发表于: 2018-06-12 18:06:18
1 600
2018.6.12
今天完成的事情:
1.复习了以前的知识,float的知识
明天计划的事情:
1.清除浮动的方法
2.css中的定位属性
遇到的问题:
无
收获:
浮动是css里面布局用的最多的属性.使一个元素脱离标准文档流
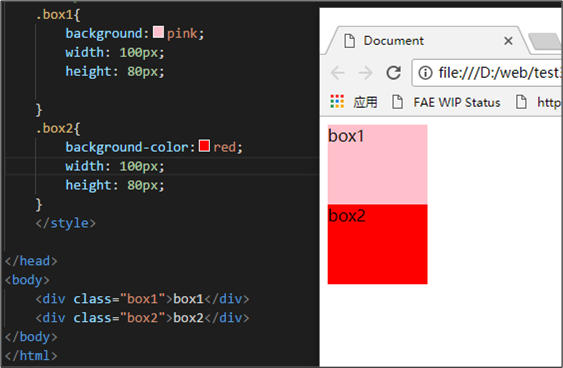
现在有两个div,分别设置宽高.我们知道,它们的效果如下:

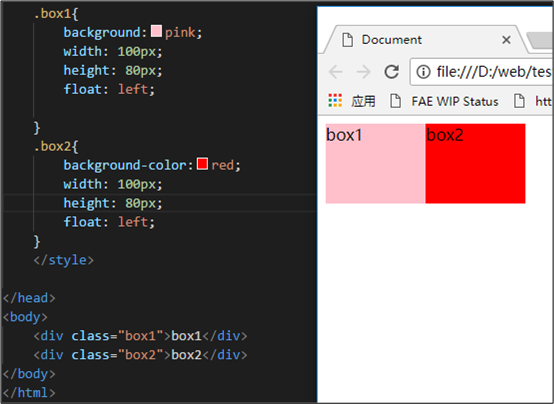
此时,如果给这两个div增加一个浮动属性,比如float: left;,效果如下:

这就达到了浮动的效果.此时,两个元素并排了,并且两个元素都能够设置宽度,高度了(这在上一段的标准流中,不能实现).
1.浮动的四个性质
a.浮动的元素脱离标准流
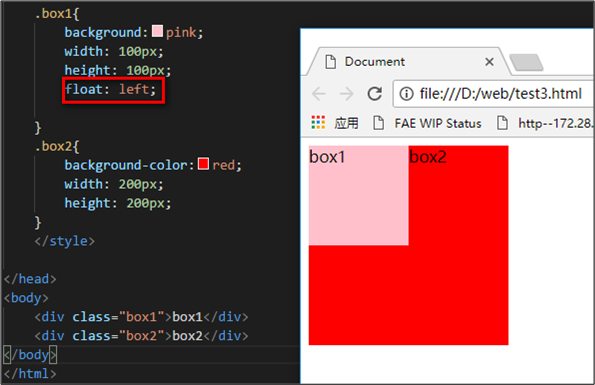
举个例子:

上图中,在默认情况下,两个div标签是上下进行排列的.现在由于float属性让上图中的第一个<div>标签出现了浮动,
于是这个标签在另外一个层面上进行排列.而第二个<div>还在自己的层面上遵从标准流进行排列.
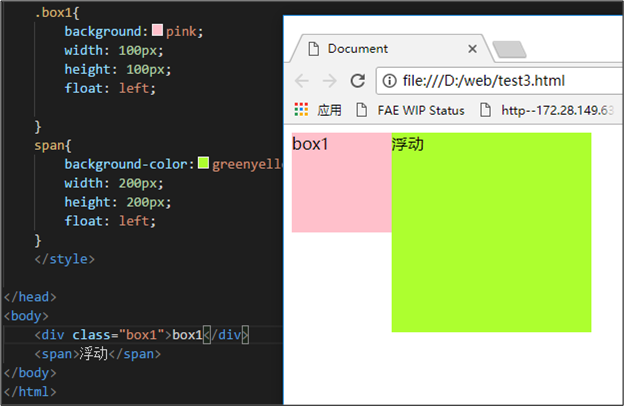
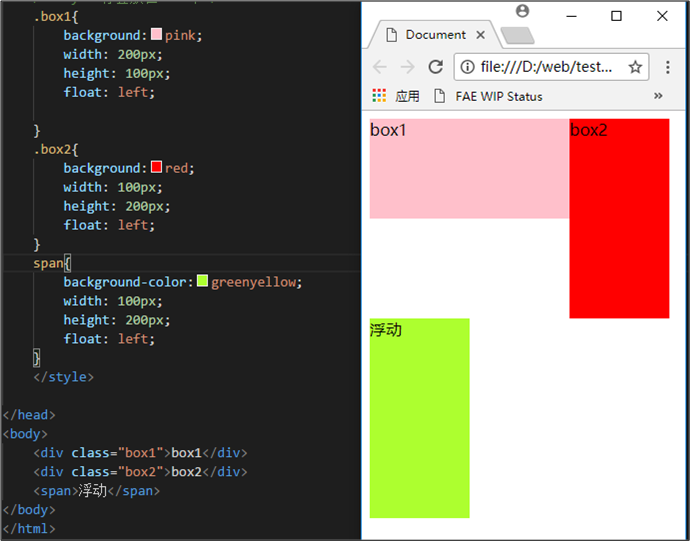
再举个例子:

上图中,一个span标签不需要转成块级元素,就能够设置宽度,高度了.所以能够证明一件事儿,就是所有标签已经不区分行内,块了.也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了.无论它原来是个div还是个span.
b.浮动的元素互相贴靠
举个例子:
在改变浏览器大小时,会产生如下效果:

c.浮动的元素有"字围"效果
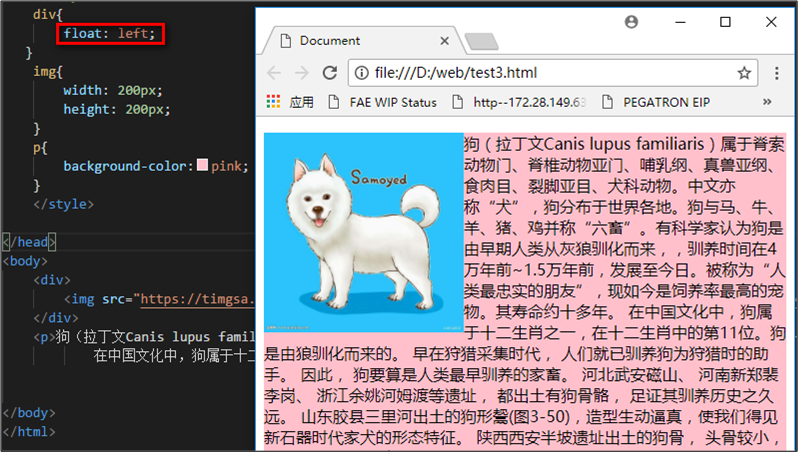
举个例子:让div浮动,p不浮动.

上图中,我们发现:div挡住了p,但不会挡住p中的文字,形成"字围"效果.
d.收缩
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度(这点非常像行内元素).
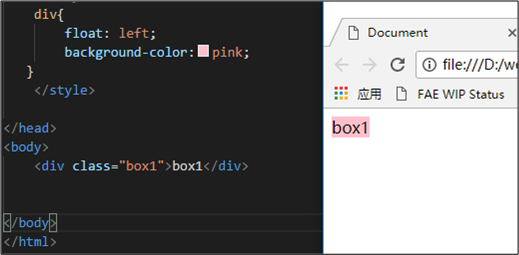
举个例子:

上图中,div本身是块级元素,如果不设置widh,它会单独霸占整行;但是,设置div浮动后,它会收缩





评论