发表于: 2018-06-12 23:37:34
1 547
#今天完成的事
初步写完了任务十
#明天计划的事
完善任务十着手下一个任务
#遇到的问题

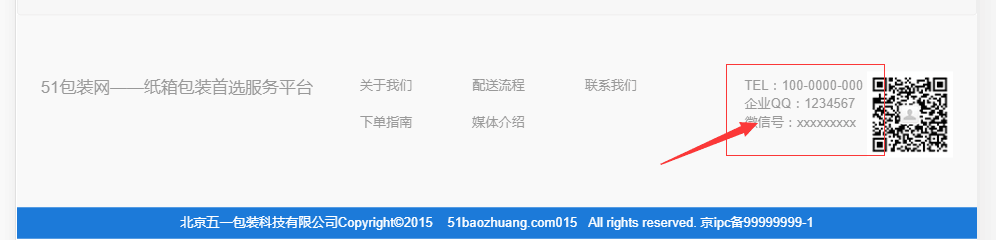
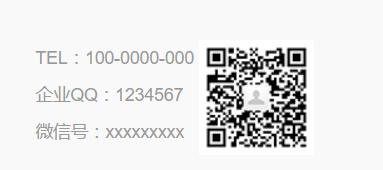
1.如何完全对齐,设置linehight会往下偏移一点,但是文字又需要一定的行高才能达到效果
开始想的是除非是把三段文字分开写?
解决方法:f12调整了一下,设置了margin-top的负值勉强达到了效果


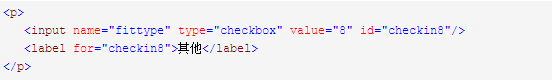
2.在模拟单选框时,要实现点击文字的同时选中表单
解决方法:百度

给input设置一个id,用label标签包裹文字,其中的for属性设置为input的id就可以实现了
#收获
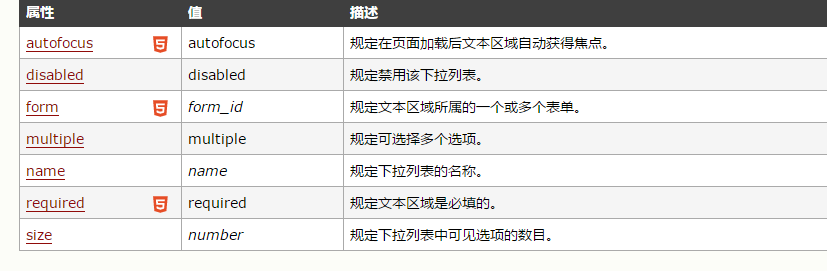
1.select标签
select 元素是一种表单控件,可用于在表单中接受用户输入

自己也试了一下这几种属性和值具体是怎么样的,怎么使用
2.表单元素的属性
form元素只是一个数据获取元素的容器,而容器内的元素称为表单控件。最常用的表单控件是input元素
accept、alt、checked、disabled、maxlength、name、readonly、size、src、type、value这11个属性是input元素的传统元素属性
autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height、list、max、min、multiple、novalidate、pattern、placeholder、required、step、width这19个属性是HTML5新增的元素属性
几个重要的传统属性介绍:
name
name属性用于规定input元素的名称,用于对提交到服务器后的表单数据进行标识,或者在客户端通过javascript引用表单数据
[注意]只有设置了name属性的表单元素才能在提交表单时传递它们的值
type
type属性用来规定input元素的类型
[注意]如果input元素没有设置type属性,或者设置的值在浏览器中不支持,那么输入类型会变成type="text"
accept
accept属性用来规定能够通过文件上传进行提交的文件类型。理论上可以用来限制上传文件类型,然而它只是建设性的,并很可能被忽略,它接受逗号分隔的MIME类型
[注意]该属性只能与type="file"配合使用
<input type="file" accept="image/gif,image/jpeg,image/jpg">
alt
alt属性为图像输入规定替代文本,功能类似于image元素的alt属性,为用户由于某些原因无法查看图像时提供备选信息
[注意]alt属性只能与type="image"的input元素配合使用
<input type="image" src="#" alt="测试图片">
checked
checked属性规定在页面加载时应该被预先选定的input元素,也可以在页面加载后,通过javascript进行设置
[注意]checked属性只能与type="radio"或type="checkbox"的input元素配合使用
<input type="radio" name="radio" value="1" checked>
<input type="radio" name="radio" value="2">
<input type="checkbox" name="checkbox" value="1">
<input type="checkbox" name="checkbox" value="2">
<script>
var oInput = document.getElementsByTagName('input');
for(var i = 0,len = oInput.length; i < len; i++){
oInput[i].onmouseover = function(){
this.checked = 'checked';
}
}
</script>
src
src属性作为提交按钮显示的图像的URL
[注意]src属性只能且必须与type="image"的input元素配合使用
<form action="#">
<input name="test">
<input type="image" src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/submit.jpg" width="99" height="99" alt="测试图片">
</form>
value
value属性为input元素设定值。对于不同的输入类型,value属性的用法也不同:
type="button"、"reset"、"submit"用于定义按钮上的显示的文本
type="text"、"password"、"hidden"用于定义输入字段的初始值
type="checkbox"、"radio"、"image"用于定义与输入相关联的值
[注意]type="checkbox"或"radio"必须设置value属性





评论