发表于: 2018-06-12 22:44:32
1 552
之前创建github page的方法在这里记下,免得忘了:
重新在github上创建一个仓库,仓库的名字必须是:(github的账号名).github.io格式,选择创建,再把文件上传进去,完成;
在浏览器上输入(github账号名).github.io/文件名,就可以看到文件的内容了;
今天完成的事情:
将webstorm、git和github进行了连接,使用webstorm在github上创建了仓库,实现了文件的上传,利用VCS选项中的版本控制检出将git中的项目克隆到了webstorm;过程如下:
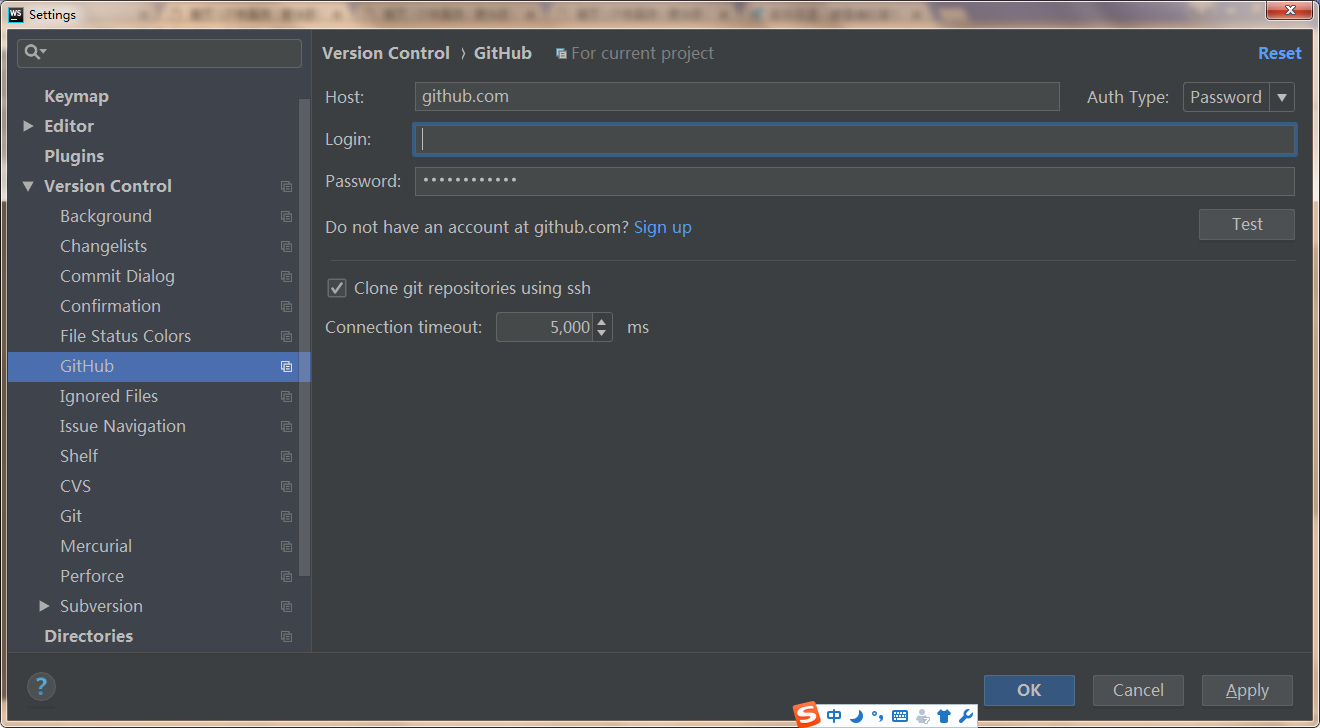
1.打开webstorm左上角的File→settings,搜索github,输入github账号、密码,点击Test,出现Connection successful,成功;
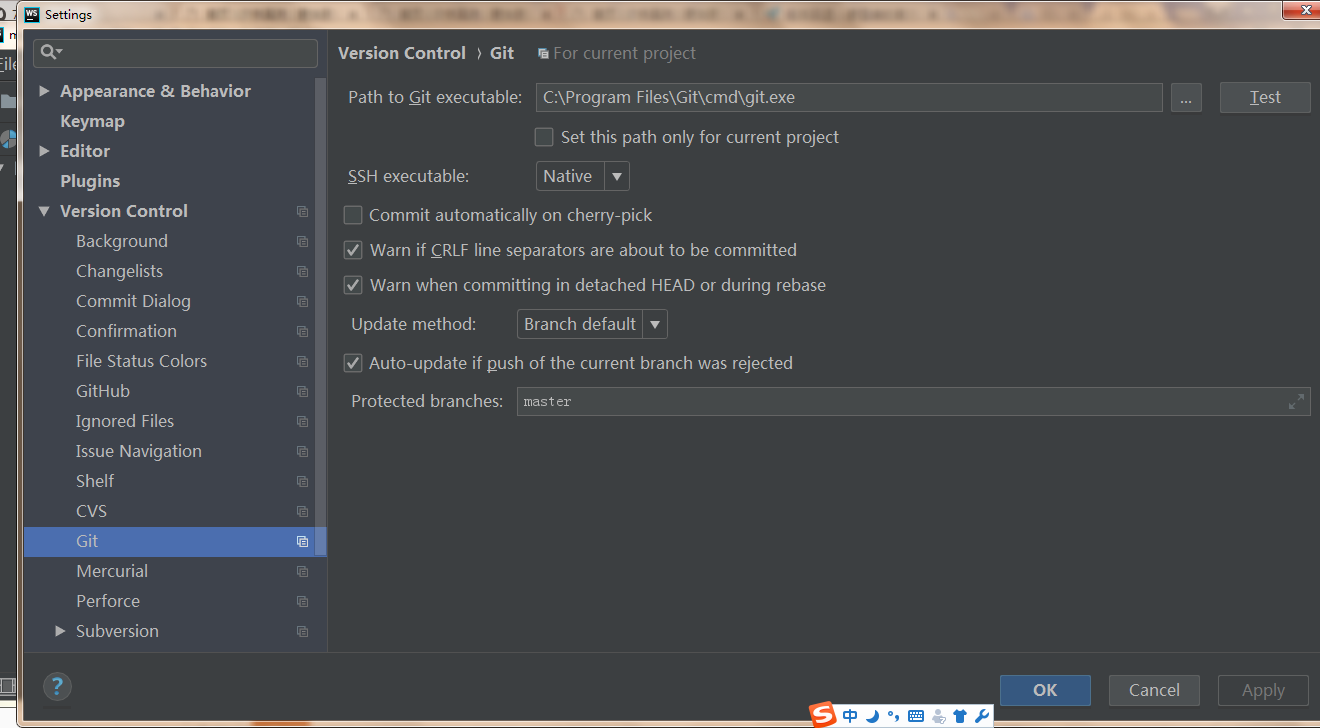
2.在搜索git,Path中选择git的安装地址,确认,连接完成;
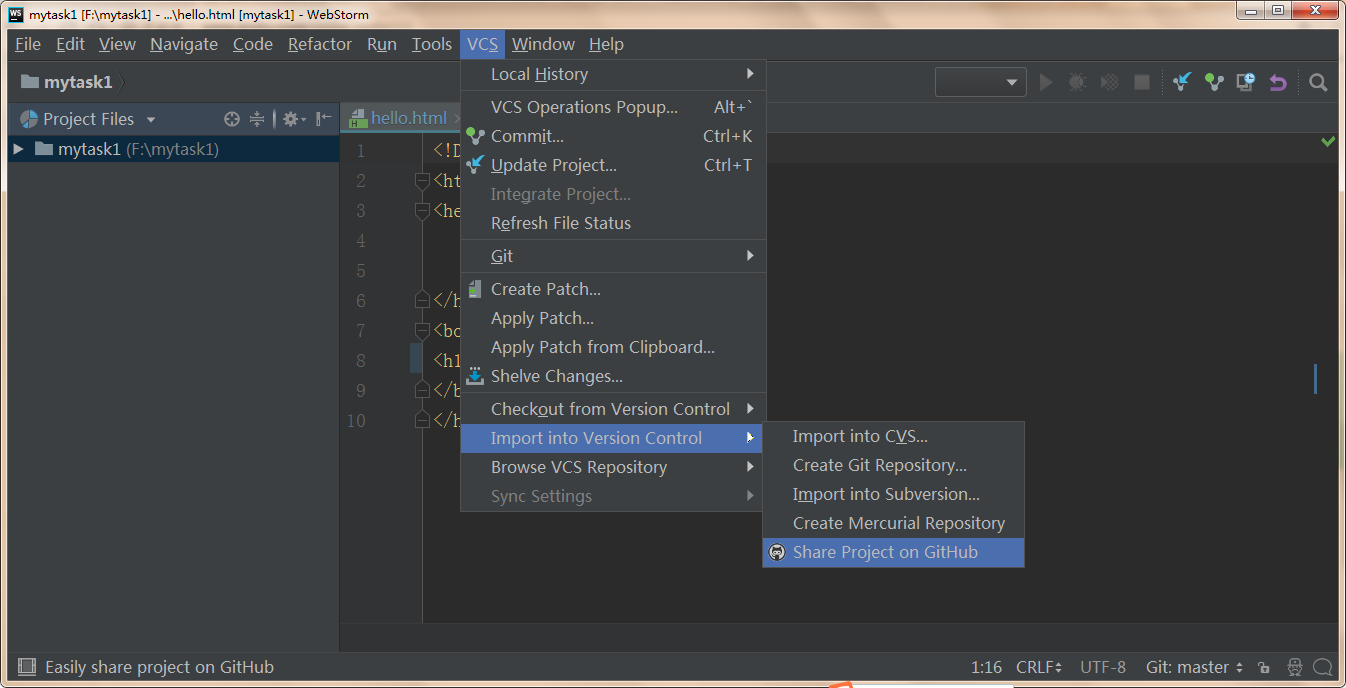
3.创建一个项目,然后点击VCS→Import into Version Control→Share Project on GitHub
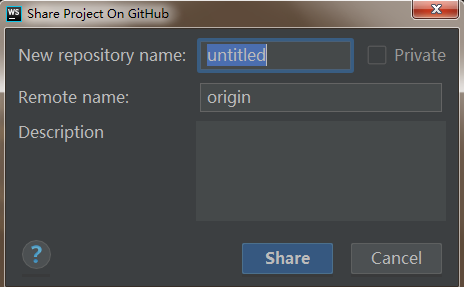
 填上说明,点击Share,出现下面的界面,点击Ok,
填上说明,点击Share,出现下面的界面,点击Ok, 右下角出现Successfully shared project on GitHub上传成功,就可以在github上看到创建的仓库以及里面的文件了;
右下角出现Successfully shared project on GitHub上传成功,就可以在github上看到创建的仓库以及里面的文件了;
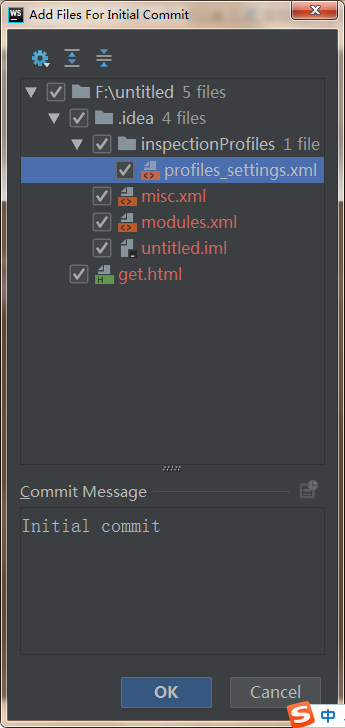
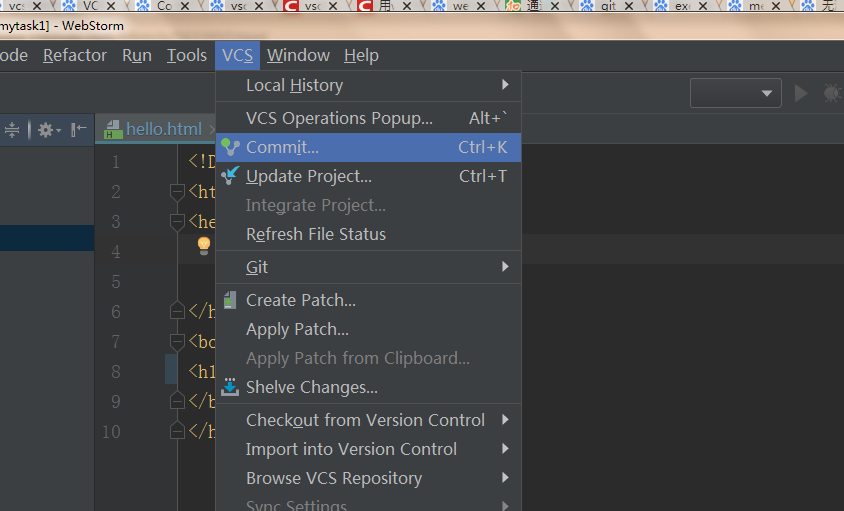
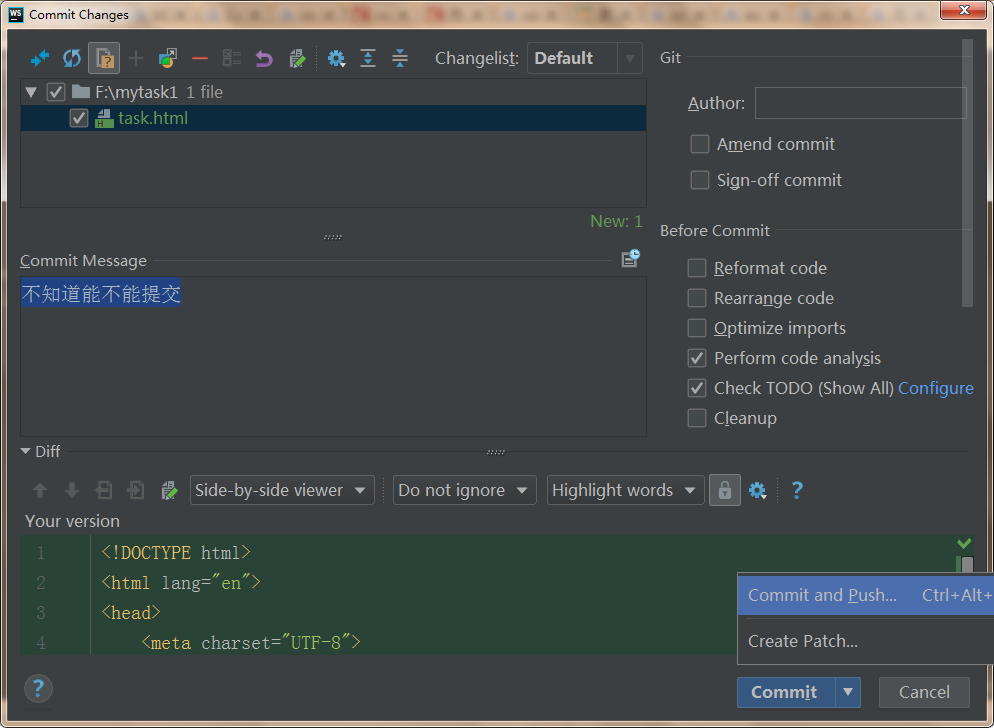
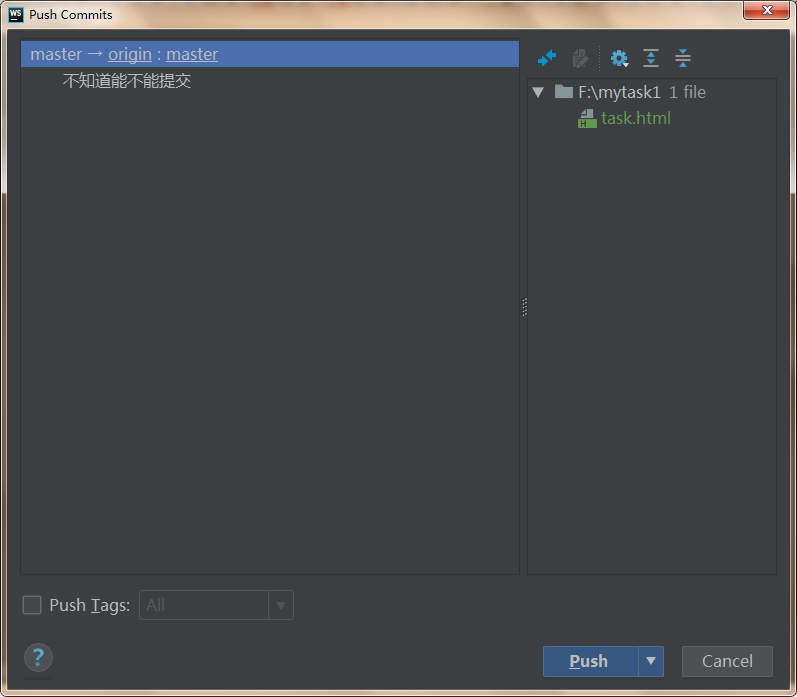
4.上传文件,先在本地项目里新建一个文件,然后选择VCS→commit change,弹出对话框,填写注释说明,选择commit and push,出现对话框,点击push,提交;


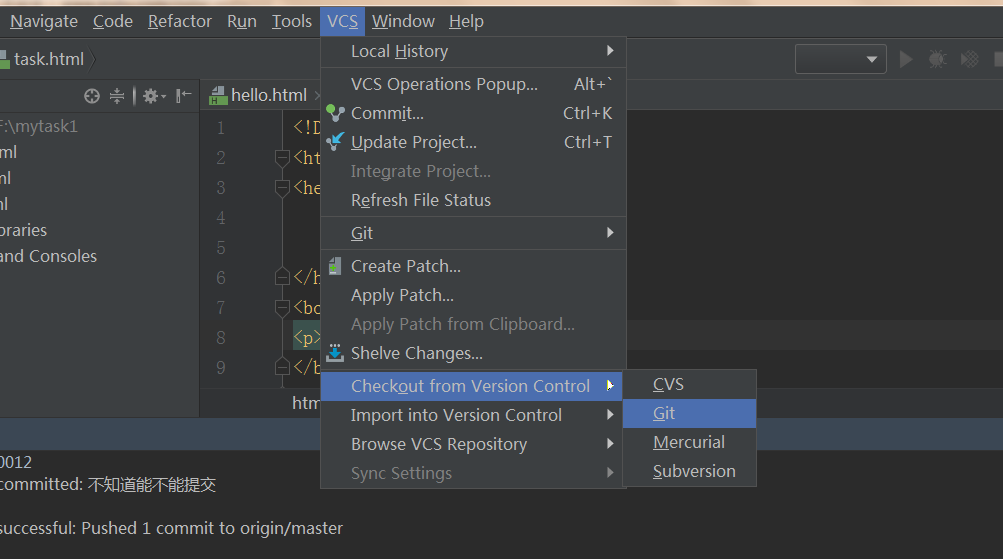
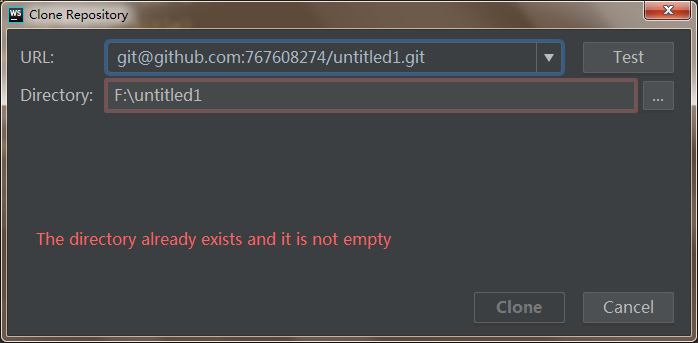
5.克隆项目到webstorm,点击VCS→checkout from version control→git,选择URL,点击clone,OK;(这里本地有这个项目了,所以无法克隆)

SVN和服务器没有再去尝试,想尽快进入任务三了,以后用到的时候再记吧,现在将git使用的更熟练就好;
明天计划的事情:
提交任务二,开始学习任务三;
遇到的问题:
暂无;
收获:
不使用git命令行通过webstorm在github上创建了仓库,并且学会了上传和克隆代码;
(将学过的东西一点一点记下来确实挺棒,下次忘记直接看日报就好,不用再去网上慢慢查了);





评论