发表于: 2018-06-11 22:37:15
1 626
今天完成的事情:
1.完成了task10剩余部分并提交了task10
2.写了task10的任务总结,并更新了wiki档案个人页,个人页下的任务总结页,wiki任务总结总览页
3.学习了一些sass的相关知识,下载了Ruby安装包
明天计划的事情:
1.安装sass并做相关配置
2.继续学习sass,开始着手做task11
遇到的问题:
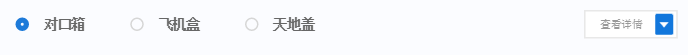
1.在使用div+css模拟radio单选框默认样式时,需要作出这样的样式: ,起初想法是做两个圆,位于中间的圆一直保持背景白色,并且一直覆盖大圆的样式,这种方法很直观,但是代码实现过于复杂,最后换了一个角度想问题,使用了一种简便的方法,就是只设置一个大圆,在表单选中时,大圆的圆形边框变大,同时设置box-sizing: border-box;,设置边框颜色蓝色就能实现预期效果了
,起初想法是做两个圆,位于中间的圆一直保持背景白色,并且一直覆盖大圆的样式,这种方法很直观,但是代码实现过于复杂,最后换了一个角度想问题,使用了一种简便的方法,就是只设置一个大圆,在表单选中时,大圆的圆形边框变大,同时设置box-sizing: border-box;,设置边框颜色蓝色就能实现预期效果了
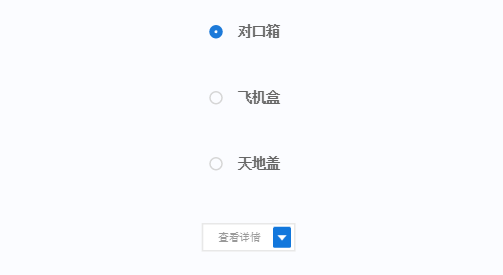
2.在给主体布局响应式时,屏幕变小后需要实现所有表单元素独占一行并且居中的时候出现困难,如下图效果


最后主要是利用了flex布局中的flex-direction,justify-content,align-items这三个属性配合使用来实现。关于图中的下拉选框的布局主要是用了position的定位方法。
收获:
1.重新复习了一下3个常用的flex布局属性:
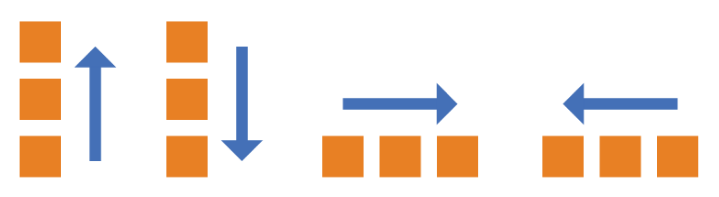
(1)flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
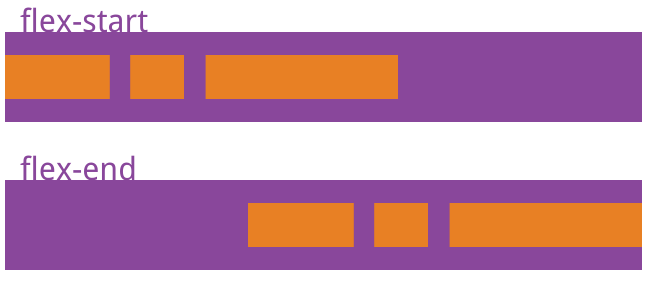
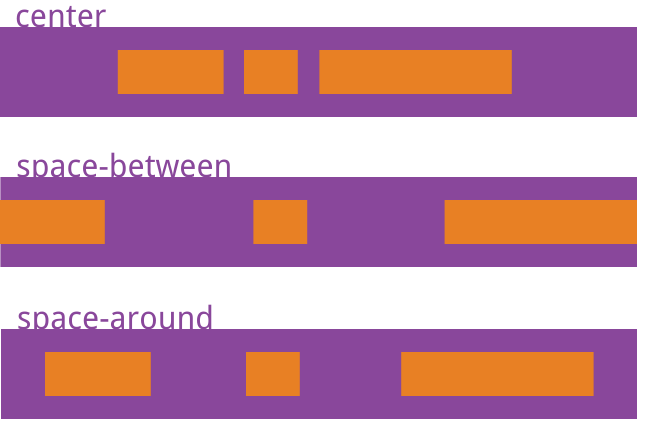
(2)justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}


flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
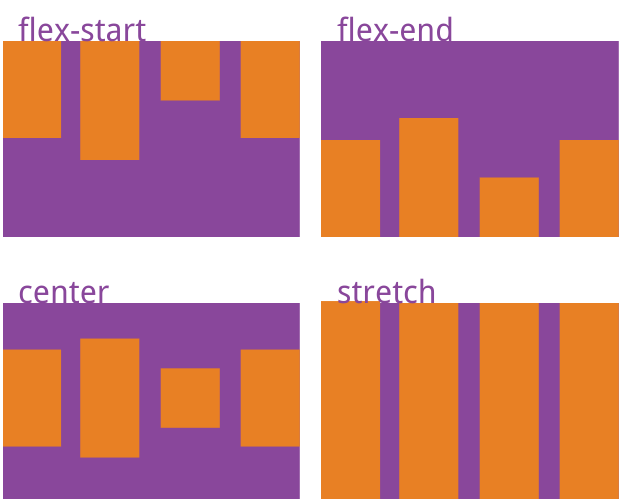
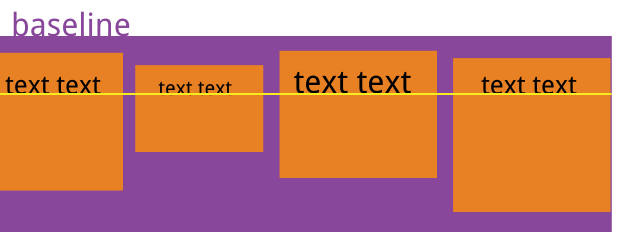
(3)align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}


flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.了解了一下sass和less
CSS是一门描述性的语言,它有一些自身的局限性,只能一行一行单纯地描述, 并不能像其他的编程语言那样使用变量、循环、运算等方式来操作;这非常不利于代码的复用性、模块化等。 CSS预处理器的出现,使得我们可以像操作JavaScript那样以“编程”的方式来书写CSS。 在CSS预处理器中,我们可以使用变量、循环、函数等方式来简化操作,提高开发效率 CSS预处理器,说白了就是用编程方式来写CSS的一类语言,来解决CSS的局限性。于是出现了sass和less。
Sass (Syntactically Awesome Stylesheets)是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。
Less也是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量,继承,运算, 函数。Less 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可在服务端运行 (借助 Node.js)。
Sass与Less区别:
(1)编译环境不一样
Sass的安装需要Ruby环境,是在服务端处理的,而Less是需要引入less.js来处理Less代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放到项目中,也有 Less.app、SimpleLess、CodeKit.app这样的工具,也有在线编译地址。
(2)变量符不一样,Less是@,而Scss是$,而且变量的作用域也不一样。
(3)输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded。
输出样式的风格可以有四种选择,默认为nested。
nested:嵌套缩进的css代码
expanded:展开的多行css代码
compact:简洁格式的css代码
compressed:压缩后的css代码
(4)Sass支持条件语句,可以使用if{}else{},for{}循环等等。而Less不支持。
(5)引用外部CSS文件
sass引用的外部文件命名必须以_开头, 如下例所示:其中_test1.scss、_test2.scss、_test3.scss文件分别设置的h1 h2 h3。文件名如果以下划线_开头的话,Sass会认为该文件是一个引用文件,不会将其编译为css文件.
Less引用外部文件和css中的@import没什么差异。
(6)Sass和Less的工具库不同
Sass有工具库Compass, 简单说,Sass和Compass的关系有点像Javascript和jQuery的关系,Compass是Sass的工具库。在它的基础上,封装了一系列有用的模块和模板,补充强化了Sass的功能。
Less有UI组件库Bootstrap,Bootstrap是web前端开发中一个比较有名的前端UI组件库,Bootstrap的样式文件部分源码就是采用Less语法编写。
进度:css任务10
任务开始时间:2018.6.10
预计demo时间:2018.6.11
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-719.html
任务总结:
任务名称:CSS=TASK10
成果链接:https://huangbaihei.github.io/jnshu-css/task10/task10.html
任务耗时:2018.6.10-2018.6.11(2天)
技能脑图:
1.官方脑图:

2.个人脑图:

任务总结:
1.这个任务还是采用一些比较常用的基本布局方法,比如position,flex,bootstrap栅格布局,盒子模型的一些padding和margin等等,有很多布局的小细节需要注意,需要灵活地运用各种布局方法相配合才能处理好这些布局细节;
2.任务4的时候第一次用到表单元素,现在重新接触了表单元素,需要对表单各部分功能进行详细的了解,用div+css模拟表单元素时,要注意保证表单功能完好;
3.需要做好页面响应式,灵活地运用媒体查询,在屏幕宽度大小改变时能相应地改变页面的布局结构,做到页面美观的同时保证页面的基本功能;
4.编写代码时需要注意嵌套关系和层级,代码复用时需要注意代码命名,不能互相影响,同时需要做好代码注释,特别是一些复用功能的模块要有相应的注释说明;
5.这个任务还是大量套用了bootstrap的一些功能模块,比如栅格布局和响应式导航栏。





评论