发表于: 2018-06-10 22:55:29
4 514
今天到月底我要一直在忙驾校那边(今天被教练喷的狗血淋头,感觉教练已经遭不住我了的样子)所以,学习时间会从以前的8-10小时变为2-4小时,所以以后的日报学到的东西会有点少,望理解;
今天完成的内容
任务1,2的温习于重新操作一边;
a.meta标签的深入理解
b.display的各个属性布局(A.B详细会在收获里写出来,meta有一些标签我好像我现在用不上,就没太花时间啃)
明天的计划
a.任务3左上角图片不用absolute来定位
b.任务1-2的深思思考重新温习(时间有限就分2部分,明天1-2;3和4分2天)
c.寻找相关联的额外知识
遇到的问题
牢记师兄的嘱咐,可以缩写的一定要尝试缩写,于是一开始就把魔抓伸向了开头的2个meta标签,结果发现缩写无用,后来查找资料发现缩写在一起是冲突的,但是有一些确实是可以简写的比如:
原utf-8 HTML编码标签代码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
可以缩写为
<meta charset="utf-8"> (另外开头的<!doctype html>是已经缩写过了的 )
)
在任务1中,尝试了下为什么padding填充和padding-top(bottom)和padding-left(rigth)填充的区别,区分开了各自显示效果。
收获
display的各个属性布局:
a.
块级元素与行级元素
块级元素
会占领页面的一行,其后多个block元素自动换行、 可以设置width,height,设置了width后同样也占领一行、同样也可以设置 margin与padding属性。
行级元素
与其他元素在同一行上,高度,行高以及底边距不可改变,高度就是内容文字或者图片的宽度,不可以改变。
b.属性:
display:inline 在同一行,并且宽度就等于文字内容的宽度且设置宽度无用
display:inline-block 既有行级元素的特性,也有块级元素的特性,因此在同一行,能设置宽高,margin,padding
display:block 块级元素会自动换新行,占领一行,可以设置宽高,margin,padding
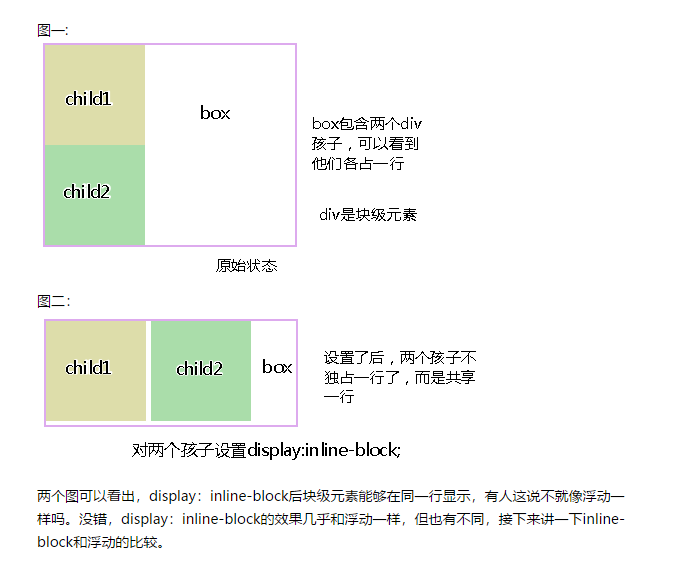
图解:

inline:
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
不能更改元素的height,width的值,大小由内容撑开.
可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
block:
使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
能够改变元素的height,width的值.
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
inline-block:
结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
用通俗的话讲,就是不独占一行的块级元素
meta标签有下面的作用:
1.搜索引擎优化(SEO)
2.定义页面使用语言
3.自动刷新并指向新的页面
4.实现网页转换时的动态效果
5.控制页面缓冲
6.网页定级评价
7.控制网页显示的窗口
属性:
1.name
语法格式是:<meta name="参数"content="具体的参数值">
name属性主要参数:
Keywords(关键字)
description(网站内容描述)
robots(机器人向导)
author(作者)
renderer(渲染)
viewport(视图模式)
<meta name="viewport" content="width=device-width,initial-scale=1"/>
2.http-equiv
语法格式:<meta http-equiv="参数" content="参数变量值">
name属性主要有以下几种参数
Expires(期限)
Pragma(cache模式)
Refresh(刷新)
Set-Cookie(cookie设定)
Window-target(显示窗口的设定)
Cache-Control指定请求和响应遵循的缓存机制。
content-Language(显示语言的设定);content-Type(显示字符集的设定),就这2个参数我用得上。其他感觉用不上,所以现阶段就不过深理解了





评论