发表于: 2018-06-10 23:15:20
1 861
今天完成的事情:
尝试整合task1代码,实现前后端页面信息传递。
(1)前端表单代码;
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<h2>欢迎进入修真院学生管理系统</h2>
</body>
<form action="/student" method="post">
<input type="text" name="name" placeholder="请输入姓名"><br>
<input type="text" name="qq" placeholder="请输入qq"><br>
<input type="text" name="profession" placeholder="请输入专业"><br>
<input type="text" name="university" placeholder="请输入学校"><br>
<input type="text" name="number" placeholder="请输入学号"><br>
<input type="text" name="daily" placeholder="请输入日报连接"><br>
<input type="text" name="senior" placeholder="请输入师兄姓名"><br>
<input type="text" name="from" placeholder="请输入从哪里得知修真院"><br>
<button type="submit">提交(插入)</button>
</form>
<form action="/student" method="post">
<input type="hidden" name="_method" value="DELETE">
<input type="text" name="id" placeholder="请输入要删除的ID"><br>
<button type="submit">删除(通过ID)</button>
</form>
<form action="/student/updateTime" method="post">
<input type="hidden" name="_method" value="PUT">
<input type="text" name="name" placeholder="请输入要更新时间的学员姓名"> <br>
<button type="submit">更新时间</button>
</form>
<form action="/student/id" method="post">
<input type="hidden" name="_method" value="GET">
<input type="text" name="id" placeholder="请输入要查询的信息的Id"><br>
<button type="submit">通过ID查询</button>
</form>
<form action="/student/students1" method="post">
<input type="hidden" name="_method" value="GET">
<input type="text" name="name" placeholder="请输入要查询的信息名字"><br>
<input type="text" name="number" placeholder="请输入要
查询的信息的学号"><br>
<button type="submit">通过名字和学号查询</button>
</form>
<form action="/student/students2" method="post">
<input type="hidden" name="_method" value="GET">
<button type="submit">查询所有学生信息</button>
</form>
</html>
(2)controller层代码;
@Controller
@RequestMapping("")
public class StudentController {
@Autowired
StudentService studentService;
@RequestMapping(value = "/hello")
public String hello(){
System.out.println("hello");
return "helloworld";
}
@RequestMapping(value = "/student",method = RequestMethod.POST)
public String post(Student student){
student.setCreateTime(System.currentTimeMillis());
student.setUpdateTime(System.currentTimeMillis());
student = studentService.insert(student);
System.out.println(student.getId());
System.out.println(student);
return "helloworld";
}
@RequestMapping(value = "/student",method = RequestMethod.DELETE)
public String delete(Student student){
System.out.println(student);
Integer rows = studentService.deleteById(student);
System.out.println(rows);
return "helloworld";
}
@RequestMapping(value = "/student/updateTime",method = RequestMetho d.PUT)
public String update(Student student){
student.setUpdateTime(System.currentTimeMillis());
System.out.println(student);
Integer rows = studentService.update(student);
System.out.println(rows);
return "helloworld";
}
@RequestMapping(value = "/student/id",method = RequestMethod.GET)
public String update(@RequestParam(value = "id") Long id){
Student student =studentService.selectById(id);
System.out.println(student);
return "helloworld";
}
// @ResponseBody
@RequestMapping(value = "/student/students1",method = RequestMethod. GET)
public ModelAndView selectByNameAndNum(@RequestParam(value = "name") String name ,@RequestParam(value ="number") Integer number){
List<Student> list = studentService.selectByNameAndNum(name,numb er);
for (Student student:list) {
System.out.println(student);
}
ModelAndView modelAndView = new ModelAndView("selectByNameAndNu m");
modelAndView.addObject("list",list);
return modelAndView;
}
@RequestMapping(value = "/student/students2",method = RequestMethod. GET)
public ModelAndView selectAll(){
List<Student> list = studentService.selectAll();
for (Student student:list) {
System.out.println(student);
}
ModelAndView modelAndView = new ModelAndView("selectByNameAndNum");
modelAndView.addObject("list",list);
return modelAndView;
}
}
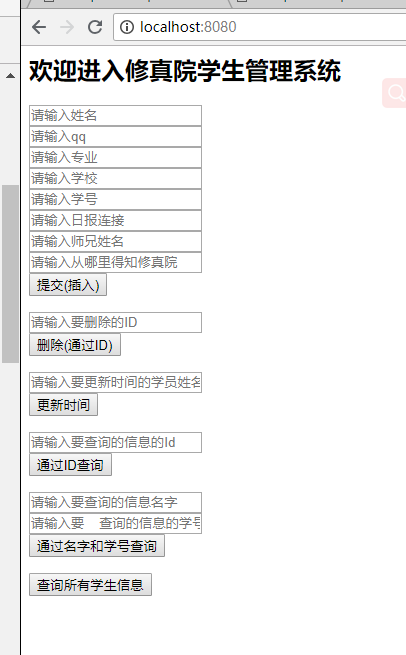
(3) 启动tomcat后index页面显示;

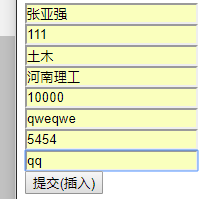
(4)输入插入学生数据并提交(未实现返回页面显示插入成功);

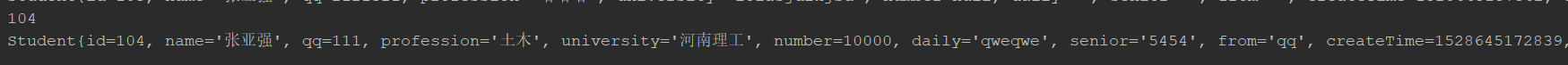
控制台输出插入的id和student对象:

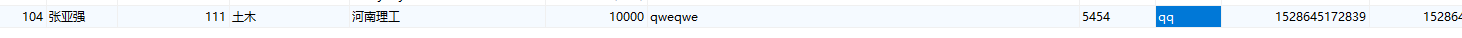
数据库插入成功:

(5)输出要删除的数据id,删除成功(未实现返回页面显示插入成功)。

控制台输出插入的影响的行数(1代表成功):

数据库删除成功(104消失):

(6)输入要更新时间的学生姓名;

控制台输出更新影响的行数:

更新前:

更新后(注意最后一列数字):

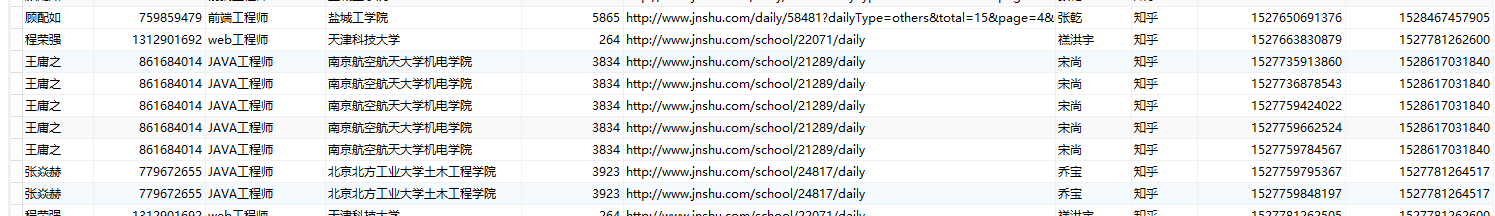
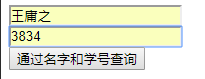
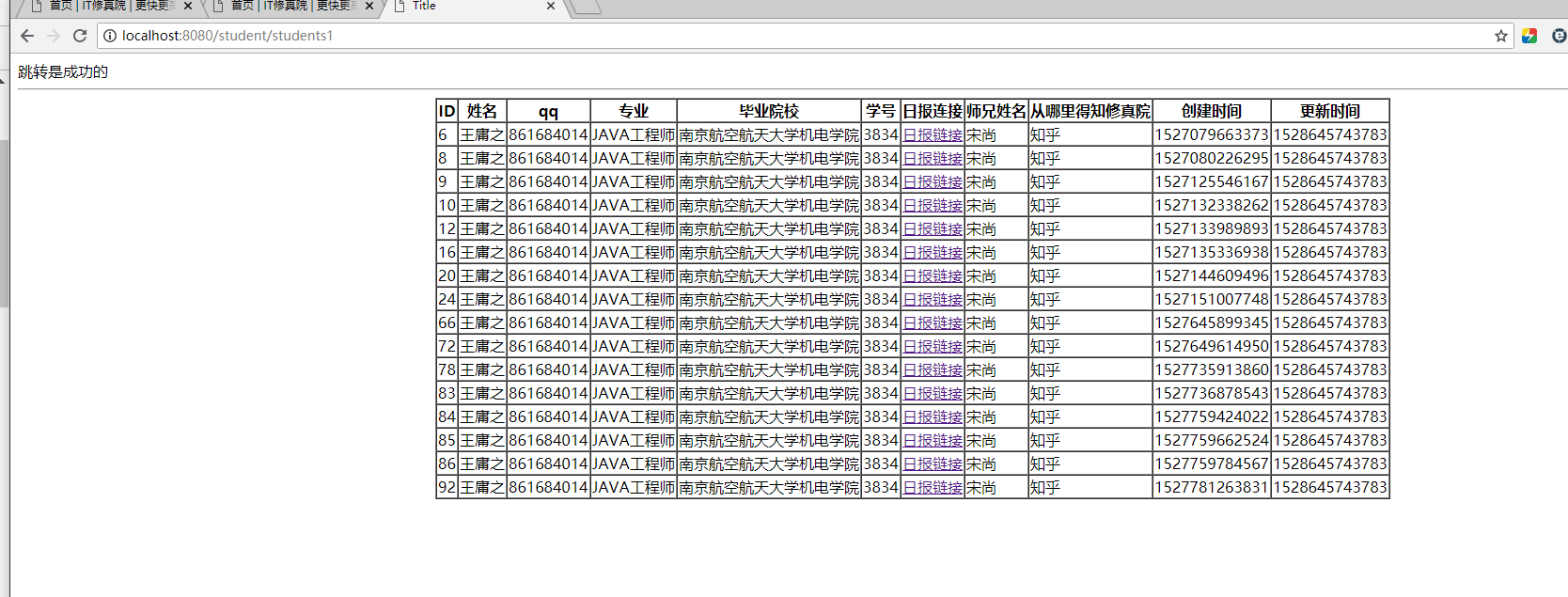
(6)输入名字和学号查询学生列表;

列表显示页面jsp代码:
<%@ page isELIgnored = "false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%--<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">--%>
<html>
<head>
<%--<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">--%>
<title>Title</title>
</head>
<body>
跳转是成功的
<table align='center' border='1' cellspacing='0'>
<tr>
<th>ID</th>
<th>姓名</th>
<th>qq</th>
<th>专业</th>
<th>毕业院校</th>
<th>学号</th>
<th>日报连接</th>
<th>师兄姓名</th>
<th>从哪里得知修真院</th>
<th>创建时间</th>
<th>更新时间</th>
</tr>
<hr>
<%--${requestScope.list}--%>
<c:forEach items="${list}" var="student">
<tr>
<td>${student.id }</td>
<td>${student.name }</td>
<td>${student.qq }</td>
<td>${student.profession }</td>
<td>${student.university}</td>
<td>${student.number}</td>
<td><a href="${student.daily}"/>日报链接</td>
<td>${student.senior}</td>
<td>${student.from}</td>
<td>${student.createTime}</td>
<td>${student.updateTime}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
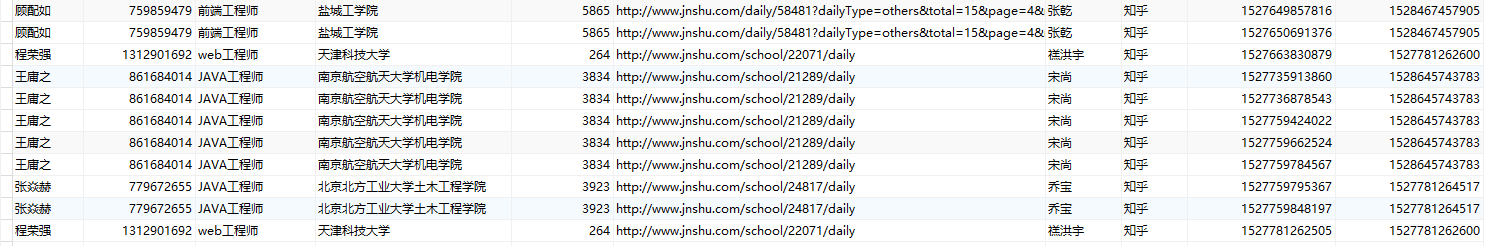
跳转显示页面:

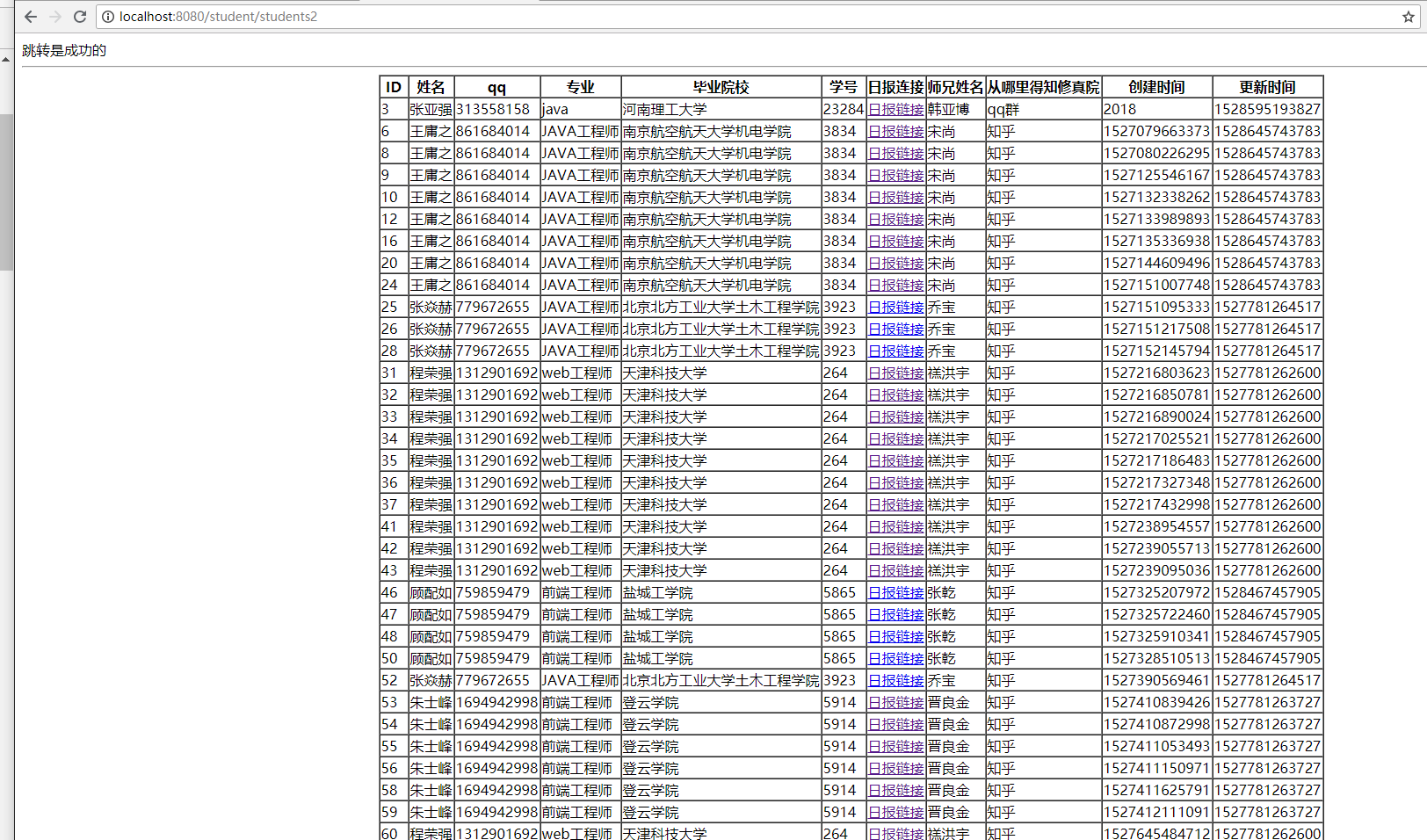
(7)查询所以学生信息(没分页)。

明天计划的事情:
1.学习controllr其他入参参数和返回值类型;
2.完成增删改的前端页面显示;
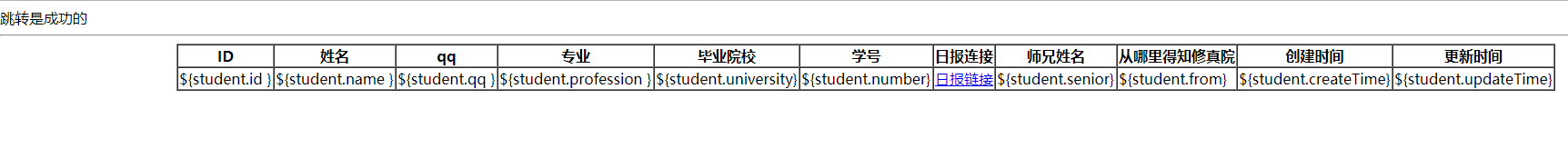
遇到的问题:
在前端显示查询到的数据列表时,无法显示域对象传递的值,如下所示,原因是列表显示页面没有添加指令<%@ page isELIgnored = "false" %>,意思好像是默认忽视el表达式,添加之后就是不忽视了。

收获:
今天主要的收获就是通过controller的ModelAndView完成返回查询到的数据到jsp页面并通过<c:forEach>在jsp页面显示。
任务进度:
1、6月1号领取任务2,开始准备。
2、今天完成将查询到的list对通过<c:forEach>在前端显示。
3、预计6月15号提交任务2。





评论