发表于: 2018-06-11 22:12:28
1 574
今天完成的事情
- 今天完成了任务12.
- 继续学习javascript,目前进度正在看函数类型
明天计划的事情
- 完成任务13
- 继续学习javascript,争取能看到DOM操作的章节
遇到的问题
暂时未遇到新的问题
收获
接昨日的javascript学习笔记
重排序方法:
.reverse(): 反转数组的顺序;
.sort(): 默认按升序排列数组项。
为了实现排序,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串。
即使数组中的每一项都是数字,sort()方法比较的也是字符串。
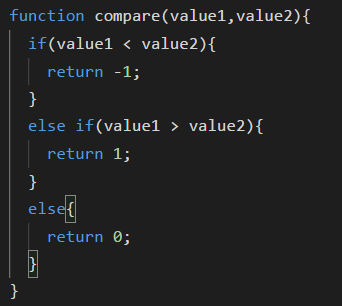
为了解决这种困境,sort()方法可以接受一个比较函数作为参数来决定如何排序 比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数
示例:

Tips:
reverse() 和 sort() 方法的返回值是经过排序之后的数组。
操作方法:
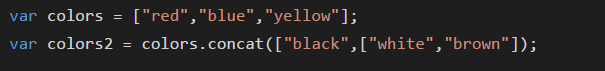
- .concat(): 这个方法会先创建当前数组的一个副本,然后将接受到的参数添加到这个副本的末尾,最后返回新构建的数组
例子:

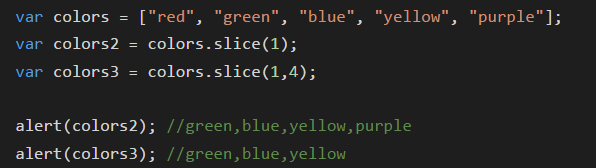
- .slice(): 切片,该方法可以接受一个或者两个参数,即要返回项的起始和结束位置。
1个参数: 返回从该参数位置开始到当前数组末尾的所有项
2个参数: 返回起始和结束位置之间的项——但是不包括末尾项
示例:

- splice()方法,这恐怕要算是最强大的数组方法了。主要由3种用途
- 删除: 可以删除任意数量的项,需指定2个参数
例:
splice(0,2) 会删除数组中的前两项
- 插入: 可以向指定位置插入任意数量的项,需要提供3个参数:
arguments[0]: 起始位置
arguments[1]: 要删除的项数
arguments[2]:要插入的项
如果要插入多个项,则可以继续传入第4,第5个参数。
例:
splice(2,0,"red","green")
- 替换:
例:
splice(2,1,"red","blue")
表示从第二个位置开始,删除1项,并从删除这1项的位置插入2项"red","blue"
splice方法始终都会返回一个数组,该数组中包含从原始数组中删除的项,如果没有删除任何项,则返回一个空数组
位置方法
indexOf()
lastIndexOf()
这两个方法都接受两个参数
要查找的项
查找起点位置的索引(可选)
迭代方法
ECMAScript为数组定义了5个迭代方法,每个方法都接受两个参数:
每一项上运行的函数
运行该函数的作用于对象——影响this的值(可选)
以下是5个迭代方法的作用
every(): 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true;
filter(): 对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
forEach(): 对数组中的每一项运行给定函数,这个方法没有返回值
map(): 对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
some(): 对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true。
以上方法都不会修改数组中包含的值
归并方法
reduce()
reduceRight()
这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。
其中,reduce()方法从数组的第一项开始,逐个遍历到最后。
而reduceRight()则从数组的最后一项开始,向前遍历到第一项。
这两个方法都接受两个参数:
- 一个在每一项上调用的函数
这个传递给reduce() 和 reduceRight()的函数接受4个参数:
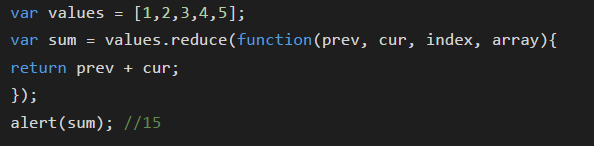
前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。
示例:

- 作为归并基础的初始值(可选)
Date类型
创建date对象:
var date = new Date();在不传入参数的情况下,新创建的对象自动获得当前日期和事件
如果项根据特定的日期和事件创建日期对象,必须传入表示日期的毫秒数。
为了简化这一计算过程,ECMAScript提供了两个方法:
Date.parse()
Date.UTC()
RegExp类型
ECMAScript通过RegExp类型来支持正则表达式。
语法:
var expression = / pattern / flags;pattern —— 可以是任何简单或复杂的正则表达式
flags —— 标明正则表达式的行为
正则表达式的匹配模式支持下列3个标志。
g: 表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。
i: 表示不区分大小写(case-insensitive)模式,即确定匹配项时忽略模式与字符串的大小写。
m: 表示多行(multiline)模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项
RegExp实例属性
- global:布尔值
- ignoreCase:布尔值
- lastIndex: 整数,表示开始搜索下一个匹配项的字符位置,从0算起
- multiline:布尔值
- source:正则表达式的字符串
RegExp实例方法
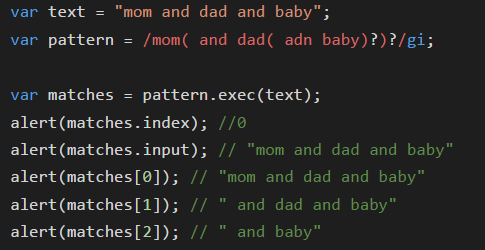
主要方法: exec(), 该方法时专门为捕获组而设计的。
它接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配信息的数组;或者在没有匹配项的情况下返回null
示例:

Function类型
在ECMAScript中,函数实际上时对象,每个函数都是Function类型的实例,因此函数名实际上也是一个指向函数对象的指针。函数通常是使用函数声明语法定义的。
示例:
function sum(sum1,sum2){ return sum1 + sum2;
}这与下面使用函数表达式定义函数的方式相差无几
var sum = function(num1,num2){ return num1 + num2;
};注意,使用函数表达式定义函数的方式时,函数末尾有一个分号。并且这种方式没有必要使用函数名。
最后一种定义方式:
通过Function构造函数。 Function构造函数可以接受任意数量的参数,但最后一个参数始终都被堪称时函数体
示例:
var sum = new Function("num1","num2","return num1 + num2");不推荐使用这种方法
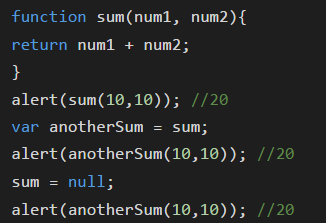
由于函数名仅仅是指向函数的指针,因此函数名与包含对象指针的其他变量没有什么不同。也就是说,一个函数可能有多个名字
示例:

作为值的函数
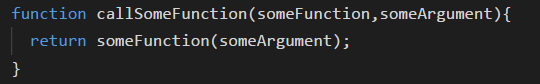
因为ECMAScript中的函数名本身就是变量,所以函数也可以作为值来使用。不仅可以像传递参数一样把一个函数传递给另一个函数,而且可以将一个函数作为另一个函数的返回结果。
示例:






评论