发表于: 2018-06-10 20:53:16
1 668
日报--6.10
今天完成的事情
- 完成了任务11
- 任务12写完了第一个页面
- 写任务10 & 任务11的任务总结--wiki
- 学习javascript的基本语法规则,条件判断、分支、循环、数据类型(基本类型和引用类型),Array的常用方法。
明天计划的事情
- 完成任务12,争取完成任务13.
- 继续看javascript,争取把js的基础语法看完,进入到DOM的部分。
遇到的问题
后面的任务以重构为主,暂时还未遇到特别的问题。
收获
以下是任务10 & 任务11的任务总结:
任务10:
官方脑图:

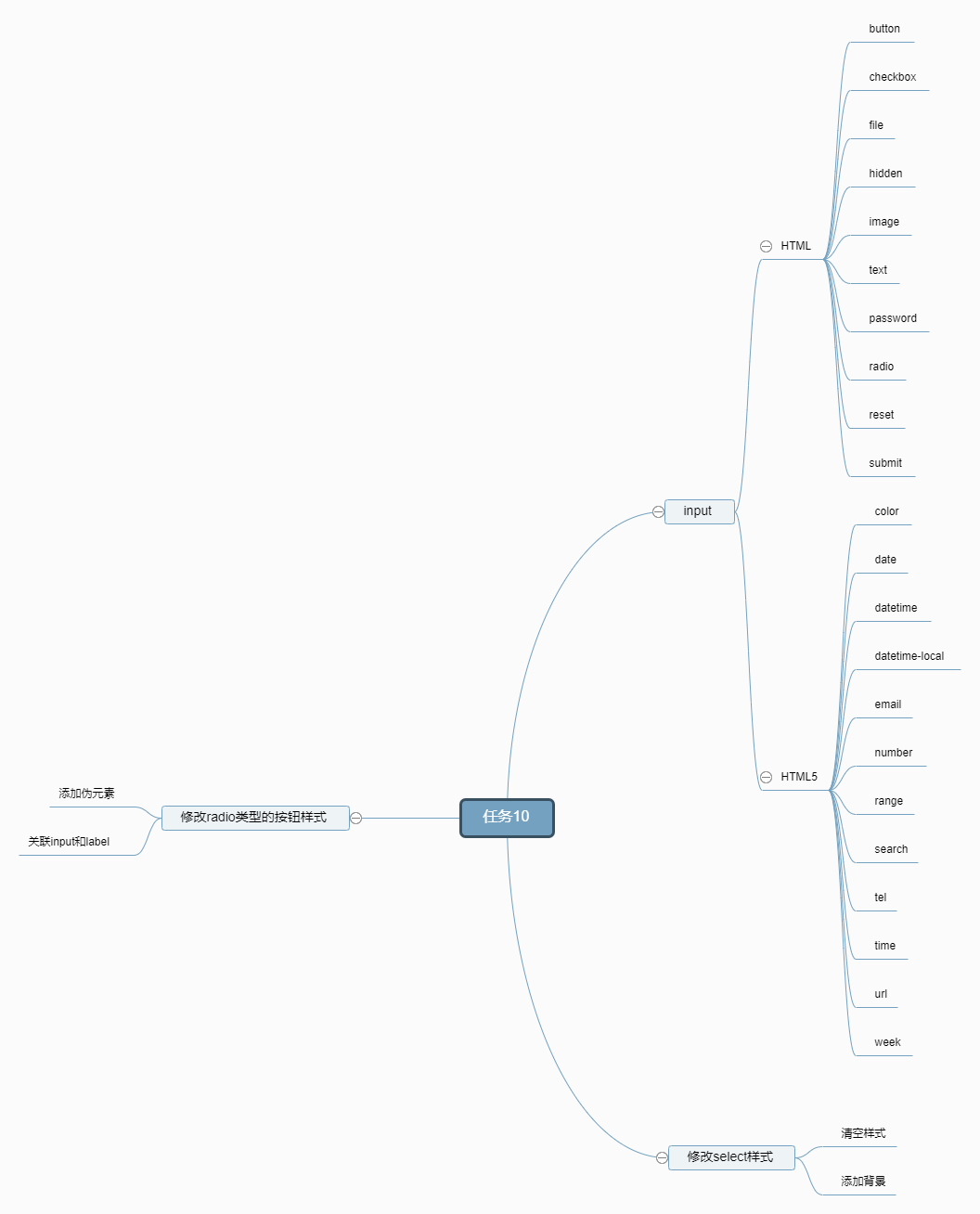
个人脑图:

任务耗时:完成任务10 共计2天
是否延期:否
成果链接:https://swpuhu.github.io/Start-a-project/Task10/task10.html
任务总结:
学习了如何修改radio按钮的样式和select下拉框的样式,学习了HTML的表单form标签,认识了input标签的常见类型。
学会了使用伪元素来画组合图形。
下面展示一下如何修改radio按钮的样式:
单纯的修改radio按钮的border background-color 的属性是无法修改radio按钮的样式的。
原理:
把原先的input按钮隐藏掉,通过伪元素,在label标签前画一个自定义的图案,比如圆形。 再把label和input元素通过for属性和id属性绑定在一起,再添加input:checked效果,即可完成美化按钮。具体步骤如下:
<body>
<input type="radio" name="1">
<label>选项一</label>
<br>
<input type="radio" name="1">
<label>选项二</label>
</body>
此时效果如下:
1.第一步:通过伪元素 画出label前的图案
label{
position: relative;
margin: 0 20px;
}
label::before{
position: absolute;
left: -20px;
width: 16px;
height: 16px;
border: 1px solid #399bfd;
border-radius: 50%;
content: "";
box-sizing: border-box;
}
1.第二步:通过input元素伪类checked添加点击效果
input:checked+label::before{
background-color: white;
border: 5px solid #399bfd;
}
此时点击input的radio按钮,发现我们自己画的图形也会发生改变了。 但是直接点击我们的图形是没有任何效果的。
1.第三步:通过for与id属性绑定input和label
<body>
<input type="radio" name="1" id="item1">
<label for="item1">选项一</label>
<br>
<input type="radio" name="1" id="item2">
<label for="item2">选项二</label>
/body>
只需要将input的id属性与label的item属性一一对应起来就可以了。
此时可以通过点击label使我们的自定义按钮发生变化了。
最后一步:
隐藏input按钮
input[type="radio"]{
display: none;
}
任务11:
官方脑图:

个人脑图:

任务耗时:完成任务11 1天
是否延期:否
成果链接:
https://swpuhu.github.io/Start-a-project/Task11/task11.html
任务总结:
使用less编写CSS样式,
less的使用方法,在vscode中可以安装easy leass插件,每次保存less文件的时候,系统会在当前目录下自动生成.css文件。
或者采用手动编译的方式,首先安装node.js
打开node.js 输入
npm install -g less 安装less
再使用less编译:
lessc style.less style.css 就可以了
以下是今日JavaScript的学习笔记
JavaScript学习笔记-day2
总体来的说js的语法规则和C、Java的语法规则还是大同小异的。 引入了一些新名词
Label标签
label表示了通过break或continue跳出循环的跳出点在哪儿 一般label标签要和break和continue配合使用
语法规则:
label: statement
with语句:
with 语句的作用是将代码的作用域设置到一个特定的对象中。
语法规则
with(expression) statement;
示例:
上面几行代码都包含 location 对象。如果使用 with 语句,可以把上面的代码改写成如下所示
函数
使用function关键字来生命,后很一组参数和函数体,
语法规则
function functionName(arg0,arg1,...,argN){ statements }
示例:
理解参数
ECMAScript 函数的参数与大多数其他语言中函数的参数有所不同。ECMAScript 函数不介意传递进 来多少个参数,也不在乎传进来参数是什么数据类型。也就是说,即便你定义的函数只接收两个参数, 在调用这个函数时也未必一定要传递两个参数。可以传递一个、三个甚至不传递参数,而解析器永远不 会有什么怨言。之所以会这样,原因是 ECMAScript 中的参数在内部是用一个数组来表示的。函数接收 到的始终都是这个数组,而不关心数组中包含哪些参数(如果有参数的话)。如果这个数组中不包含任 何元素,无所谓;如果包含多个元素,也没有问题。实际上,在函数体内可以通过 arguments 对象来 访问这个参数数组,从而获取传递给函数的每一个参数。 其实, arguments 对象只是与数组类似(它并不是 Array 的实例),因为可以使用方括号语法访 问它的每一个元素(即第一个元素是 arguments[0] ,第二个元素是 argumetns[1] ,以此类推),使 用 length 属性来确定传递进来多少个参数。在前面的例子中, sayHi() 函数的第一个参数的名字叫 name ,而该参数的值也可以通过访问 arguments[0] 来获取。因此,那个函数也可以像下面这样重写, 即不显式地使用命名参数:
function sayHi(){alert("Hello" + arguments[0] + "," + arguments[1]);}
这说明命名的参数只提供遍历,但不是必须的
没有重载
如果在ECMAScript中定义了两个名字相同的函数,则该名字只属于后定义的函数。
变量、作用域和内存问题
ECMAScript变量可能包含两种不同的数据类型的值:
- 基本类型:
- 简单的数据段
- 引用类型值
- 可能由多个值构成的对象
传递参数:
ECMAScripte中所有函数的参数都是按值传递的
没有块级作用域
在其他类 C 的语言中,由花括号封闭的代码块都有自己的作用域
而对于 JavaScript 来说,由 for 语句创建的变量 i 即使在 for 循环执行结束后,也依旧会存在于循环外部的执行环境中。
-声明变量:
如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境中。
引用类型
创建Object示例的方式:
- 使用new操作符
- 使用对象字面量表示法
使用对象字面量表示法时,属性名也可以使用字符串来表示
var person={} 与 var person = new Object()等价
Array类型
ECMAScript数组的每一项可以保存任何类型的数据
创建Array的方法:
- 使用Array构造函数
- 使用数组字面量表示法
栈方法(先进后出):
入栈: .push();
出栈: .pop();
队列方法(先进先出):
入队:.push();
出队: .shift();
重排序方法:
.reverse(): 反转数组的顺序;
.sort(): 默认按升序排列数组项。
为了实现排序,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串。
即使数组中的每一项都是数字,sort()方法比较的也是字符串。
为了解决这种困境,sort()方法可以接受一个比较函数作为参数来决定如何排序 比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数
示例:
Tips:
reverse() 和 sort() 方法的返回值是经过排序之后的数组。
操作方法:
- .concat(): 这个方法会先创建当前数组的一个副本,然后将接受到的参数添加到这个副本的末尾,最后返回新构建的数组
例子:
var colors = ["red","blue","yellow"];var colors2 = colors.concat(["black",["white","brown"]);- .slice(): 切片,该方法可以接受一个或者两个参数,即要返回项的起始和结束位置。
1个参数: 返回从该参数位置开始到当前数组末尾的所有项
2个参数: 返回起始和结束位置之间的项——但是不包括末尾项
示例:





评论