发表于: 2018-06-12 21:52:47
1 519
今天完成的事情:
学习了SASS变量的扩展
全局变量与局部变量(算是涉及到了权重问题?局部变量的权重比全局变量要高)
媒体查询与嵌套
明天计划的事情:
做任务13
把任务12结束
遇到的问题:
任务要求用SASS重构页面。
SASS是为了把CSS文件组块化,模块化。不清楚到什么程度才算是组块化,模块化。
对于任务12的用SASS重构只做了以下:
使用继承属性把常用属性复用(经常用的的只有flex布局的垂直居中。其他的就没用了,都只出现一次):
%cen-spa {
display:flex;
align-items:center;
justify-content:space-between;
}然后对出现两次以上的属性使用SASS书写:
$solid-c: 1px solid #ccc;记得还有要求是减少代码量,但这样好像只能在用SASS写样式时才能减少SASS中的代码量?CSS的代码量丝毫没有减少。
SASS只能帮助把CSS组块化,赋予编程属性。但对CSS代码量的减少没多大用。
要想减少CSS代码还得使用“高速精简CSS三无命名法”。
发现 使用继承属性时,选择器自身属性与继承的属性有冲突时,会优先自身属性。比如:
先引用:
%cen-spa {
display:flex;
align-items:center;
justify-content:space-between;
}然后不想要: justify-content: space-between; 想要:justify-content: center;属性。就可以直接在样式中写上:
.foottow{
@extend %cen-spa;
justify-content: center;
}用自身的属性去顶掉继承的属性。当使用继承时,有很多相同的样式,只有一两个不同时就不用再重复 %name 把样式写一遍了。直接先继承样式,然后把样式中一两处不同的地方,自己写上属性顶掉。可以一定程度上减少SASS的代码量。
SASS重构我现在做的就只有把出现两次以上的使用SASS书写。对于只出现一次的值比如width: 100%;就没有用SASS写了。不知道组块化从何做起,页面划区后发现很多属性只出现一次没必要用SASS写?也许是页面太小了所以我会觉得这样?
不知道上面的思维是否有错误,还请师兄给个参考意见
收获:
SASS导入:
@import
作用:在CSS样式表之中使用绝对或相对地址指定导入的外部样式表文件
示例:@import url("style/index.css");
引用的SCSS里的样式跟变量会覆盖掉原有的SCSS里的样式跟变量,但只会覆盖掉后引入位置后面的样式跟变量。
SASS变量扩展
将变量设置为默认值来忽略先后顺序而出现的不希望出现的值被覆盖的情况
默认变量。@import引用的后面的赋值行为会覆盖前面的赋值行为
将sass变量变为默认 在后面加入!default
$height:100px !default
如果这个height变量已经被赋值,就不会再次赋值,但是,如果还没有被赋值,就会被指定一个值(200px)
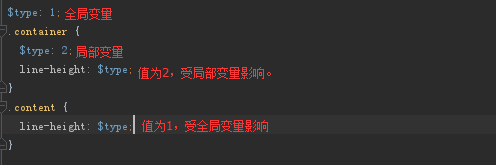
全局变量和局部变量
变量,用来存放信息的容器
局部变量: 挡在局部范围内(选择器内、函数内、混合宏内。。。)定义的变量为局部变量。
全局变量:
在选择器、函数、混合宏。。。的外面定义的变量为全局变量。
在哪里都可以看到可以理解为全局
只有在选择器之中可见理解为局部
局部变量与全局变量冲突时,局部变量优先(与内嵌样式类似,也跟属性选择的用法一样,先选中所有的<p>,然后在到各选择器中对<p>进行额外的修改。此时的 属性选择器 可以理解为全局变量, 各选择器中对<p>的修改理解为局部变量。)

媒体查询与嵌套
媒体查询:SASS中的用法与CSS中一样
在SASS中@media指令也可以嵌套在选择器中。SASS中选择器里的@media在编译后@media会反过来包裹着选择器。
@media #{$type} and ($proto:$value) {}
是否还可以做得更好?
完全可以啊,都不知道自己今天干了什么。时间就这么过了。
今天被学校改名字的事搞得心力交瘁。划了一天水,抱歉,明天再划水就罚不吃饭。
并且严格执行“番茄钟”。
进度:task12
任务开始时间:2018.6.11
预计结束时间:2018.6.13
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论