发表于: 2018-06-11 23:40:03
1 538
今天完成的事情
# 大致浏览了一边JS的基础知识,以后每天过一遍以加强印象;
# 尝试性的码了几段js代码,熟悉js的语法规则;
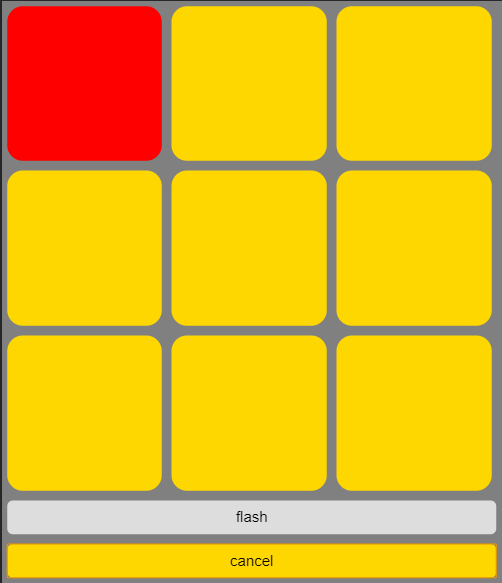
# 点击按钮改变单个div元素的样式;

明天计划的事情
- # 学习与实践 : javascript的Math对象/setTimeout/setInterval/;
- # 学习使用JS断点调试;
- # 重中之重:基础知识(在不熟悉基本概念的情况下根本就无法动手,大概就是酱紫)

遇到的问题
- # 函数的概念/调用执行
- js代码:
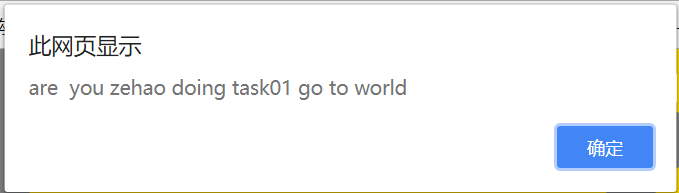
- function flash(who, what, where){alert("are you " + who + " doing " + what + " go to " + where);}
- 代码解释:
- ## 使用关键字function来声明函数,函数名为flash;
- ## 圆括号内定义了三组参数who,what,where,并使用逗号隔开;
- ## alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框.
- ## 后面的圆括号内包含了参数和字符串数据,其中字符串必须要有引号,单引号和双引号均可;
- ## 每条语句要以分号结尾;
- ## 无论字符串有多少个空格,最终都只会显示一个空格;
- HTML代码:
- <button class="flash" onclick="flash('zehao', 'task01', 'world')">flash</button>
- 代码解释:
- ## onclick 属性由元素上的鼠标点击触发。即当用户点击按钮时调用函数 "flash('zehao', 'task01', 'world')".注:这里函数名整体用双引号标识,内部参数用单引号标识,如果将内部参数用双引号标识,将无法调用函数,所以双引号内部嵌套只能用单引号?
- #反馈效果:

收获
# DOM操作
##基本概念:
DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行各种操作(比如增删内容)。
##节点与节点树:
DOM 的最小组成单位叫做节点(node)。文档的树形结构(DOM 树),就是由各种不同类型的节点组成。每个节点可以看作是文档树的一片叶子。
##节点类型:
Document:整个文档树的顶层节点DocumentType:doctype标签(比如<!DOCTYPE html>)Element:网页的各种HTML标签(比如<body>、<a>等)Attribute:网页元素的属性(比如class="right")Text:标签之间或标签包含的文本Comment:注释DocumentFragment:文档的片段
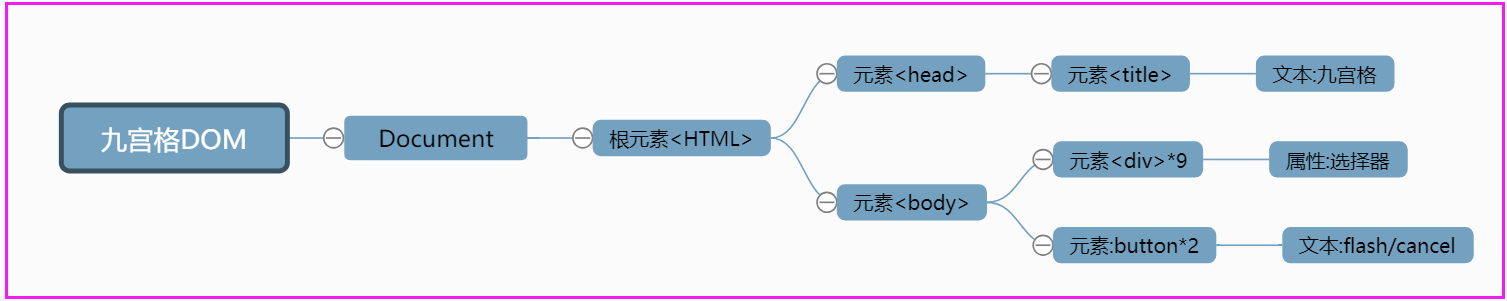
##九宫格任务DOM:

## HTML DOM - 改变CSS
语法:document.geElementByID(id).style.property=new style





评论