发表于: 2018-06-10 23:19:53
1 579
一、今天完成的事情:
1.继续做任务8
2.了解学习overflow
3.了解学习Bootstrap响应式实用工具—visible-xs、visible-sm、hidden-xs、hidden-sm等
二、明天计划的事情:
完成任务8
三、遇到的问题:




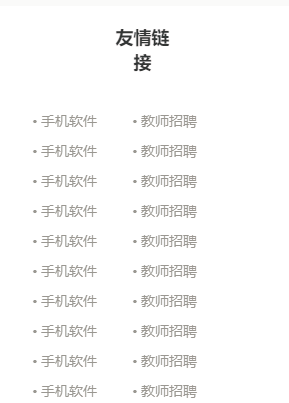
任务8主页的footer位置,实现了设计图的效果,可是要做成响应式的页面。用栅格布局分成5大列,然后里面再嵌套两行4个元素,可是窗口变窄的时候,布局会错位。后来将每一个链接都写成col,则成了上面的效果,不知道是否符合任务要求呢?
四、收获:
1.了解学习overflow
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |

overflow主要用来确定内容的显示程度,默认值为不修剪内容,hidden/scroll/auto则会修剪内容,scroll会修剪内容,并显示滚动条。auto根据元素大小来自动选择是否显示滚动条
2.Bootstrap 响应式实用工具——visible-xs、visible-sm、hidden-xs、hidden-sm等
Bootstrap 提供了一些帮助器类,以便更快地实现对移动设备友好的开发。这些可以通过媒体查询结合大型、小型和中型设备,实现内容对设备的显示和隐藏。
| Class | 设备 |
|---|---|
| .visible-xs | 额外的小设备(小于 768px)可见 |
| .visible-sm | 小型设备(768 px 起)可见 |
| .visible-md | 中型设备(768 px 到 991 px)可见 |
| .visible-lg | 大型设备(992 px 及以上)可见 |
| .hidden-xs | 额外的小设备(小于 768px)隐藏 |
| .hidden-sm | 小型设备(768 px 起)隐藏 |
| .hidden-md | 中型设备(768 px 到 991 px)隐藏 |
| .hidden-lg | 大型设备(992 px 及以上)隐藏 |
进度:任务8
任务开始时间:06.07
预计demo时间:06.09
是否有延期风险:有
禅道:http://task.ptteng.com/zentao/project-task-729.html





评论