发表于: 2018-06-09 23:40:10
1 625
今天完成的事情
- # 完成任务14,15的组件化;
明天计划的事情
- # 进行JS任务阶段的学习,查阅相关书籍,了解基本概念;
- # 进行JS任务一的学习;
遇到的问题
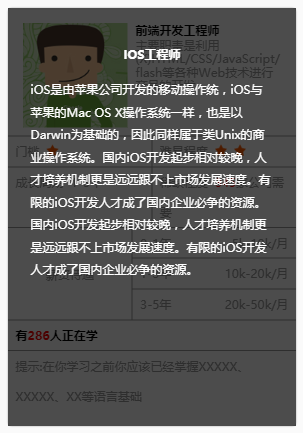
- # 页面三职位列表模块中类似于蒙版的hover区域,如何与职位列表模块保持同样的位置和尺寸?

- ## 将hover区域放置于职位列表模块当中,是之成为职位列表模块的子元素,
- <!-- IOS工程师简介 --><div class="md10-2"><h4 class="tac">IOS工程师</h4><p>iOS是由苹果公司开发的移动操作统,iOS与苹果的Mac OS X操作系统一样,也是以Darwin为基础的,因此同样属于类Unix的商业操作系统。国内iOS开发起步相对较晚,人才培养机制更是远远跟不上市场发展速度。有限的iOS开发人才成了国内企业必争的资源。国内iOS开发起步相对较晚,人才培养机制更是远远跟不上市场发展速度。有限的iOS开发人才成了国内企业必争的资源。</p></div></div>
- ## hover区域如何根据父元素相对定位?
- 1> 我首先想到的是position:relative;然而并不能满足需求.因为position:relative是指元素相对于在文档流中位置进行移动的,而不是以父元素为基准进行移动的。
- 2> 然后就是position:absolute;那就不知道飞到哪里去了,
- 3> 将父元素的position设为relative,将子元素的定位方法设为absolute。
解释:当元素的position设为absolute时,如果父级元素没有设置position属性,则元素的基准点就为浏览器的左上角,而当父元素设置了position属性时,那么元素将以父元素为基准点。 - .md10 {width: calc(80% / 3);position: relative;margin-top: .30rem;margin-bottom: .30rem;}.md10-2 {position: absolute;top: 0;color: #ffffff;height: calc(100% - .60rem);width: calc(100% - .60rem);display: none;>h4 {color: #ffffff;}>p {line-height: .30rem;}}
- ## hover区域的尺寸如何与父元素保持一致?
- 1> 首先想到的是设置width:100%;height:100%;但是效果不是令人满意;
- .md10-2 {position: absolute;top: 0;color: #ffffff;height: 100%;width: 100%;display: none;>h4 {color: #ffffff;}>p {line-height: .30rem;}}

- 解释:当父元素设置为了relative之后,子元素相对定位时将会顾及到padding的值。本质上,padding的设定实际上是将元素的边界外延。因此,如果父元素设定了padding之后,子元素相对父元素进行定位时很容易跑偏。所以设置长度尺寸为100%,就会溢出父元素,这是没有考虑到父元素的内边距导致的;所以只需重新调整长度和宽度的值即可;
- .md10-2 {position: absolute;top: 0;color: #ffffff;height: calc(100% - .60rem);width: calc(100% - .60rem);display: none;>h4 {color: #ffffff;}>p {line-height: .30rem;}}
- 注:使用calc函数进行四则运算,抵消了父元素的内边距所造成的影响;
收获
# 组件化与模块化的思想;
# css基础与综合运用,现在遇到问题会在脑海中先产生思路,没有之前的盲目性了;
总结
- task14,15:
- 成果链接: http://www.yanzehao.top/task13/
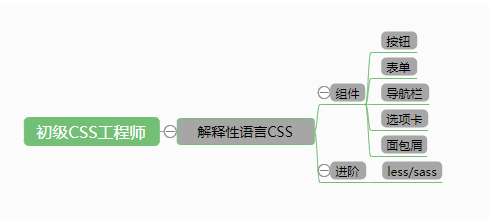
- 官方脑图:

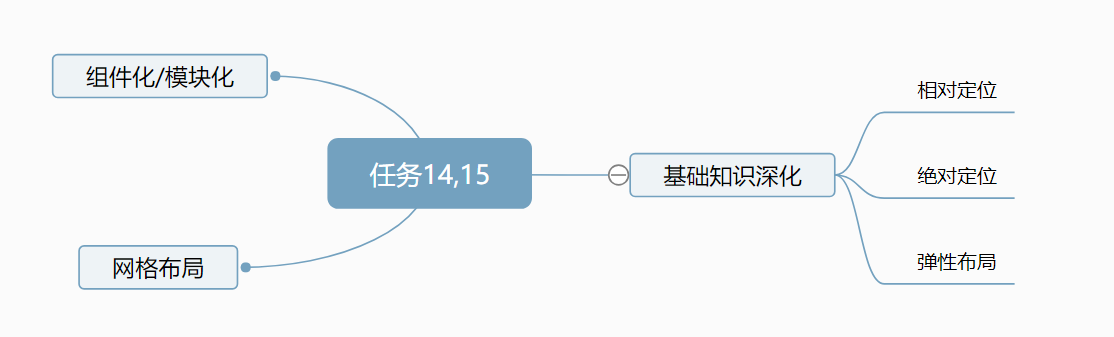
- 任务脑图 :

- 任务耗时:4day;
- 这个任务为CSS最后的一个任务,说实话有点舍不得,所以刚开始的时候打算多花点时间好好做一下,在此期间收获很多,也看到了自己的很多问题,例如看文档走马观花,看的不仔细等学习习惯问题,希望在下一阶段的js学习中能改正自己的学习上的坏毛病.





评论