发表于: 2018-06-11 17:51:29
1 845
今天完成的事情:
1.学习使用postman对接口的测试。
(1)接口如下(增加、根据姓名和学号条件查询、查询所有);
@ResponseBody
@RequestMapping(value = "/students",method = RequestMethod.POST)
public Object post(Student student){
student.setCreateTime(System.currentTimeMillis());
student.setUpdateTime(System.currentTimeMillis());
student = studentService.insert(student);
return student;
)
@ResponseBody
@RequestMapping(value = "/students/id",method = RequestMethod.GET)
public Object selectById(@RequestParam(value = "id") Long id){
Student student =studentService.selectById(id);
return student;
}
@ResponseBody
@RequestMapping(value = "/students/name/number",method = RequestMethod.GET)
public Object selectByNameAndNum(@RequestParam(value = "name") String name,@RequestParam(value ="number") Integer number){
List<Student> list = studentService.selectByNameAndNum(name,number);
return list;
}
@ResponseBody
@RequestMapping(value = "/students",method = RequestMethod.GET)
public Object selectAll(){
List<Student> list = studentService.selectAll();
return list;
}
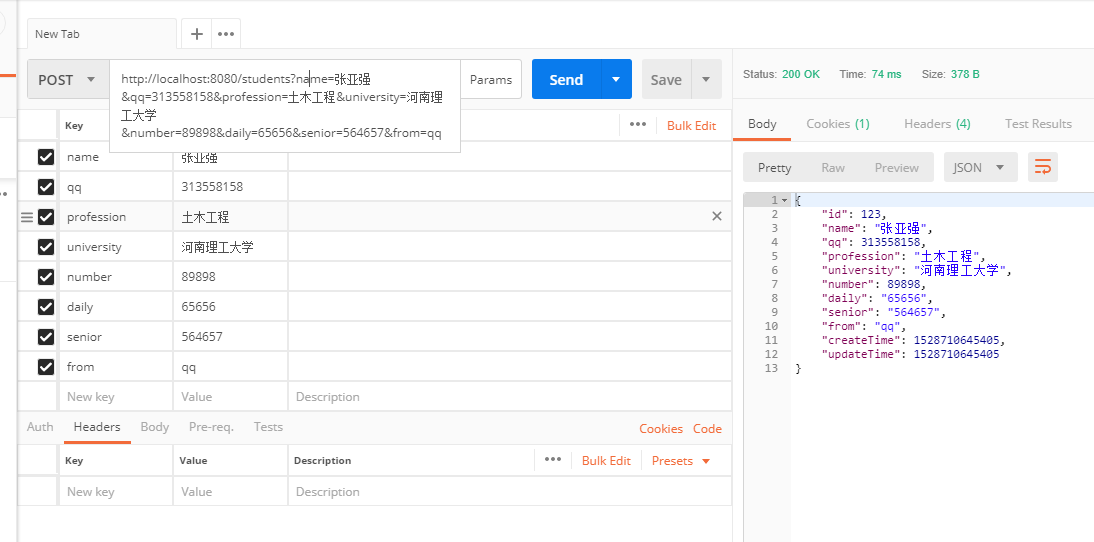
(2)测试插入数据;

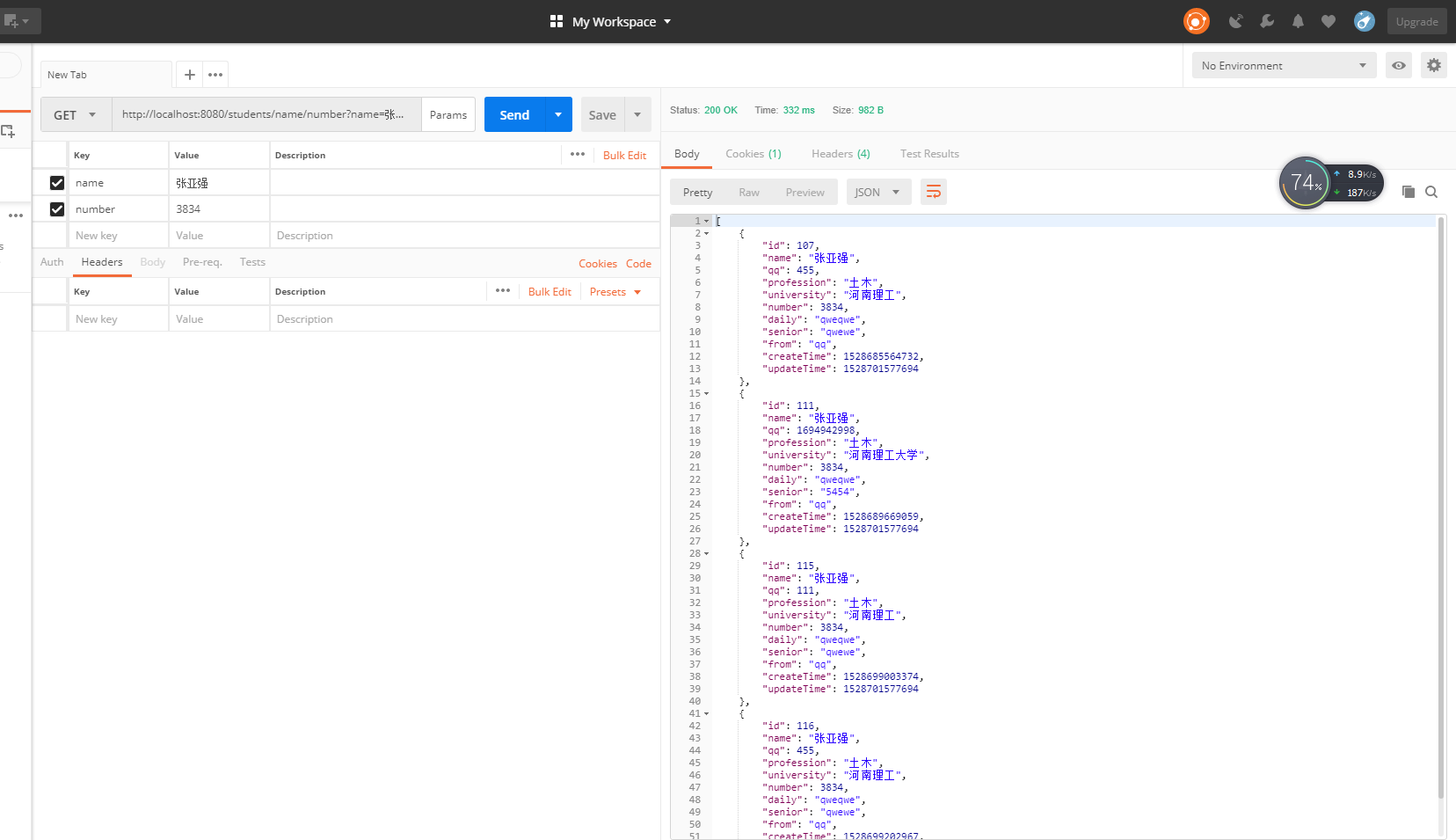
(3)测试根据姓名和学号条件查询;

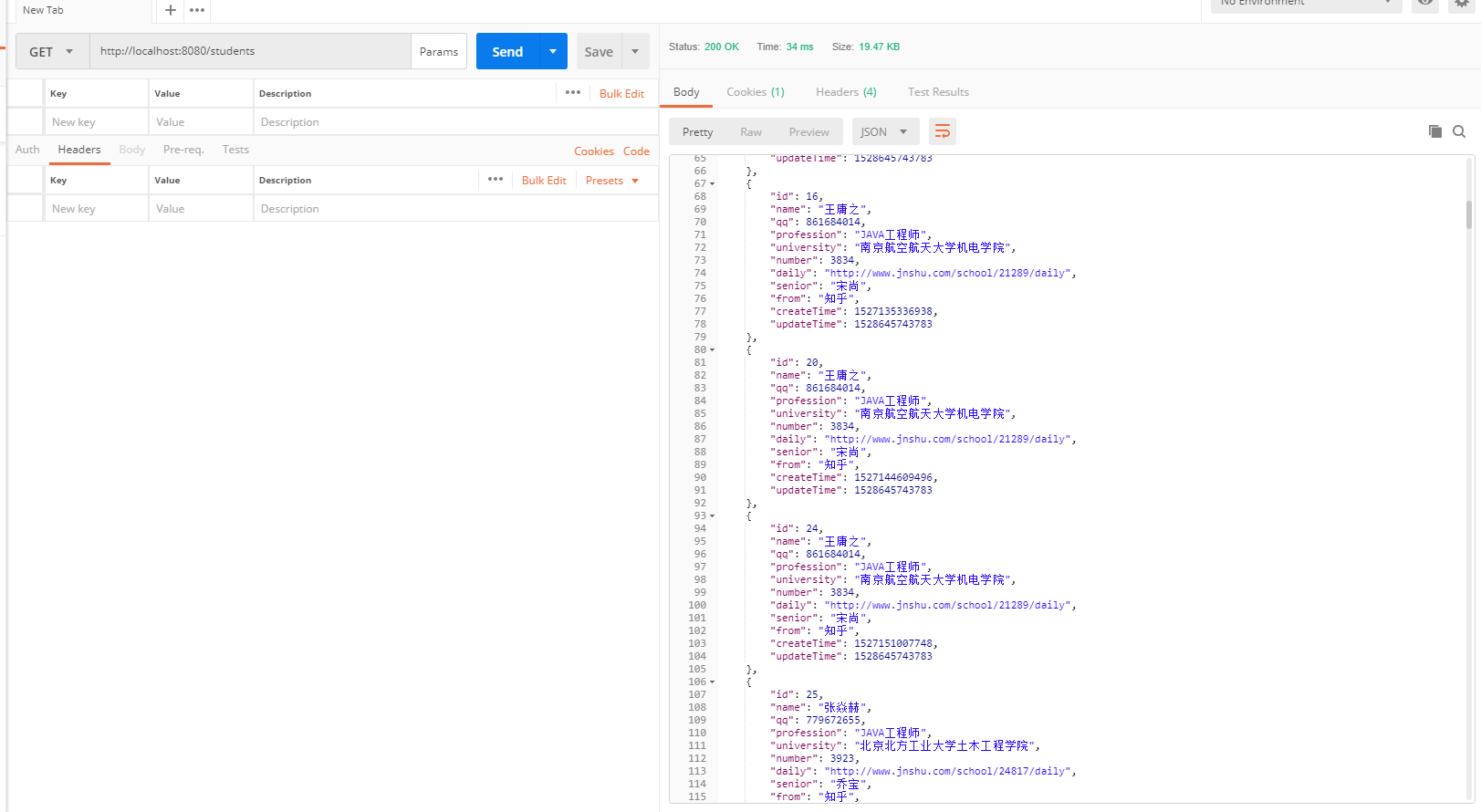
(4)测试查询所有;

2.对controller层和前端显示页面进行整理优化。
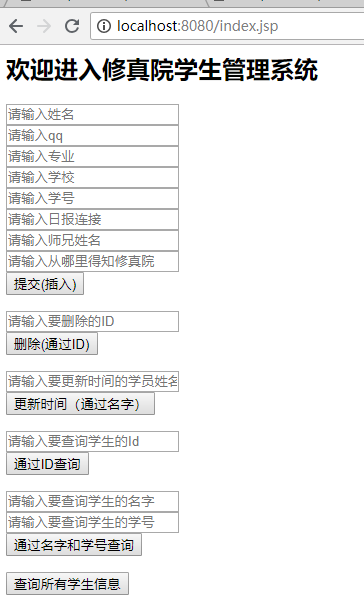
(1)index.jsp(首页,用于发出请求);
<form action="/students" method="post">
<input type="text" name="name" placeholder="请输入姓名"><br>
<input type="text" name="qq" placeholder="请输入qq"><br>
<input type="text" name="profession" placeholder="请输入专业"><br>
<input type="text" name="university" placeholder="请输入学校"><br>
<input type="text" name="number" placeholder="请输入学号"><br>
<input type="text" name="daily" placeholder="请输入日报连接"><br>
<input type="text" name="senior" placeholder="请输入师兄姓名"><br>
<input type="text" name="from" placeholder="请输入从哪里得知修真院"><br>
<button type="submit">提交(插入)</button>
</form>
<form action="/students/id" method="post">
<input type="hidden" name="_method" value="DELETE">
<input type="text" name="id" placeholder="请输入要删除的ID"><br>
<button type="submit">删除(通过ID)</button>
</form>
<form action="/students/id" method="post">
<input type="hidden" name="_method" value="PUT">
<input type="text" name="name" placeholder="请输入要更新时间的学员姓名"><br>
<button type="submit">更新时间(通过名字)</button>
</form>
<form action="/students/id" method="post">
<input type="hidden" name="_method" value="GET">
<input type="text" name="id" placeholder="请输入要查询学生的Id"><br>
<button type="submit">通过ID查询</button>
</form>
<form action="/students/name/number" method="post">
<input type="hidden" name="_method" value="GET">
<input type="text" name="name" placeholder="请输入要查询学生的名字"><br>
<input type="text" name="number" placeholder="请输入要查询学生的学号"><br>
<button type="submit">通过名字和学号查询</button>
</form>
<form action="/students" method="post">
<input type="hidden" name="_method" value="GET">
<button type="submit">查询所有学生信息</button>
</form>
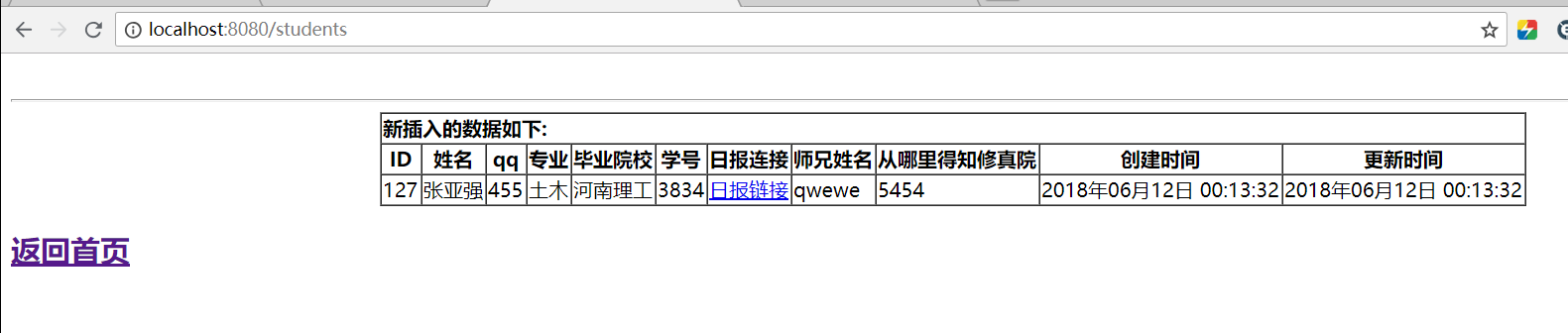
(2)view.jsp(显示页面,对操作后的数据进行显示)。
<%@ page isELIgnored = "false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="${empty studentSelectById}">
<c:if test="${empty list}">
<c:if test="${empty insertStudent}">
<c:if test="${empty deleteById}">
<c:if test="${empty updateStudent}">
请确认输入是否有误,请重新操作!!!
</c:if>
</c:if>
</c:if>
</c:if>
</c:if>
<br/>
<c:if test="${!empty updateStudent}">
${updateStudent}
</c:if>
<c:if test="${!empty deleteById}">
${deleteById}
</c:if>
<c:if test="${!empty insertStudent}">
<table align='center' border='1' cellspacing='0'>
<tr><th align="left" colspan="11">新插入的数据如下:</th></tr>
<tr>
<th>ID</th>
<th>姓名</th>
<th>qq</th>
<th>专业</th>
<th>毕业院校</th>
<th>学号</th>
<th>日报连接</th>
<th>师兄姓名</th>
<th>从哪里得知修真院</th>
<th>创建时间</th>
<th>更新时间</th>
</tr>
<hr>
<tr>
<td>${insertStudent.id }</td>
<td>${insertStudent.name }</td>
<td>${insertStudent.qq }</td>
<td>${insertStudent.profession }</td>
<td>${insertStudent.university}</td>
<td>${insertStudent.number}</td>
<td><a href="${insertStudent.daily}"/>日报链接</td>
<td>${insertStudent.senior}</td>
<td>${insertStudent.from}</td>
<td>
<jsp:useBean id="timestamp1" class="java.util.Date"/>
<jsp:setProperty name="timestamp1" property="time" value="${inser tStudent.createTime}"/>
<fmt:formatDate value="${timestamp1}" pattern="yyyy年MM月dd日 HH:m m:ss"/>
</td>
<td>
<jsp:useBean id="timestamp2" class="java.util.Date"/>
<jsp:setProperty name="timestamp2" property="time" value="${inser tStudent.updateTime}"/>
<fmt:formatDate value="${timestamp2}" pattern="yyyy年MM月dd日 HH:m m:ss"/>
</td>
</tr>
</table>
</c:if>
<c:if test="${!empty studentSelectById}">
<table align='center' border='1' cellspacing='0'>
<tr><th align="left" colspan="11">查询到的数据如下:</th></tr>
<tr>
<th>ID</th>
<th>姓名</th>
<th>qq</th>
<th>专业</th>
<th>毕业院校</th>
<th>学号</th>
<th>日报连接</th>
<th>师兄姓名</th>
<th>从哪里得知修真院</th>
<th>创建时间</th>
<th>更新时间</th>
</tr>
<hr>
<tr>
<td>${studentSelectById.id }</td>
<td>${studentSelectById.name }</td>
<td>${studentSelectById.qq }</td>
<td>${studentSelectById.profession }</td>
<td>${studentSelectById.university}</td>
<td>${studentSelectById.number}</td>
<td><a href="${studentSelectById.daily}"/>日报链接</td>
<td>${studentSelectById.senior}</td>
<td>${studentSelectById.from}</td>
<td>
<jsp:useBean id="date1" class="java.util.Date" />
<jsp:setProperty name="date1" property="time" value="${studentSel ectById.createTime}"/>
<fmt:formatDate value="${date1}" type="date" dateStyle="long"/>
</td>
<td>
<jsp:useBean id="date2" class="java.util.Date" />
<jsp:setProperty name="date2" property="time" value="${studentSel ectById.createTime}"/>
<fmt:formatDate value="${date2}" type="date" dateStyle="long"/>
</td>
</tr>
</table>
</c:if>
<c:if test="${!empty list}">
<table align='center' border='1' cellspacing='0'>
<tr><th align="left" colspan="11">查询到的数据如下:</th></tr>
<tr>
<th>ID</th>
<th>姓名</th>
<th>qq</th>
<th>专业</th>
<th>毕业院校</th>
<th>学号</th>
<th>日报连接</th>
<th>师兄姓名</th>
<th>从哪里得知修真院</th>
<th>创建时间</th>
<th>更新时间</th>
</tr>
<hr>
<c:forEach items="${list}" var="student">
<tr>
<td>${student.id }</td>
<td>${student.name }</td>
<td>${student.qq }</td>
<td>${student.profession }</td>
<td>${student.university}</td>
<td>${student.number}</td>
<td><a href="${student.daily}"/>日报链接</td>
<td>${student.senior}</td>
<td>${student.from}</td>
<td>
<jsp:useBean id="timestamp3" class="java.util.Date"/>
<jsp:setProperty name="timestamp3" property="time" value="${stude nt.createTime}"/>
<fmt:formatDate value="${timestamp3}" pattern="yyyy年MM月dd日 HH:m m:ss"/>
</td>
<td>
<jsp:useBean id="timestamp4" class="java.util.Date"/>
<jsp:setProperty name="timestamp4" property="time" value="${stude nt.updateTime}"/>
<fmt:formatDate value="${timestamp4}" pattern="yyyy年MM月dd日 HH:m m:ss"/>
</td>
</tr>
</c:forEach>
</table>
</c:if>
<h2><a href="/index.jsp">返回首页</a></h2>
</body>
(3)controller层;
@Controller
@RequestMapping("")
public class StudentController {
@Autowired
StudentService studentService;
@RequestMapping(value = "/students",method = RequestMethod.POST)
public String post(Student student,Map map){
student.setCreateTime(System.currentTimeMillis());
student.setUpdateTime(System.currentTimeMillis());
student = studentService.insert(student);
map.put("insertStudent",student);
return "views";
}
@RequestMapping(value = "/students/id",method = RequestMethod.DELETE)
public String delete(Student student,ModelMap modelMap){
Integer rows = studentService.deleteById(student);
if (rows>0){
modelMap.addAttribute("deleteById","删除成功。");
}else {
modelMap.addAttribute("deleteById","删除失败,数据可能不存在。");
}
return "views";
}
@RequestMapping(value = "/students/id",method = RequestMethod.PUT)
public String update(Student student,Map map){
student.setUpdateTime(System.currentTimeMillis());
Integer rows = studentService.update(student);
if (rows>0){
map.put("updateStudent","更新成功。");
}else {
map.put("updateStudent","更新失败,输入信息可能不存在。");
}
return "views";
}
@RequestMapping(value = "/students/id",method = RequestMethod.GET)
public String selectById(@RequestParam(value = "id") Long id, Model m odel){
Student student =studentService.selectById(id);
model.addAttribute("studentSelectById",student);
return "views";
}
@RequestMapping(value = "/students/name/number",method = RequestMetho d.GET)
public ModelAndView selectByNameAndNum(@RequestParam(value = "nam e") String name ,@RequestParam(value ="number") Integer number){
List<Student> list = studentService.selectByNameAndNum(name,numb er);
ModelAndView modelAndView = new ModelAndView("views");
modelAndView.addObject("list",list);
return modelAndView;
}
@ResponseBody
@RequestMapping(value = "/students",method = RequestMethod.GET)
public ModelAndView selectAll(){
List<Student> list = studentService.selectAll();
ModelAndView modelAndView = new ModelAndView("views");
modelAndView.addObject("list",list);
return modelAndView;
}
}
(4)启动服务器,idnex.jsp。

插入之后,点击提交,返回插入的数据:


删除,显示删除成功或者删除失败;


更新显示更新成功或者更新失败;


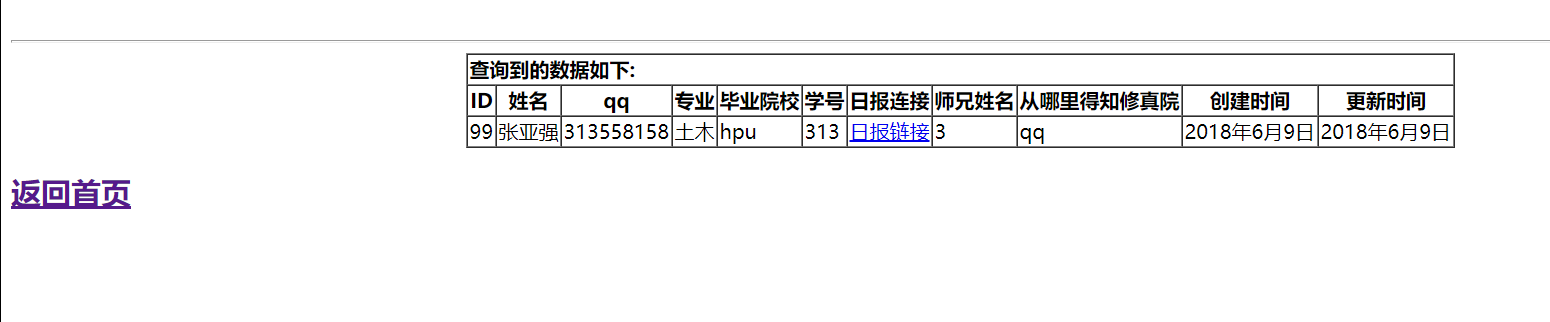
根据id查询;


根据姓名和学号查询;



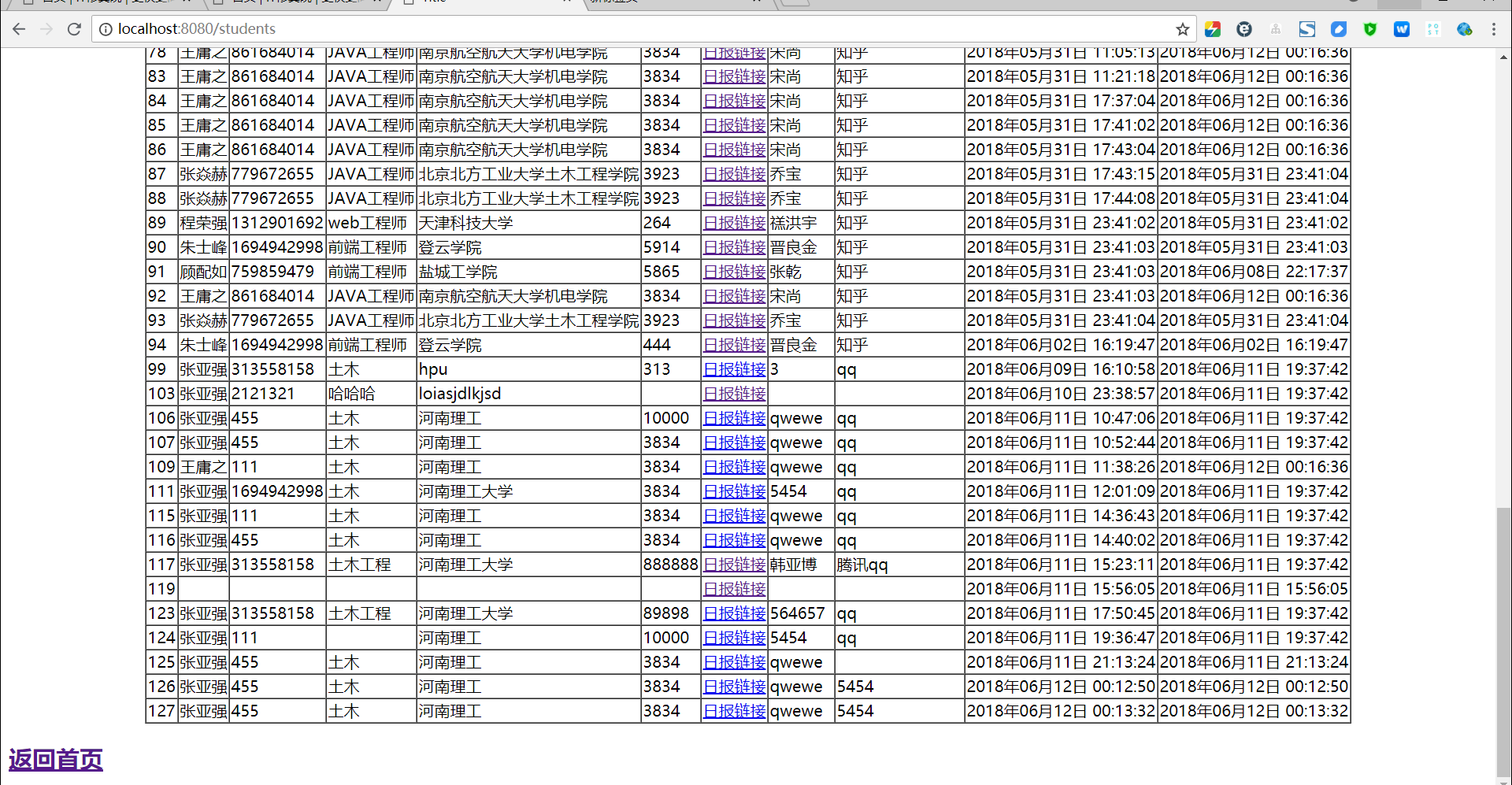
查询所有学生。

明天计划的事情:
1.加深对rest风格接口的理解;
2.学习使用JsonTagLib完成Json接口。
遇到的问题:
问题:POSTMAN发起POST请求到后台,后台取数据中乱码。
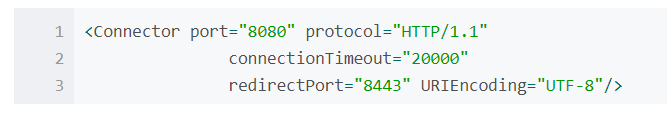
解决:在tomcat的server.xml中加上——URIEncoding=”UTF-8”,如下;

收获:
1.学会使用postman完成请求的模拟,对rest风格接口测试;
2.学会配置jetty插件,并通过mvn jetty:run 启动jetty服务,详见 https://blog.csdn.net/u010246789/article/details/51734017
3.jsp页面:<hr/>华丽的分割线 <br/>换行
4.controer控制其中model、map和modelmap是一样的,只是添加方法不同。
任务进度:
1、6月1号领取任务2,开始准备。
2、 今天主要的收获就是通过model、map和modelmap完成传递数据到jsp页面和postman的简单使用,以及jetty的服务的配置和启动。
3、预计6月15号提交任务2。





评论