发表于: 2018-06-12 18:40:25
2 594
一,今天完成的事情
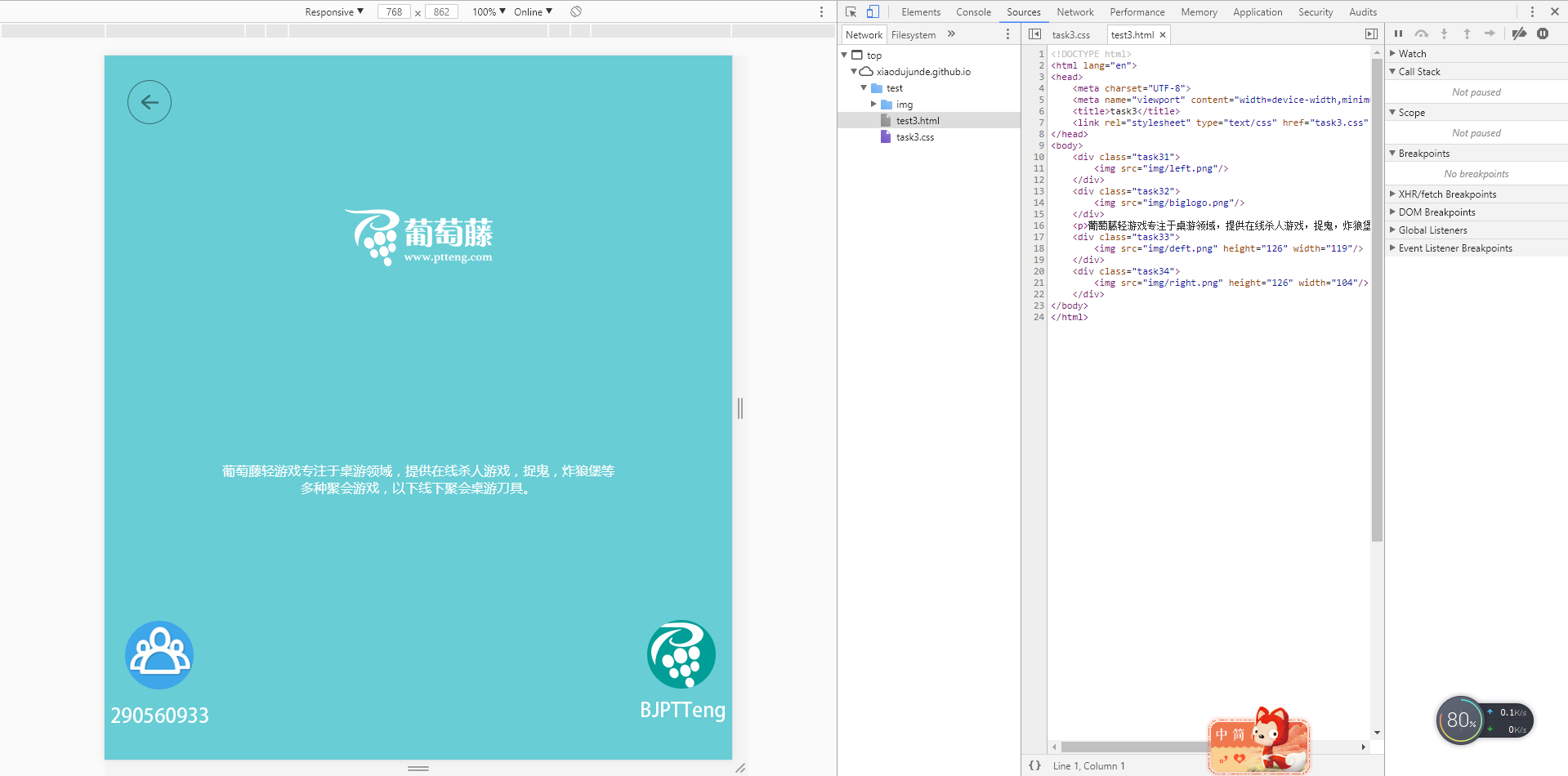
任务三的实现

nginx安装与配置
一、安装前的准备,centos平台编译环境使用如下指令:
安装g++:
yum install gcc gcc-c++
安装make:
yum -y install gcc automake autoconf libtool make
二、安装PCRE库
ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/ 下载最新的 PCRE 源码包,使用下面命令下载编译和安装 PCRE 包
wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.42.tar.gz(下载8.42版本)
tar -zxvf pcre-8.42.tar.gz(解压)
cd pcre-8.42
./configure
make
make install
三、安装zlib库
http://zlib.net/zlib-1.2.11.tar.gz 下载最新的 zlib 源码包,使用下面命令下载编译和安装 zlib包:
wget http://zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install
四、安装openssl
wget https://www.openssl.org/source/openssl-1.0.1t.tar.gz
tar -zxvf openssl-1.0.1t.tar.gz
五、安装nginx
wget http://nginx.org/download/nginx-1.14.0.tar.gz
tar -zxvf nginx-1.14.0.tar.gz
cd nginx-1.14.0
./configure
make
make install
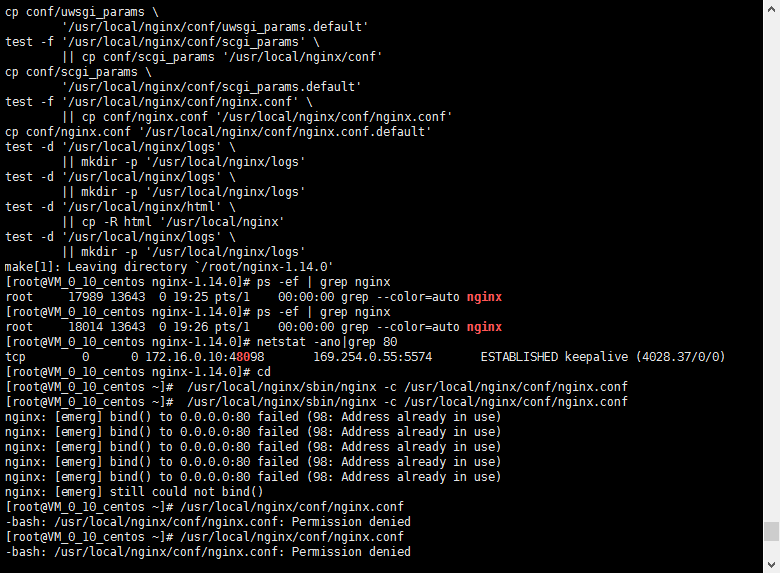
注:这里可能会出现报错

按照第四步方法或者
yum -y install openssl openssl-devel
六、启动nginx
因为可能apeache占用80端口,apeache端口尽量不要修改,我们选择修改nginx端口。
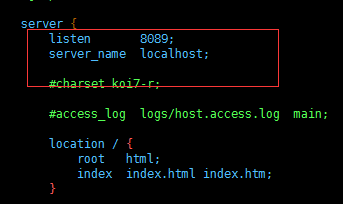
linux 修改路径/usr/local/nginx/conf/nginx.conf,Windows 下 安装目录\conf\nginx.conf。
修改端口为8090,localhost修改为你服务器ip地址。(成功就在眼前!!)

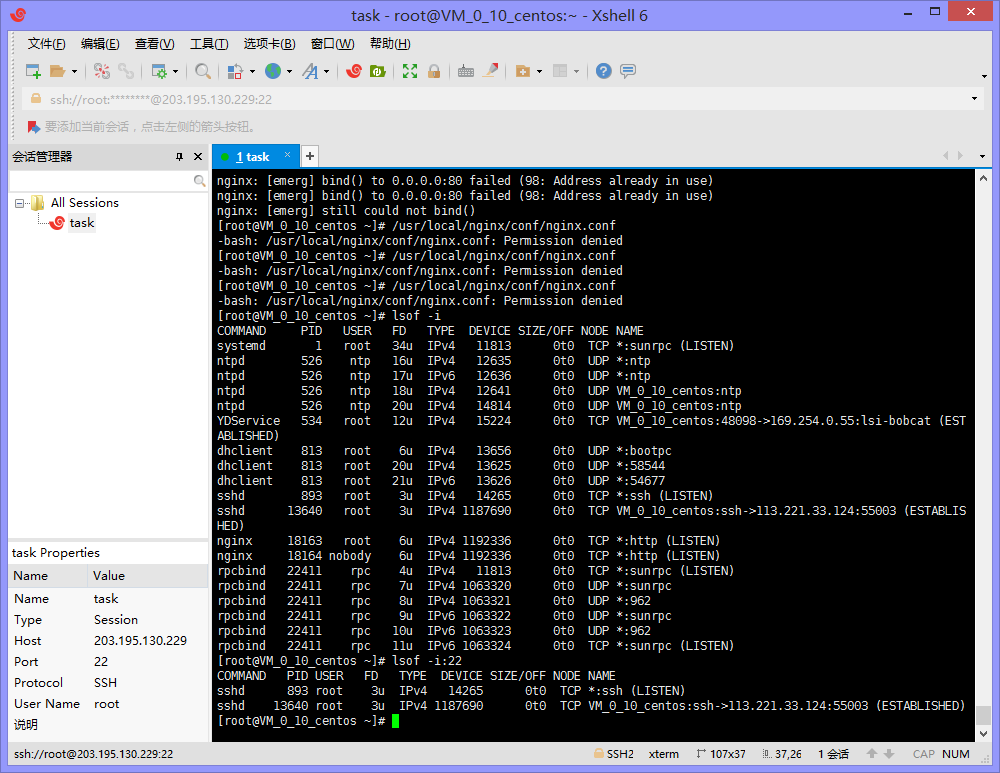
启动nginx
netstat -ano|grep 80
如果查不到执行结果,则忽略上一步
sudo /usr/local/nginx/nginx
七、nginx重启、关闭、启动
启动
启动代码格式:nginx安装目录地址 -c nginx配置文件地址
例如:[root@LinuxServer sbin]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
停止
nginx的停止有三种方式:
从容停止
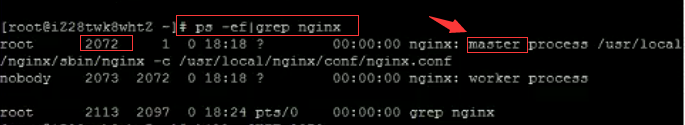
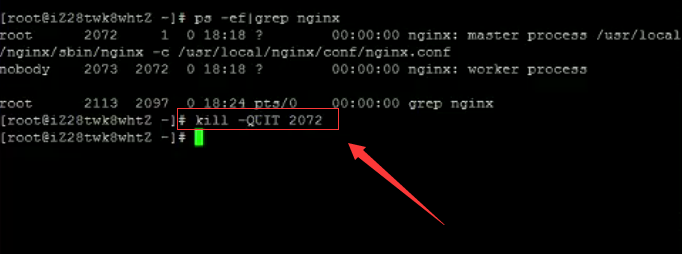
1、查看进程号:[root@LinuxServer ~]# ps -ef|grep nginx

2、杀死进程
[root@LinuxServer ~]# kill -QUIT 2072

3、强制停止
[root@LinuxServer ~]# pkill -9 nginx
重启
1、验证nginx配置文件是否正确
方法一:进入nginx安装目录sbin下,输入命令./nginx -t
看到如下显示nginx.conf syntax is ok
nginx.conf test is successful
说明配置文件正确!
方法二:在启动命令-c前加-t
2、重启Nginx服务
方法一:进入nginx可执行目录sbin下,输入命令./nginx -s reload 即可
方法二:查找当前nginx进程号,然后输入命令:kill -HUP 进程号 实现重启nginx服务
八、最终结果:
139.196.165.207:8090
二,明天计划的事情
任务三为达标的返回相应步骤并完成,开始着手准备任务四
三,遇到的问题
1,nginx配置了好久,端口还没设置好,nginx是真的难玩。


2,刚做好的项目在github上打开发现图片裂开了,后来传了图片更新到仓库才好。图片的引用,用的是相对路径。
3,关于自适应,我用的是<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
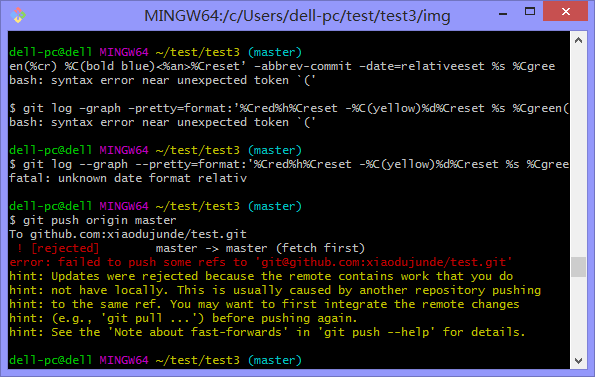
4,git同步代码的时候是这样,github上没有

后面是直接强制提交
将本地更新的代码push到远程(慎用!!!如果普通的git push origin master提交不上,又不是协同开发,可以使用这个强制推送)
git push -u origin master -f
发现以前的东西都没了,只有刚提交的东西

四,收获
通过今天的学习,对linux系统上命令行的掌握又加深了理解。css的运用熟练程度加强。





评论