发表于: 2018-06-11 09:30:41
1 671
今天完成的事情:
1、完成任务14/15的修改。
2、修改前面用sass预编译的任务的bug,以及不足之处。
明天完成的事情:
1、交css任务,css任务总结。
2、开始进行js任务一准备,搜集相关资料,争取一天时间对任务一有个模糊的概念。
遇到的困难:
暂时没遇到什么困难。
收获:
1、混合宏@mixin
之前看相关的小课堂,对sass的认识只是粗浅的三个:变量、继承、嵌套。这三个用法用久了也比较熟悉了。其实sass的用法远不止这三个小东西,还有混合宏。
混合宏和继承有点像,不过混合宏它只会出现单纯的样式,不会像继承一样出现集合样式的class命名。
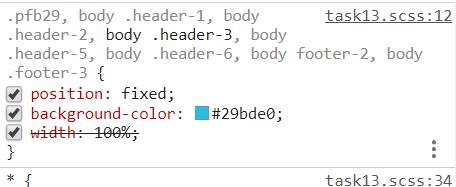
继承就比如图下这样,因为样式是一样的,哪怕是调用的一个@extend也会出现与这个继承相关所有的对应css,这样使用继承会造成一堆的css名挤在一起非常臃肿。

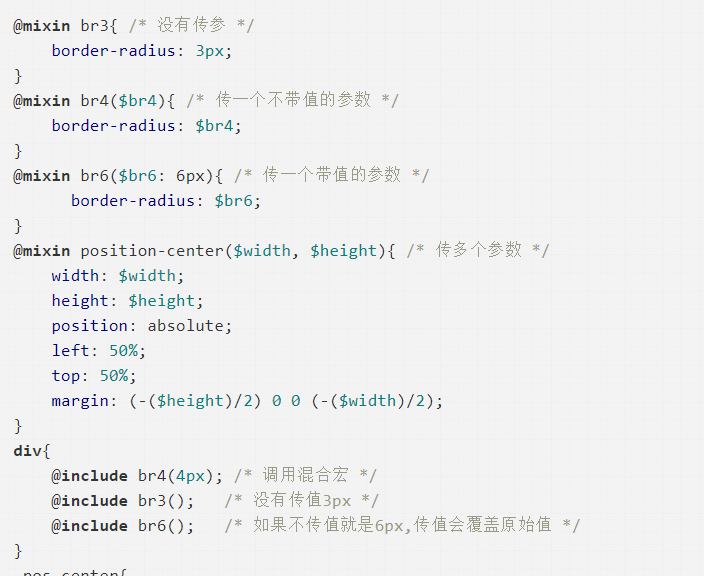
而混合宏呢,它可以传递参数,
如果代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
如果在$××后面增加一个新的值那么它会覆盖原始值。

不足之处,跟继承差不多:
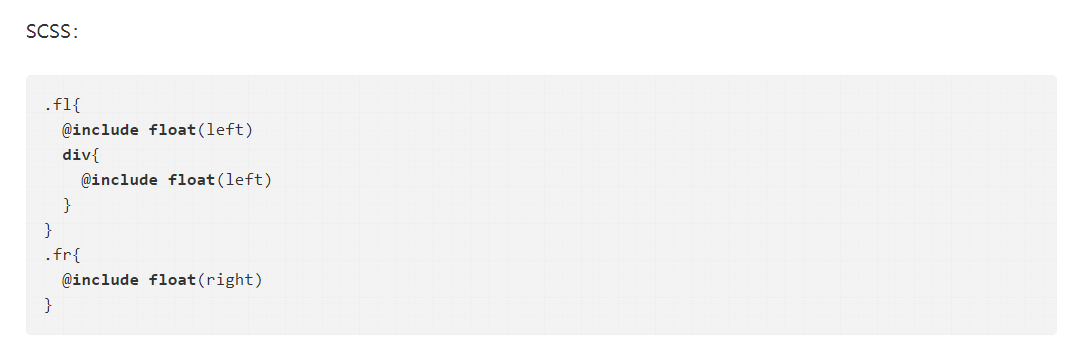
如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,它每一个@include编译出来的css都是单独的,css代码量会很大。


进度:task14,15
任务开始时间:2018.6.5
预计结束时间:2018.6.10
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-717.html





评论