发表于: 2018-06-11 18:44:22
1 669
2018.6.11
今天完成的事情:
1.复习了以前的知识,css的单位,字体属性,文本属性,列表属性
2.普通流(normal flow)的正常状态,块级元素和内联元素
明天计划的事情:
1.css中的定位属性,float
2.清除浮动的方法
遇到的问题:
无
收获:
五、CSS的单位
html中的单位只有一种,那就是像素px,所以单位是可以省略的,但是在CSS中不一样。CSS中的单位是必须要写的,因为它没有默认单位。
1.绝对单位:
1 in=2.54cm=25.4mm=72pt=6pc。
各种单位的含义:
in:英寸Inches (1 英寸 = 2.54 厘米)
cm:厘米Centimeters
mm:毫米Millimeters
pt:点Points,或者叫英镑 (1点 = 1/72英寸)
pc:皮卡Picas (1 皮卡 = 12 点)
2.相对单位:
px:像素
em:印刷单位相当于12个点
%:百分比,相对周围的文字的大小的百分比
六、字体属性
1.行高(line-height)
CSS中,所有的行,都有行高。盒子模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的。
为了严格保证字在行里面居中,默认: 行高、字号,一般都是偶数。这样可以保证,它们的差一定偶数,就能够被2整除。
设定行高后,文字会再行中居中显示
2.font字体属性
css样式中,字体属性有以下几种:
p{
font-size:50px; /*字体大小*/
line-height: 30px; /*行高*/
font-family:幼圆,黑体; /*字体类型:如果没有幼圆就显示黑体,没有黑体就显示默认*/
font-style:italic ; /*斜体*/
font-weight:bold; /*粗体:属性值写成bolder也可以*/
font-variant:small-caps; /*小写变大写*/
}
2.1字号、行高、字体三大属性:
字号:font-size:14px;
行高:line-height:24px;
字体:font-family:"宋体";
上面这三个属性,我们可以使用一行代码来实现:(字号 font-size、行高 line-height、字体 font-family):font: 12px/24px “宋体”;
2.2字体属性的说明:
必须将英语字体放在最前面,这样所有的中文,就不能匹配英语字体,就自动的变为后面的中文字体:
font:12px/24px "Times New Roman","微软雅黑","宋体";
因为中文字体都有英语别名,所以也可以写成下面这样:
font:12px/24px "Times New Roman","Microsoft YaHei","SimSun";
用百分比的话可以写成下面这样:
font:12px/200% "Times New Roman","Microsoft YaHei","SimSun";
七、文本属性
CSS样式中,常见的文本属性有以下几种:
letter-spacing: 0.5cm ; 单个字母之间的间距
word-spacing: 1cm; 单词之间的间距
text-decoration: underline; 字体修饰:underline下划线、line-through中划线、overline上划线
text-transform: lowercase; 单词字体大小写。uppercase大写、lowercase小写
color:red; 字体颜色
text-align: center; 在当前容器中的对齐方式。属性值可以是:left、right、center(在当前容器的中间)、justify
text-transform: lowercase; 单词的字体大小写。属性值可以是:uppercase(单词大写)、lowercase(单词小写)、capitalize(每个单词的首字母大写)
direction 设置文本方向。
line-height 设置行高。
text-indent 缩进元素中文本的首行。
text-shadow 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。
unicode-bidi 设置文本方向。
white-space 设置元素中空白的处理方式。
八、列表属性
CSS样式中,常见的列表属性有以下几种:
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
marker-offset
一.标准文档流
web页面的制作,是个"流",必须从上而下,像"织毛衣".
1.标准文档流的特性
a.空白折叠现象:
无论多少个空格,换行,tab,都会折叠为一个空格.
比如,如果我们想让img标签之间没有空隙,必须紧密连接:
<img src="images/0.jpg" /><img src="images/1.jpg" /><img src="images/2.jpg" />
b.高矮不齐,底边对齐:

c.自动换行,一行写不满,换行写.
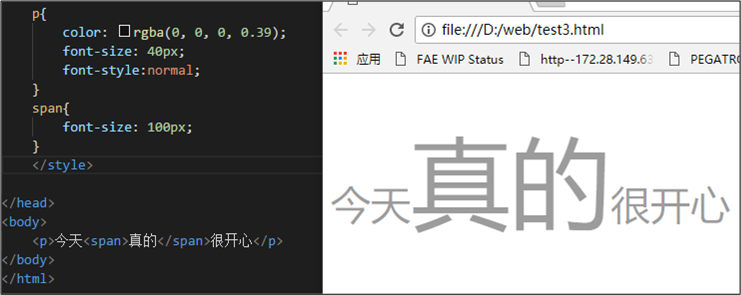
2.块级元素和行内元素
a.块级元素和行内元素的分类:
从css的角度来讲,标签分为:
文本级标签:span,a,b,i,u,em.
容器级标签:p,div,h系列,li,dt,dd.
b.行内元素和块级元素的区别:(非常重要)
举个例子:

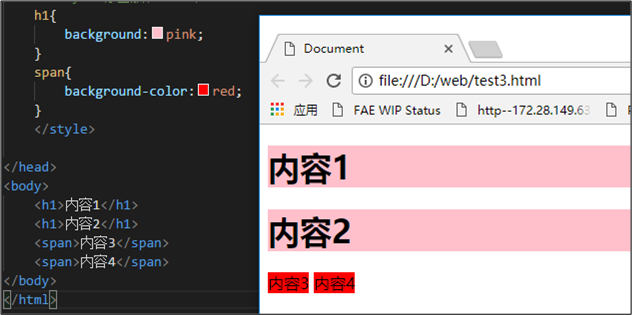
上图中可以看到,h1标签是块级元素,占据了整行,span标签是行内元素,只占据内容这一部分.
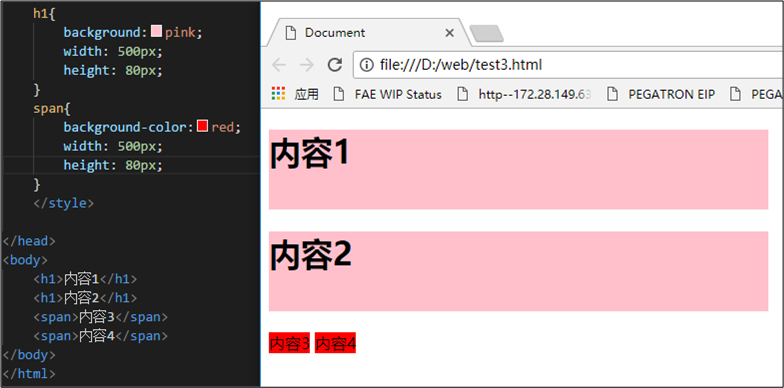
现在我们尝试给两个标签设置宽高.效果如下:

上图中,我们尝试给两个标签设置宽高,但发现,宽高属性只对块级元素h1生效.于是我们可以做出如下总结.
行内元素:
与其他行内元素并排;
不能设置宽,高.默认的宽度,就是文字的宽度.
块级元素:
霸占一行,不能与其他任何元素并列;
能接受宽,高.如果不设置宽度,那么宽度将默认变为父亲的100%.
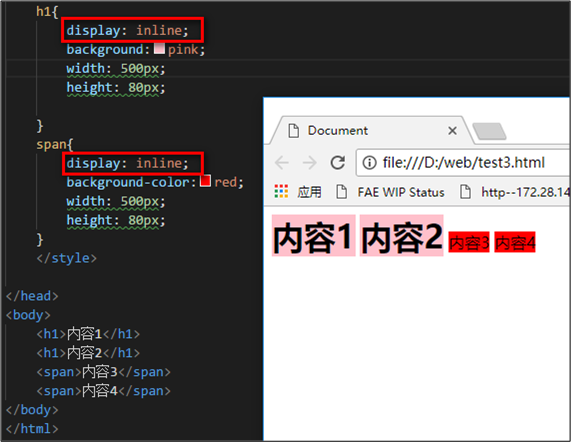
c.块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换.display即"显示模式".
(1)块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异.inline就是"行内".也就是说:
此时这个div不能设置宽度,高度;
此时这个div可以和别人并排了.
举个例子:

(2)行内元素转换为块级元素:
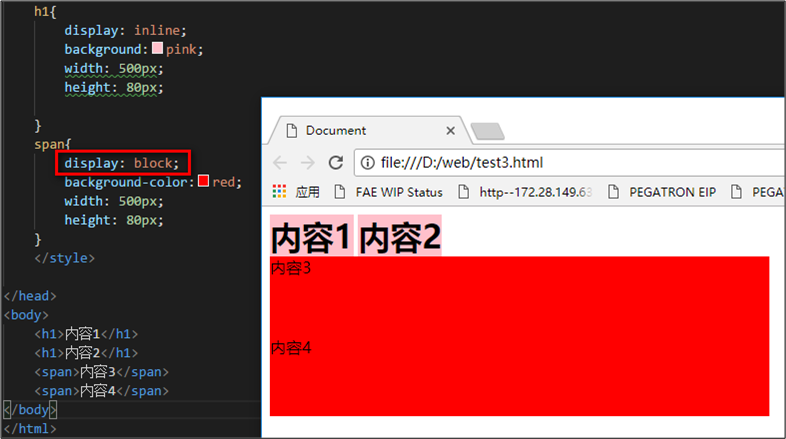
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异.block"是"块"的意思.也就是说:
此时这个span能够设置宽度,高度
此时这个span必须霸占一行了,别人无法和他并排
如果不设置宽度,将撑满父亲
举个例子:

补充下display属性
block就是让其形成块级元素,而且其前后都会有换行符;
inline的话就是让元素设置为内联样式(对其设置的宽高都不产生效果,有颜色效果),前后是没有换行符的;
inline-block恰好是两者的综合,即行内块,其属于块级元素,而且没有换行符,在行内形成.





评论