发表于: 2018-06-10 23:07:33
1 671
今天完成的事情
# 结合师兄的建议,对任务14,15进行修改;
# JS入门学习:<script>标签/变量/数据类型/逻辑运算符
# 任务一暂时还没有什么思路,先理解下基本概念吧.
明天计划的事情
- # 熟悉并理解Js的一些基本概念
遇到的问题
- 问题一: 任务14,15页面公共部分中导航栏鼠标fover时内部文字跳动的问题:

- 问题描述:最初我对这一情况并不太在意,因为我想当然地觉得这样的fover效果也不差嘛,反正是给用户fover时一些反馈信息...好吧其实我承认就是自己想偷懒了,总的原则是要还原设计图,而且解决这个问题本身是非常有意义的.
- 产生原因:文字在垂直方向上产生跳动,表明和文字的行高或垂直居中有很大的关联;可能就是这些属性的变动导致文字上下跳动,具体看代码:
- 优化前HTML:
- <div class="btn-group"><a href="task14-01.html" class="juc">首页</a><a href="task14-03.html" class="juc">职业</a><a href="task14-02.html" class="juc">推荐</a><a href="task14-01.html" class="juc">关于</a></div>
- 注释: .juc {display:flex;justify-content: center; align-items: center;} 水平+垂直居中;
- a标签内部的文字相对于a标签容器是水平居中+垂直居中的;
- 优化前css:
- .btn-group {display: grid;grid-template: 1fr/repeat(4,1fr);height: 1rem;width: 4rem;>a:hover {border-bottom: 5px #ffffff solid;}}
- a标签容器尺寸及hover样式
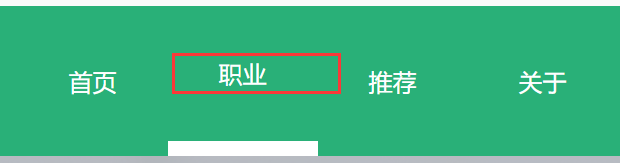
- 页面效果

- 结论:鼠标hover <a>标签 ⇨ 产生下边框 ⇨ <a>标签内容区域高度减少 ⇨ 内部文字向上跳动;
- 解决方法: 放弃使用弹性布局进行水平+垂直居中,替代方案:文本居中+自定义行高;
- 优化后HTML:
- <div class="btn-group"><a href="task14-01.html" class="tac">首页</a><a href="task14-03.html" class="tac">职业</a><a href="task14-02.html" class="tac">推荐</a><a href="task14-01.html" class="tac">关于</a></div>
- 注释: .tac {text-align:center}
- 采用text-align:center使文本水平居中
- 优化后css:
- .btn-group {display: grid;grid-template: 1fr/repeat(4,1fr);height: 1rem;width: 4rem;line-height: calc(1rem - 5px);>a:hover {border-bottom: 5px #ffffff solid;}}
- 自定义行高 : line-height等于父元素height时,等效于文本垂直居中;此处预留了a标签下边框的高度.即文本行高设置为(1rem - 5px),否则下边框会被排挤到容器外部;由于容器高度设置的是1rem,所以行高1rem是不会有任何效果的.
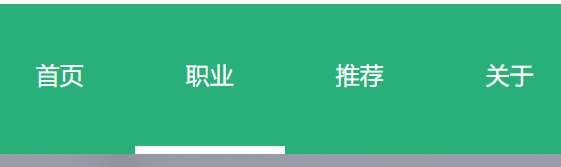
- 页面展示效果:

收获
# <script> 标签
作用:向HTML页面中插入js
位置: <head>标签或<body>标签内,不过建议放到body元素中页面内容的后面
格式: <script>js内容</script>,其中scr属性可以引入包含来自外部的js文件
# 变量
特点: 松散类型,可以保存任何类型的数据,用于保存值的占位符;
语法: var color=red
关键词:var
声明: var color
赋值: var color=red
# 数据类型:
字符串、数字、布尔、数组、对象、Null、Undefined(有待进一步理解)
#操作符
算数操作符/位操作符/关系操作符/相等操作符





评论