发表于: 2018-06-11 22:31:32
2 432
一,今天完成的事情
(一)、PS学习
一,界面设置
1,新建设置;像素,web等等
2,移动工具设置;自动选择不要勾上,后面的选择为图层,windows按住ctrl+鼠标左键
3,视图设置;视图-显示-智能参考线,再开一个标尺
窗口只开历史记录、信息、字符,其他的暂时可以关掉
最终形成四大面板:信息、字符、图层、历史记录
其它的对于前端切图来说用的不多就暂时不开了吧
还有一个信息面板选项,模式跟单位的选择,也就是RGB跟像素,并勾上文档尺寸
编辑-首选项-单位与标尺全部改为像素
窗口-工作区-新建工作区
二,PS基本操作
1,简单工具操作
2,图层原理及其操作
3,参考线及其辅助
一句话总结,可以形象的把shift理解为加,ait理解为减
(二)、css中单位的选择
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用
px,em,rem单位转换工具 http://pxtoem.com/
(三)、图片路径的引用
首先观察要引入的图片(文件)在项目什么位置存放。例如当前我们要引入 项目下 WebRoot/css/image/icon.png这张图片;
其次要看清我们需要将图片引到哪个页面上。此处我们将 icon.png这个图片引入到 WebRoot/manage/common.html z这个页面;
有两种方式:
1、一种是绝对路径 此处的绝对路径应该是: http://localhost:8080/ProjectName/css/image/icon.png 即可在common.html页面引入icon.png这个图片。
2、第二种是相对路径 此处的路径应该是: ../css/image/icon.png 既可在common.html页面引入icon.png这个图片。
相对路径../的用法很简单。比如common.html页面在manage文件夹下,../表示返回上级目录。../css/image/icon.png就表示common.html先返回上一级目录 ,在进入css目录下的image目录下的icon.png。
../../就表示当前文件所在目录返回两级菜单的目录下。
(四)图已切好(研究了好久)
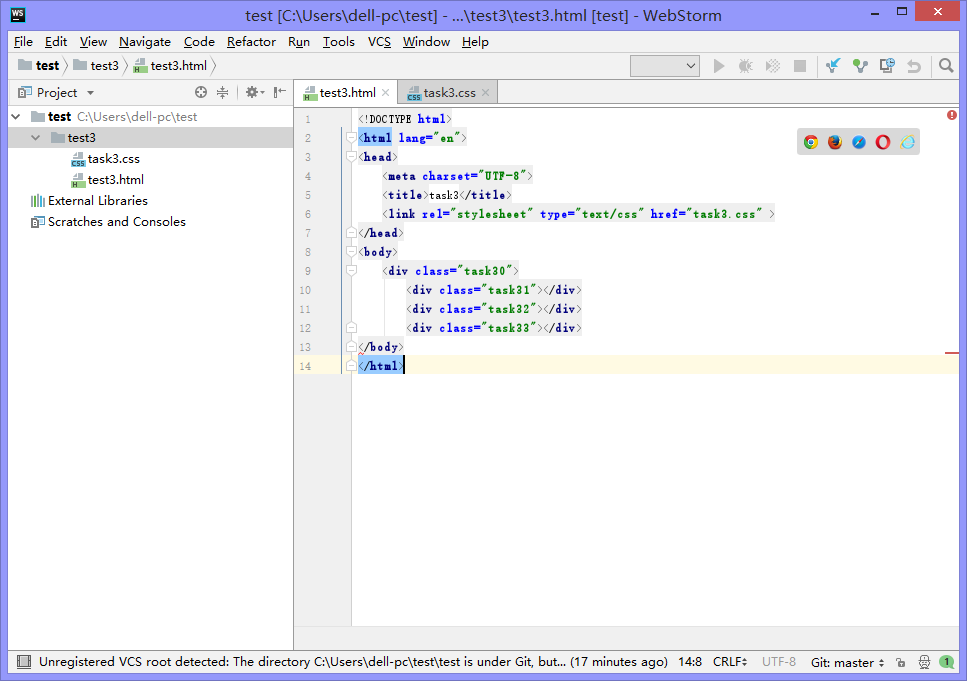
下面放代码

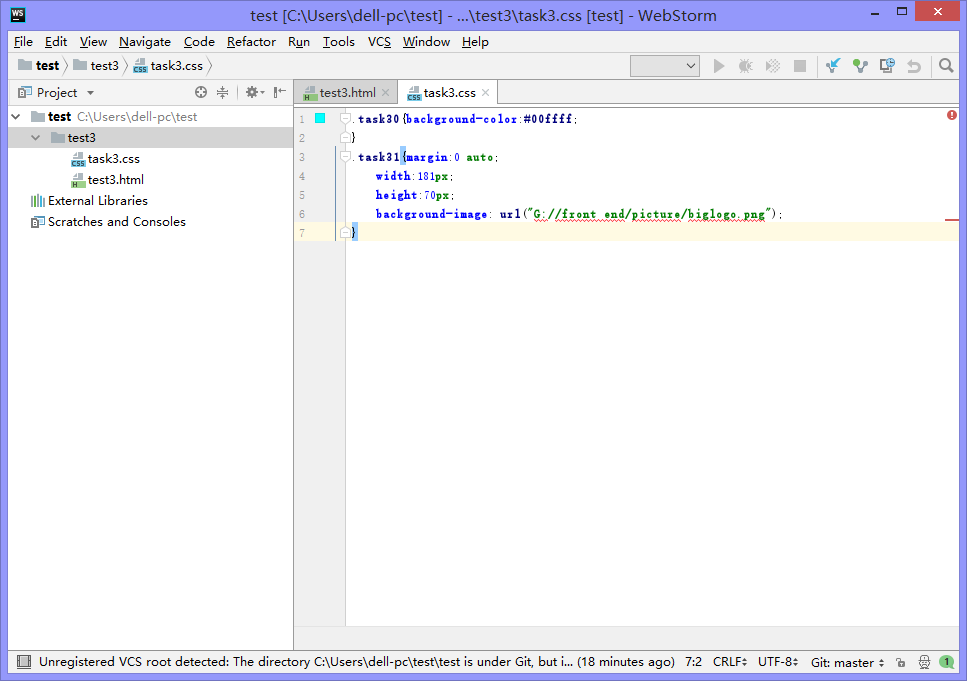
css部分

原谅我才刚开始写
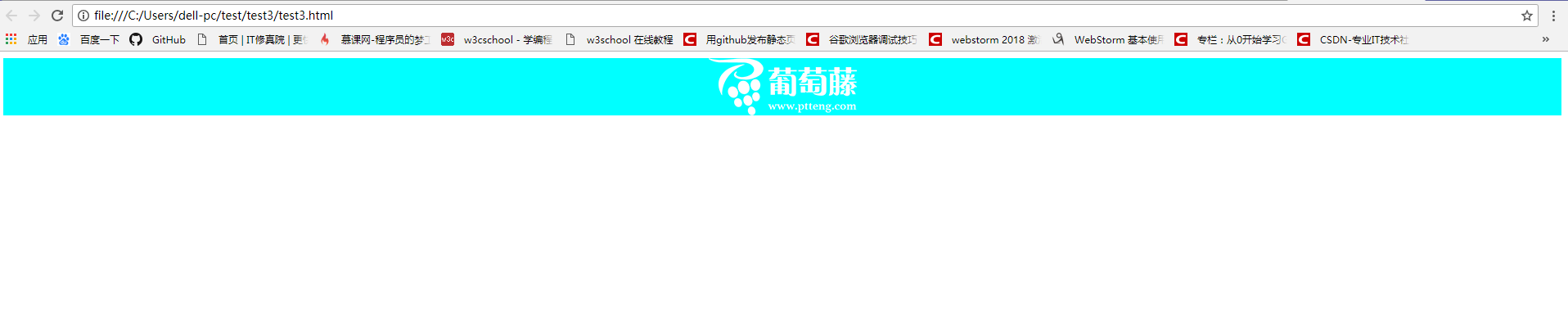
效果图是这样的

二,明天的计划
任务三完成
三,遇到的问题
关于颜色值的使用到底是用16进制的RGB值还是英文名称好点啊
布局还只插了一张图片,看下上面写的代码,感觉问题很大,头晕
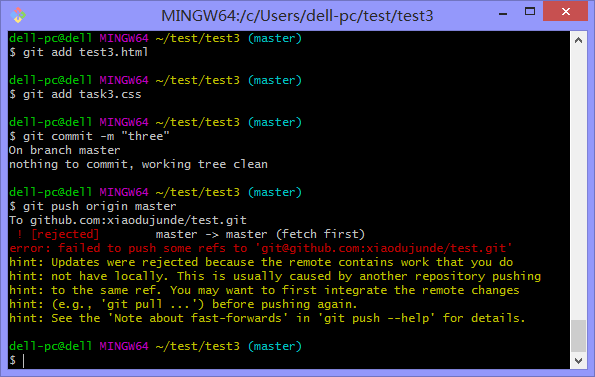
写好的怎么传到github,这红色的是什么意思啊,怎么在github看不到我刚传的东西

四,收获
通过今天学习,进一步加深PS的使用,css基础知识的掌握





评论