发表于: 2018-06-10 22:58:07
1 667
今天完成的事情
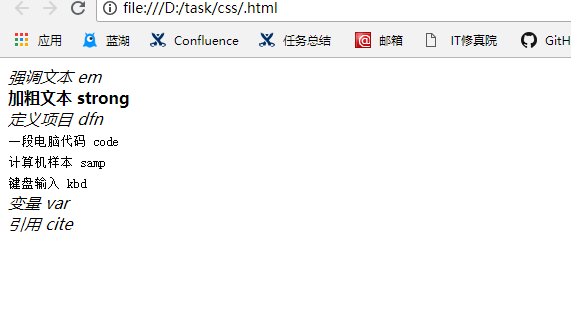
查看<em> <strong> <dfn> <code> <samp> <kbd><var> <cite> 标签
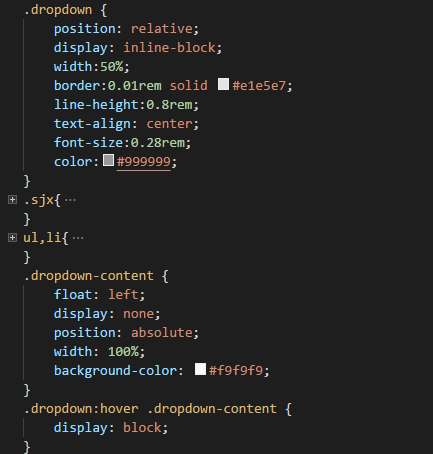
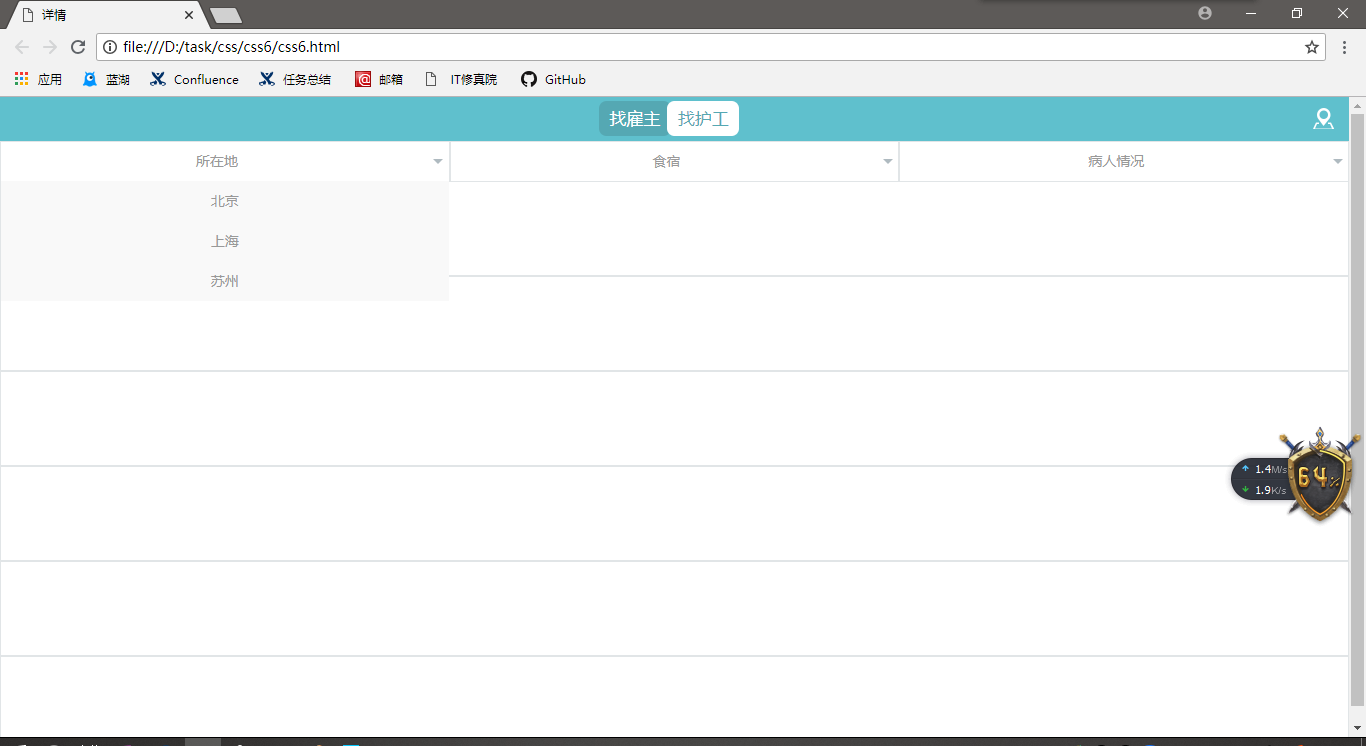
css下拉框
明天的计划
任务六
遇到的问题
收获
<strong> 标签是一个短语标签,用来定义计算机程序的样本重要的文本,和 <em> 标签一样,用于强调文本,但它强调的程度更强一些,把这段文字用粗体来显示。
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
<dfn> 标签可标记那些对特殊术语或短语的定义。,<dfn> 还可能有助于创建文档的索引或术语表。
<code> 标签用于表示计算机源代码或者其他机器可以阅读的文本内容。软件代码的编写者已经习惯了编写源代码时文本表示的特殊样式。<code> 标签就是为他们设计的。包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来
<samp> 标签表示一段用户应该对其没有什么其他解释的文本字符。要从正常的上下文抽取这些字符时,通常要用到这个标签。
<kbd> 标签定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
<var> 标签表示变量的名称,或者由用户提供的值,这个标签经常与 <code> 和 <pre> 标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。用 <var> 标签标记的文本通常显示为斜体。
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。

虽然这些标签定义的文本大多会呈现出特殊的样式,但实际上,这些标签都拥有确切的语义。
并不反对使用它们,但是如果您只是为了达到某种视觉效果而使用这些标签的话,建议您使用css
CSS 下拉菜单







评论