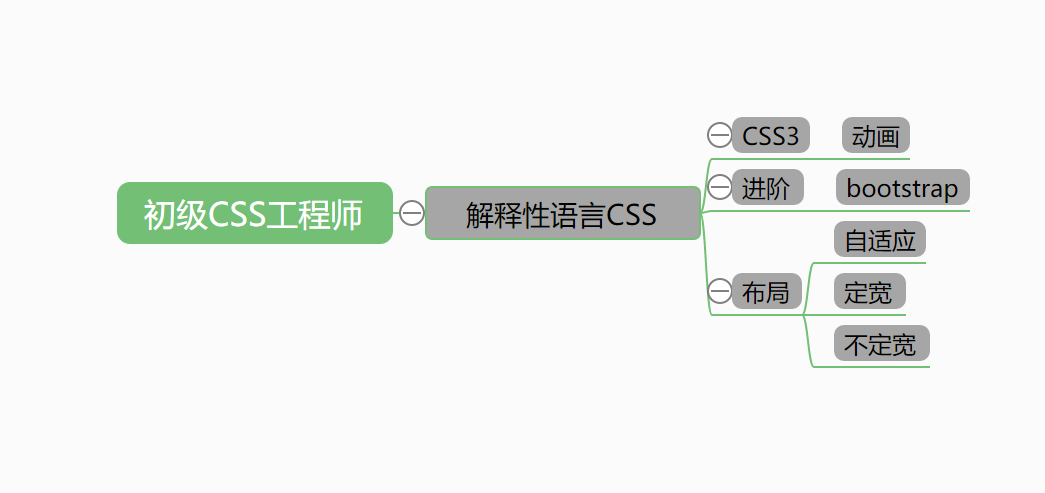
#官方脑图

#我的脑图

#总结
任务八九对于我来说是一个比较庞大的工程,毕竟是三个完整的网页。任务八九首先要学习的就是bootstrap栅格布局,还有各种组件插件的使用,总体来说栅格布局只要熟练了,使用起来还是很方便的,还有自适应就不用说了,现在的网页都要求自适应,各种定位的问题,还是要更加熟练的掌握





评论